又是踩坑的一天,今天来处理一下富文本:
https://uniapp.dcloud.net.cn/component/editor.html
直接用的内置的,修修改改:

除了把字体和背景扩展了下,其他的都原生的:

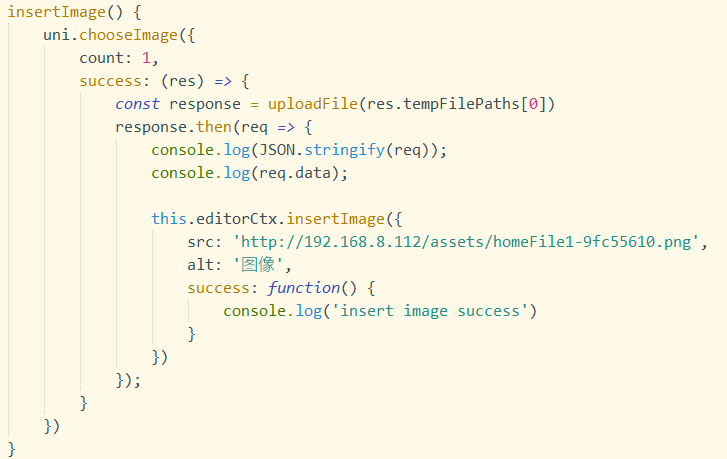
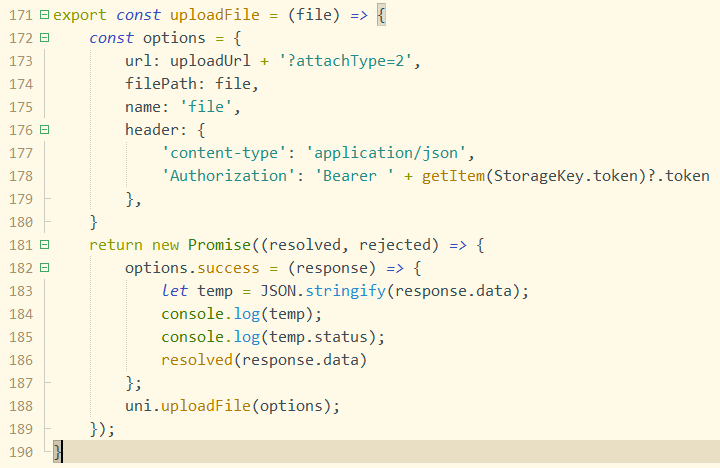
图片底层走的是 uni.chooseImage,然后调用上传,把 图片 上传到服务器,再将返回的 src 插入到富文本中:

因为是真机调试,所以控制台要想打印对象,得转成字符串,之前调整底层请求时,也是这么干的(uni.request(options));
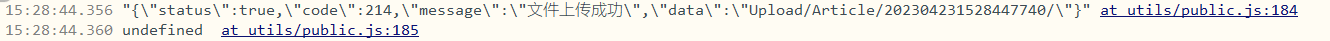
这次也是不例外,但是遇到了个坑, req 这个参数即上传成功,后台返回的参数,能打印出来,但是就是访问不到属性值:


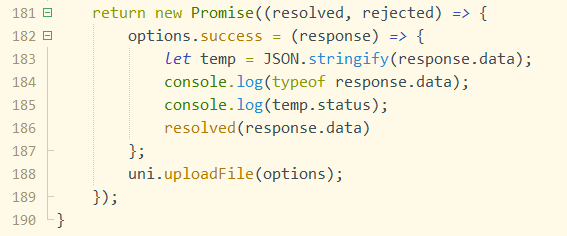
按理说对象就能访问到属性值,卡了好一会,最后还是突然想看下他的类型,

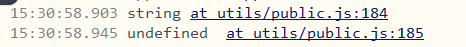
结果发现这个 data 居然是个 string,可真是太坑了!

客户端可是个对象,留待后续深入探讨: