这几天突然要来个react项目;听说还比较复杂;项目组内就两个人会react还在忙,整组主要是用vue;这不,这种‘狗都不干’的事,被安排到我身上了,那就学吧;
一、研究代码结构
不得不说,这目录结构搞得有点复杂,算是我接触中除了乾坤和electron之外,相当复杂的了,慢慢阅读吧;

看懂了,原来是 react+webpack+多页面应用打包+nw.js 开发的一款桌面端应用软件;
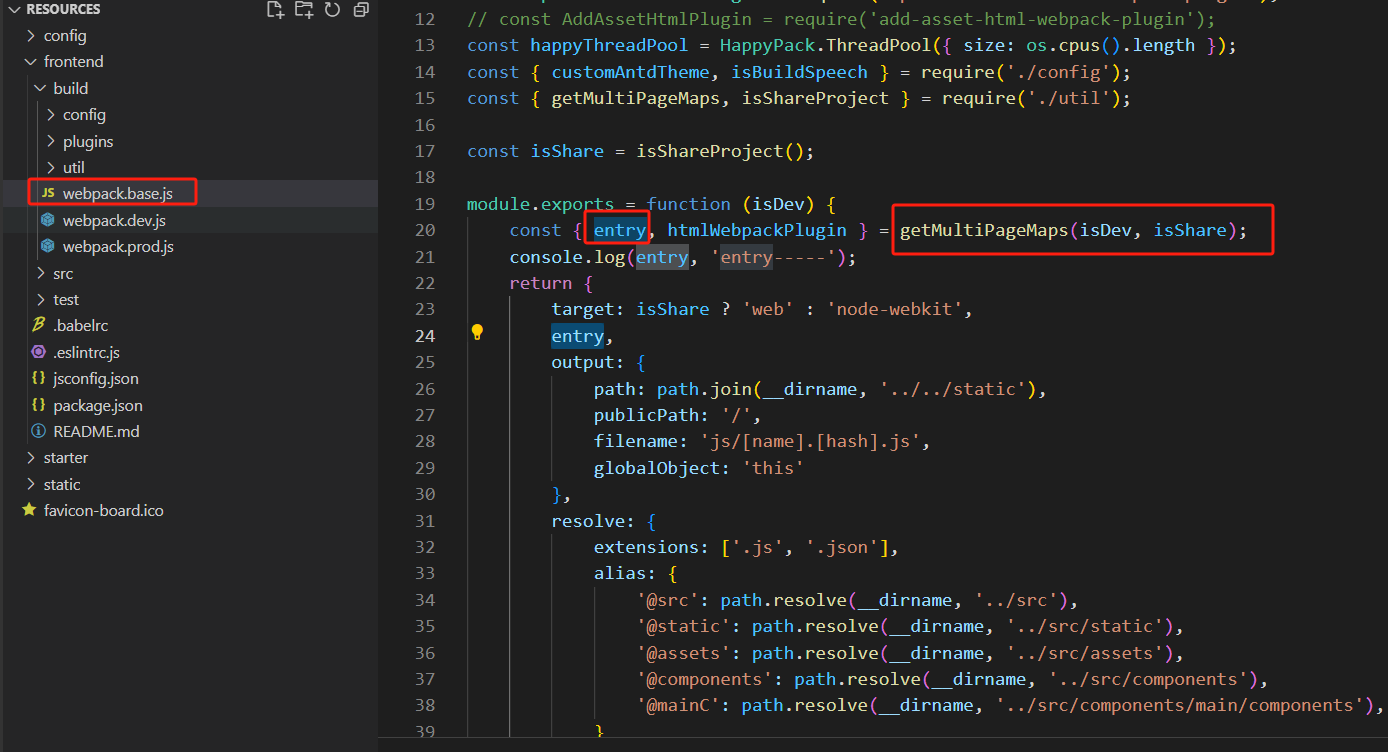
怎么看懂结构?妈的无语,找不到入口文件,就去打包代码里面看;发现:
1)、static是打包后的文件目录;
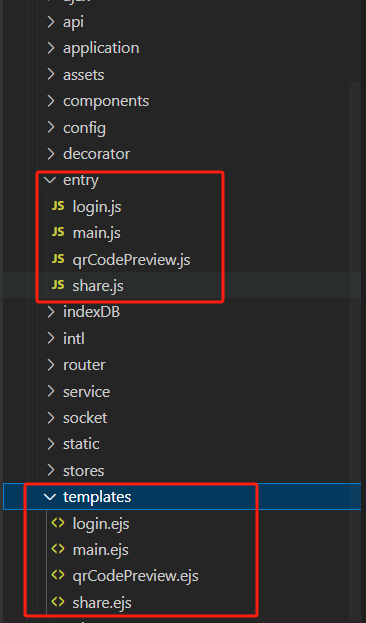
2)、本应用是多页面页面;页面入口存在多个,入口文件取自entry文件夹下的js文件,template取自templates文件下的ejs文件


