学习了一段时间html和css,想巩固一下,于是就找了个小米官网首页,准备自己动手写写。
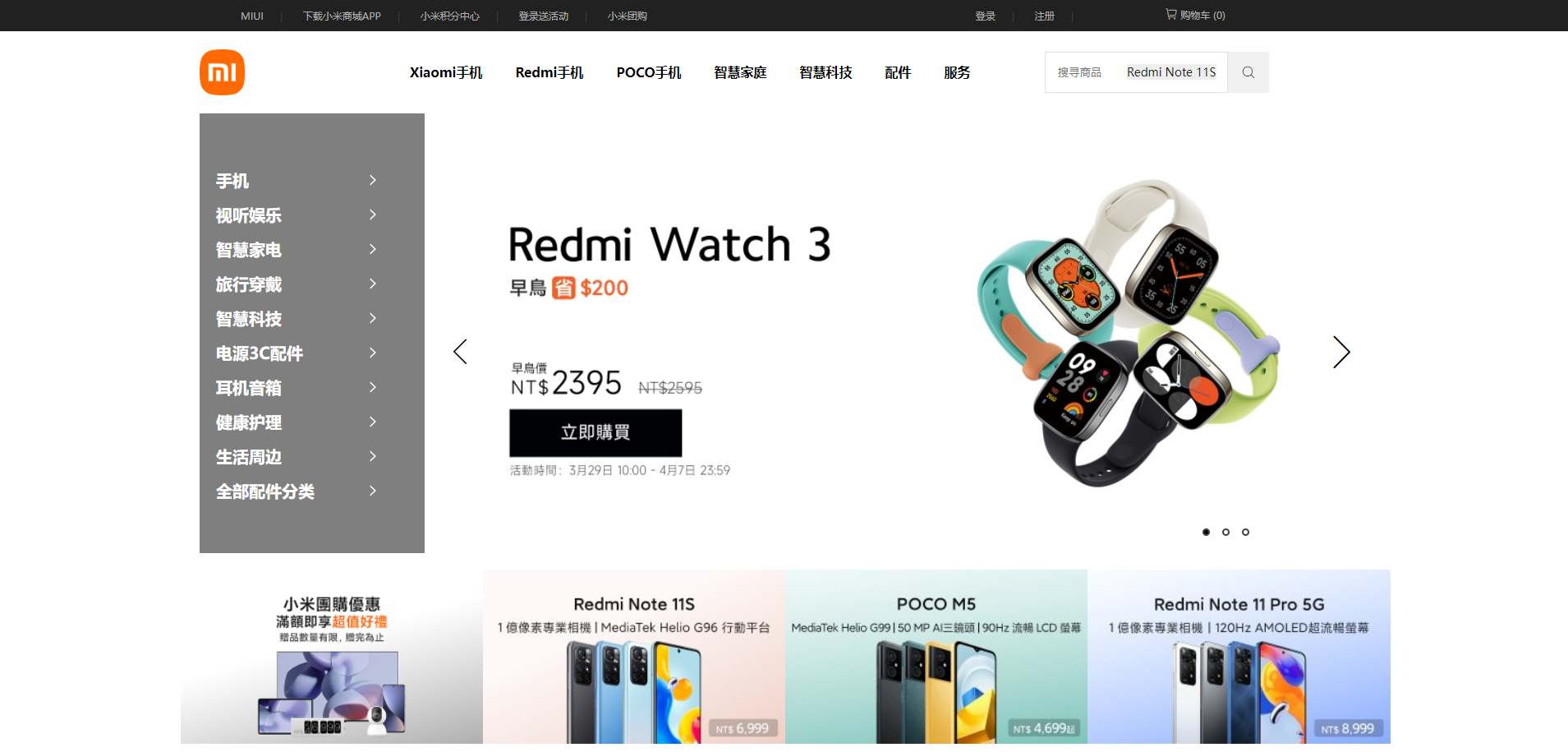
运行结果:
相关代码:
html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>小米首页(复习版)</title>
<link href="./favicon.ico" rel="shortcut icon" type="image/x-icon">
<link rel="stylesheet" type="text/less" href="./less/index.less" />
<script src="js/less.min.js"></script>
</head>
<body>
<!-- 顶栏样式 -->
<div id="site-topbar">
<div class="container">
<div class="topbar-nav">
<a href="#">MIUI</a><span class="sep">|</span>
<a href="#">下载小米商城APP</a><span class="sep">|</span>
<a href="#">小米积分中心</a><span class="sep">|</span>
<a href="#">登录送活动</a><span class="sep">|</span>
<a href="#">小米团购</a>
</div>
<div class="account-info fl">
<a href="#">登录</a><span class="sep2">|</span>
<a href="#">注册</a><span class="sep2">|</span>
</div>
<div class="cart fl">
<a href="#">
<i class="iconfont icon-31gouwuche"></i>
<span>购物车</span>
<span>(0)</span>
</a>
</div>
</div>
</div>
<!-- 头部样式 -->
<div id="site-header">
<div class="container">
<h1 class="logo fl"><img src="./imgs/logo.png" />小米官网</h1>
<div class="header-nav fl">
<dl class="fl">
<dt>Xiaomi手机</dt>
<dd></dd>
</dl>
<dl class="fl">
<dt>Redmi手机</dt>
<dd></dd>
</dl>
<dl class="fl">
<dt>POCO手机</dt>
<dd></dd>
</dl>
<dl class="fl">
<dt>智慧家庭</dt>
<dd></dd>
</dl>
<dl class="fl">
<dt>智慧科技</dt>
<dd></dd>
</dl>
<dl class="fl">
<dt>配件</dt>
<dd></dd>
</dl>
<dl class="fl">
<dt>服务</dt>
<dd></dd>
</dl>
</div>
<div class="search fr">
<form class="search-form" action="" method="post">
<input type="text" class="search-text" placeholder="搜寻商品" />
<input type="submit" class="iconfont submit" value="" />
<div class="hot-words">
<a href="#">Redmi Note 11S</a>
</div>
</form>
</div>
</div>
</div>
<!-- 轮播图 -->
<div id="site-rotation">
<div class="container">
<div class="rotation-list">
<div class="fl rotation-item">
<a href="#"><img src="./imgs/C400-PC.jpg" alt=""></a>
</div>
<div class="fl rotation-item">
<a href="#"><img src="./imgs/shouxiao-pcyouxi.png" alt=""></a>
</div>
<div class="fl rotation-item active">
<a href="#"><img src="./imgs/watch3-pc20230316-171317.jpg" alt=""></a>
</div>
</div>
<div class="btn">
<div class="left-btn iconfont icon-xiangzuo_o "></div>
<div class="right-btn iconfont icon-xiangyoujiantou"></div>
</div>
<div class="number">
<div class="circle active"></div>
<div class="circle"></div>
<div class="circle"></div>
</div>
