<!-- ref属性 1.被用来给元素或子组件注册引用信息(id的替代者) 2.应用在html标签上获取的是真实的DOM元素,应用在组件标签上是组件实例对象 -->
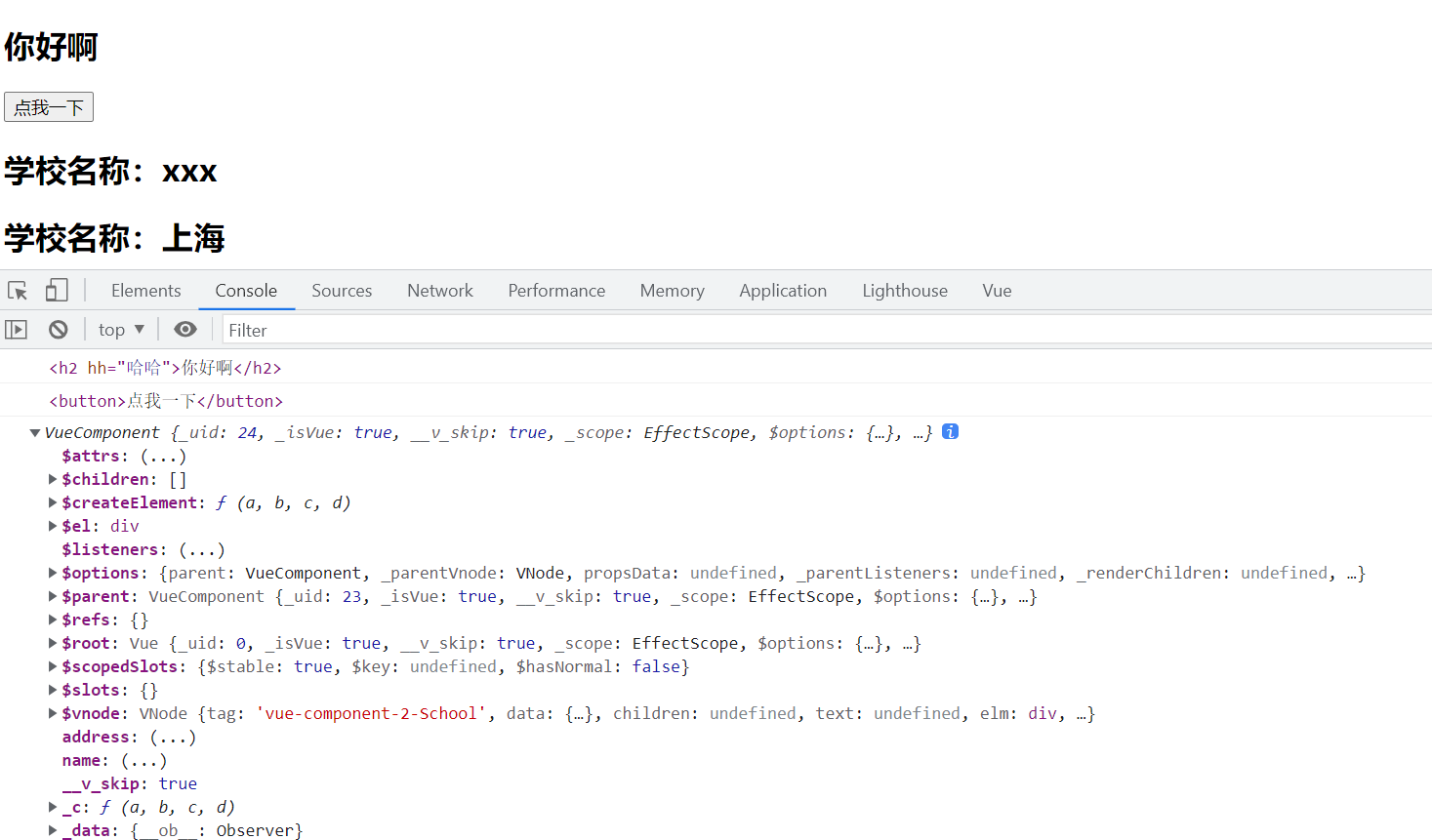
<template> <div id="app"> <h2 v-text="msg" ref="title" hh="哈哈"></h2> <button @click="show" ref="btn">点我一下</button> <School ref="sch"></School> </div> </template> <script> import School from './components/school' export default { name: 'App', components: { School }, data(){ return{ msg: '你好啊' } }, methods: { show(){ console.log(this.$refs.title);//真实DOM元素 console.log(this.$refs.btn);//真实DOM元素 console.log(this.$refs.sch);//School组件的实例对象 } }, } </script> <style> /* #app { font-family: Avenir, Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px; } */ </style>