二、学习代码吧,毛比,都是不会的技术栈和操作
1、react高阶组件
1)概念
高阶函数都听过吧,函数A的入参是函数B,返回一个函数C;
高阶组件也是一样,class组件A的入参是class组件B,返回一个class组件C;概念就是这个;C里面包含了A、B的内容;
2)、写法:
两种写法,
一种写法:是类似高阶函数的写法我比较能理解;
另一种写法:但是:es7存在一个class类的新功能叫:修饰器;这个修饰器功能虽然很多浏览器上不支持,但是在beble的支持下就可以使用了;
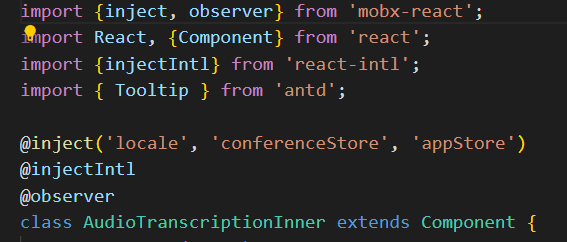
看下面这个代码,class前@了好多东西,都是为了让这个组件变得更强大;首先当前这个class就是一个组件,@之后就拥有了不能的能力;
① 先看observer 【mobx-react插件】
observer 是一个高阶组件,它会订阅组件在渲染期间访问的可观察对象,可观察对象指的是用 makeAutoObservable 、makeObservable 或 observable 转换之后的对象,当组件渲染期间访问的 state 和计算值发生变化时,组件会重新渲染。总之就是一句话:组件mvvm了;用的是react-mobx插件【比redux好用的、类似vuex的 全局数据存储并可响应式的插件】
② 再看inject 【mobx-react插件】
inject也是来自于react-mobx插件;【作用:用vue的话讲:就是mapstate和mapGetter一类的+comouted,把后面几个参数注入到当前组件中,然后组件就可以通过props.locale来访问了】
③ injectIntl 【react-intl插件】
支持国际化,多语言

2、研究各个@高阶组件的作用
@withRouter 【react-router-dom插件】:首先react路由规定 非路由组件内部不能访问history,match和什么来着忘了;@withRouter之后,你就能在非路由组件中调用 this.props.history.push进行跳转了
@Form.create() 【antd】 经 Form.create() 包装过的组件会自带 this.props.form 属性
再加前面研究的三个,其他待补充
3、研究这个class
1) 怎么有的写了constructor,有的没写?写了constructor,有的写了super(props),有的没写?
不管子类写不写 constructor,在 new 实例的过程都会给补上 constructor。constructor 如果不写,无法声明 state。如果写了 constructor 不实现 super,获取不到 this。constructor 中的 props 不实现不会影响其他生命周期的使用,只会影响 constructor 构造函数里的使用
2)extend Component 【react】
一个class继承Component后,那这个class就属于是react的类组件了;react组件有两种,类组件和函数组件,肯定类组件更强大啦
4、这个mobx是什么?咋用啊?
学过vue的就直接理解为 mobx = vuex;差异还是有的,主要是为了好理解,好记,写写肯定都会了,就为了方便理解
待补充的东西比较多,因为我也没咋学
5、react-intl咋用?
就知道是国际化,用injectIntl高阶组件@一下class就能用了;