<!-- 侧边栏 -->
<ul class="sidebar">
<li>
<a href="#">
<span class="zitiyanse">手机</span>
<i class="iconfont icon-xiangyou4"></i>
</a>
</li>
<li>
<a href="#">
<span class="zitiyanse">视听娱乐</span>
<i class="iconfont icon-xiangyou4"></i>
</a>
</li>
<li>
<a href="#">
<span class="zitiyanse">智慧家电</span>
<i class="iconfont icon-xiangyou4"></i>
</a>
</li>
<li>
<a href="#">
<span class="zitiyanse">旅行穿戴</span>
<i class="iconfont icon-xiangyou4"></i>
</a>
</li>
<li>
<a href="#">
<span class="zitiyanse">智慧科技</span>
<i class="iconfont icon-xiangyou4"></i>
</a>
</li>
<li>
<a href="#">
<span class="zitiyanse">电源3C配件</span>
<i class="iconfont icon-xiangyou4"></i>
</a>
</li>
<li>
<a href="#">
<span class="zitiyanse">耳机音箱</span>
<i class="iconfont icon-xiangyou4"></i>
</a>
</li>
<li>
<a href="#">
<span class="zitiyanse">健康护理</span>
<i class="iconfont icon-xiangyou4"></i>
</a>
</li>
<li>
<a href="#">
<span class="zitiyanse">生活周边</span>
<i class="iconfont icon-xiangyou4"></i>
</a>
</li>
<li>
<a href="#">
<span class="zitiyanse">全部配件分类</span>
<i class="iconfont icon-xiangyou4"></i>
</a>
</li>
</ul>
</div>
</div>
<!-- 手机列表 -->
<div id="site-phone-list">
<ul class="phone-list">
<li class="fl">
<a href="#"><img src="./imgs/20220811-170352.png" alt=""></a>
</li>
<li class="fl">
<a href="#"><img src="./imgs/20221009-175620.jpg" alt=""></a>
</li>
<li class="fl">
<a href="#"><img src="./imgs/20230209-140732.jpg" alt=""></a>
</li>
<li>
<a href="#"><img src="./imgs/20230330-175105.jpg" alt=""></a>
</li>
</ul>
</div>
</body>
</html>
index.less代码:
/*在css/less中引入css*/
@import url(../font/iconfont.css);
/*清除所有标签默认内外边距*/
*{
margin: 0;
padding: 0;
}
/* 左浮动 */
.fl{
float: left;
}
/* 右浮动 */
.fr{
float: right;
}
/* 解决塌陷问题 */
body{
overflow: hidden;
}
/* 无文本修饰 */
a{
text-decoration: none;
}
/* 无列表样式 */
li{
list-style: none;
}
/* 顶栏样式 */
#site-topbar{
position: relative;
height: 40px;
background-color: #212121;
.container{
width: 1326px;
height: 40px;
margin-left: auto;
margin-right: auto;
.topbar-nav{
float: left;
height: 40px;
line-height: 40px;
overflow: hidden;
a{
color: #b0b0b0;
font-size: 12px;
}
.sep{
margin: 0 20px;
color: #424242;
font-size: 12px;
}
}
.account-info{
margin-left: 400px;
width: 230px;
float: left;
height: 40px;
line-height: 40px;
overflow: hidden;
a{
color: #b0b0b0;
font-size: 12px;
}
.sep2{
margin: 0 20px;
color: #424242;
font-size: 12px;
}
}
.cart{
