一、原型设计工具的重要性
他能够让您快速制作产品原型,流程图、线框图、架构图、批注、示意图、HTML模板等等,通过原型设计工具设计出产品原型可以完整清晰地表达给各个方面的设计人员,让各个部门能够通过这个产品原理设计进行讨论并进行协同工作,最终让项目达成需求。
二、Axure简介
Axure是知名度最高的原型工具,它作为最早、最权威的原型工具让多少产品经理又爱又恨。全面且强大的功能让它在行业里具有无与伦比的竞争力,但高昂的价格、复杂的操作也劝退了不少产品经理或者设计师。当然,如果你是一名追求强交互效果及细节的产品经理,它会是一项不错的选择。它让负责定义需求和规格设计功能和界面的专家能够快速创建应用软件或Web网站的线框图、流程图、原型和规格说明文档。作为专业的原型设计工具,它能快速、高效的创建原型,同时支持多人协作设计和版本控制管理。Axure的使用者主要包括商业分析师、信息架构师、产品经理、IT咨询师、用户体验设计师、交互设计师、U设计师等,另外,架构师、程序员也在使用Axure。
三、Axure特性
快速灵活的图表:要创建流程图、线框图、原型、用户旅行图、用户形象、想法面板等东西,可以通过将元素从内置或自定义库中拖放出来的方式快速完成图表的创建。然后,使用填充、渐变、绘制边线、设置文本格式等进行风格改变。
易于分享:只需点击一个按钮,Axure就可以把你的图表或者原型发布到云端或者本地上的Axure Share,只需要一个链接((以及密码))其他人就能够通过浏览器查看你的项目。在移动设备上,可以使用浏览器或者iOS及Android系统上的Axure Share App。
创建原型无需编码:创建简单的点击响应式图表或者包含条件逻辑、动态页面、数学函数、数据驱动等交互的功能强大原型,都不需要编写任何的代码。
集成式的文档:为图表或者原型进行功能指示,进行任务跟踪或者存储项目信息。为不同的用户群体单独整理笔记。可以指定哪些内容会出现在HTML中,哪些内容会自动生成包括截图的Word文档。
更简单的用户协作:Axure支持在多个人在同一时间在同一个文档上进行工作,这使得团队协作变得更加容易。在Axure Share或者SVN上创建一个“团队项目“,使用签入和签出操作来管理变更。团队项目保留所有签入说明的历史变更记录。
四、Axure使用方法
首先要认识界面布局,如图
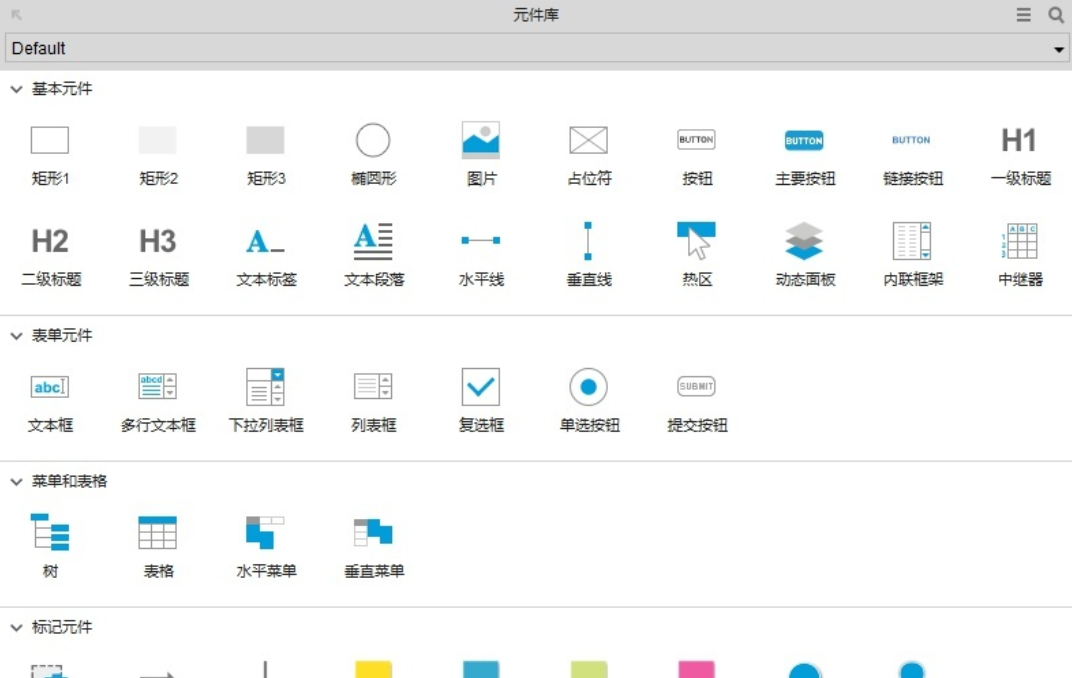
其次是元件的使用,需要说明的是,AXURE的元件库不光可以载入已有的部件库(*.rplib文件),创建自己的部件库。甚至还可以对系统自带的默认元件库进行修改,删除。你可以把一些自己不用的元件都去掉,打造一套完全符合自己使用习惯的元件库。AXURE的所有元件分为三大类型:即默认(default) 流程图(flow) 图标(icon),使用最多的主要是默认元件。

然后是样式设置。
最后是交互设计。用Axure做交互设计主要需理解它的两个方面逻辑:即事件与动作。事件:即触发机制。也就是说,在用户做什么行为的时候,触发了后面所设置的一系列动作。要想做好Axure的交互设计,必须需要熟练掌握Axure都有哪些交互事件。只有灵活的应用这些事件,才可能快速灵活的掌握原型。这些事件大部分是针对鼠标的动作。另外有一些是针对元件的状态和键盘产生的动作。Axure的所有交互设计,都是通过这个逻辑来完成的。即:设置事件>>添加动作>>设置动作的具体选项。只要理解了这个逻辑关系,也就可以进行各种复杂的交互设计效果的实现了。