BootStrap
初识:
Bootstrap 是由 Twitter 的 Mark Otto 和 Jacob Thornton 共同开发,用于快速开发 Web 应用程序和网站的前端框架。提供更多的CSS样式和JS规则。
JavaScript --- jQuery --- EasyUI --- BootStrap
资源包下载:
下载BootStarp独有的CSS和JS包
教程
https://www.runoob.com/bootstrap/bootstrap-tutorial.html
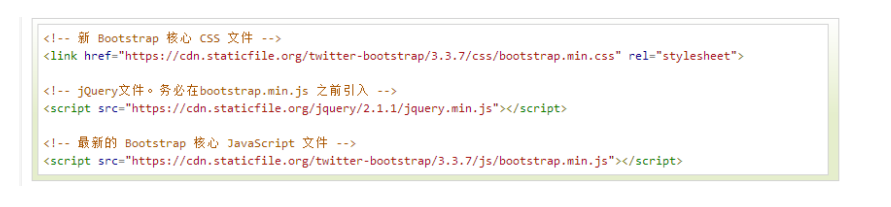
在线引入:

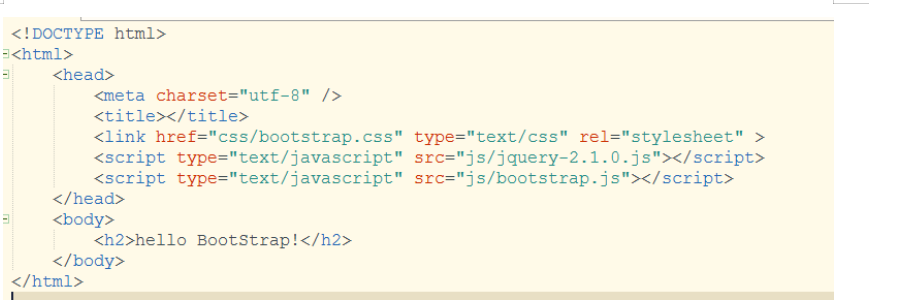
离线引入:(jQuery的引用顺序要在BootStrap.js前面)

按钮组

表单功能
需求插件:

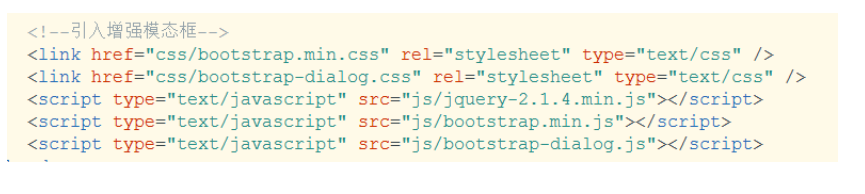
模态框(对话框) modal
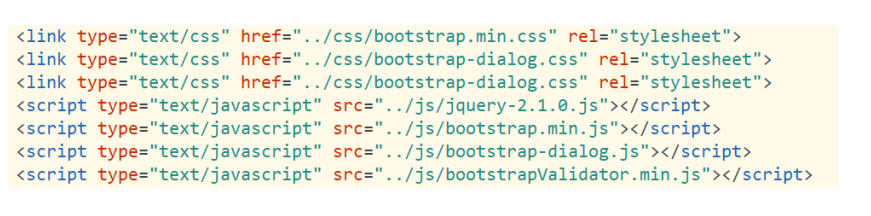
需求插件 bootstrap-dialog.css;bootstrap-dialog.js

部分参数解析

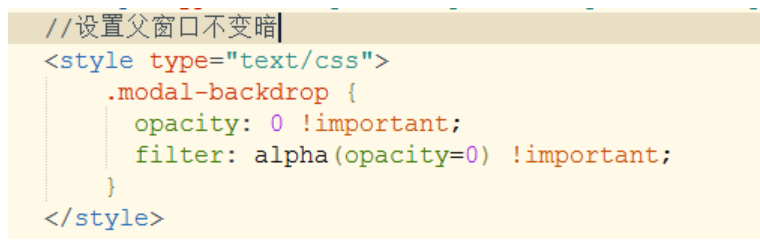
去除 bootstrap 弹出框背景变暗的效果

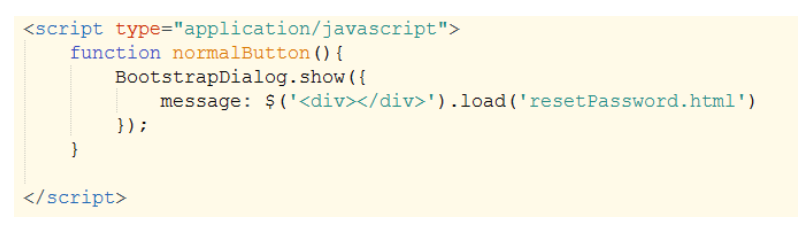
远程页面加载
拉取页面resetPassword.html的内容 到 模态框

LayUI 退出舞台
官方主页:
layer组件:(非BootStrap)
引入样式:

优雅的封装弹窗
日期插件
laydate时间插件
引入样式:
代码:
日期插件被浏览历史记录挡住
在input控件添加 autocomplete="off",关闭历史记录
Web前端技术-前瞻:
## VUE简介
Vue 是一套用于构建用户界面的渐进式 JavaScript (主张最少)框架 ,开发者只需要关注视图层, 它不仅易于上手,还便于与第三方库或既有项目的整合。是基于MVVM(Model-View-ViewModel 即:视图层-视图模型层-模型层)设计思想。提供MVVM数据双向绑定的库,专注于UI层面。
渐进式框架:就是一开始不需要你完全掌握它的全部功能特性,可以后续逐步增加功能。没有多做职责之外的事情
## Element-UI简介
Element 是基于 vue 实现的一套不依赖业务的 UI 组件库,提供了丰富的PC端组件,减少用户对常用组件的封装,降低了开发的难易程度。
## vue与Element-Ui的关系
1. Element-Ui是基于vue封装的组件库,简化了常用组件的封装,提高了重用性原则;
2. vue是一个渐进式框架,Element-Ui是组件库;