a{
font-size: 12px;
color: #b0b0b0;
margin-top: auto;
position: absolute;
padding-top: 11px;
}
width: 120px;
height: 100%;
}
}
}
div{
display: block;
}
/* 头部样式 */
#site-header{
width: 100%;
height: 100px;
.container{
width: 1426px;
height: 100px;
margin-left: auto;
margin-right: auto;
h1{
width: 56px;
height: 56px;
margin-top: 22px;
overflow: hidden;
img{
width: 56px;
height: 100%;
}
}
.header-nav{
font-weight: 600;
margin-left: 180px;
font-size: 16px;
line-height: 100px;
dl{
margin: 0 20px;
}
}
.search{
width: 397px;
height: 100%;
.search-form{
position: relative;
margin-top: 25px;
width: 100%;
height: 49px;
.search-text{
width: 223px;
height: 50px;
padding: 0 15px;
border: 1px solid #E0E0E0;
line-height: 20px;
color: #424242;
background: #fff;
outline: none;
box-sizing: border-box;
float: left;
}
.submit{
width: 50px;
height: 50px;
border: #E0E0E0;
border-left: none;
float: left;
}
.hot-words{
a{
font-size: 14px;
color: #212121;
position: absolute;
top: 15px;
left: 100px;
background-color: #EEEEEE;
}
}
}
}
}
}
/* 轮播图 */
#site-rotation{
height: 535.03px;
background-color: #fff;
.container{
width: 1426px;
height: 100%;
margin: 0 auto;
position: relative;
overflow: hidden;
.rotation-item{
float: right;
display: none;
img{
width: 1426px;
}
}
.active{
display: block;
}
.btn{
.left-btn{
&:hover{
background: rgba(0, 0, 0, 0.1);
}
position: absolute;
top:50%;
left: 294px;
font-size: 44px;
}
.right-btn{
&:hover{
background: rgba(0, 0, 0, 0.1);
}
position: absolute;
top:50%;
right: 14px;
font-size: 44px;
}
}
.number{
width: 200px;
height: 10px;
position: absolute;
right: 20px;
bottom: 20px;
.circle{
float: left;
margin-left: 15px;
width: 5px;
height: 5px;
border: 2px solid #424242;
border-radius: 6px;
}
.active{
background-color: black;
}
}
.sidebar{
background-color: rgba(0, 0, 0, 0.5);
position: absolute;
top: 0px;
float: left;
width: 274px;
height: 535.03px;
display: block;
padding-top: 60px;
li{
height: 42px;
width: 234px;
line-height: 42px;
padding: 0 15px;
box-sizing: border-box;
font-size: 20px;
i{
height: 42px;
float: right;
color: #fff;
}
.zitiyanse{
height: 42px;
font-weight: 600;
position: absolute;
left: 20px;
color: #fff;
}
&:hover{
background-color: coral;
}
}
}
}
}
/* 手机列表 */
#site-phone-list{
margin-top: 20px;
height: 200px;
.phone-list{
margin: 0 auto;
width: 1473px;
height: 100%;
img{
width: 368.25px;
height: 100%;
}
}
}