| 本文所有教程及源码、软件仅为技术研究。不涉及计算机信息系统功能的删除、修改、增加、干扰,更不会影响计算机信息系统的正常运行。不得将代码用于非法用途,如侵立删! |
WhatsApp 批量解封提交工具
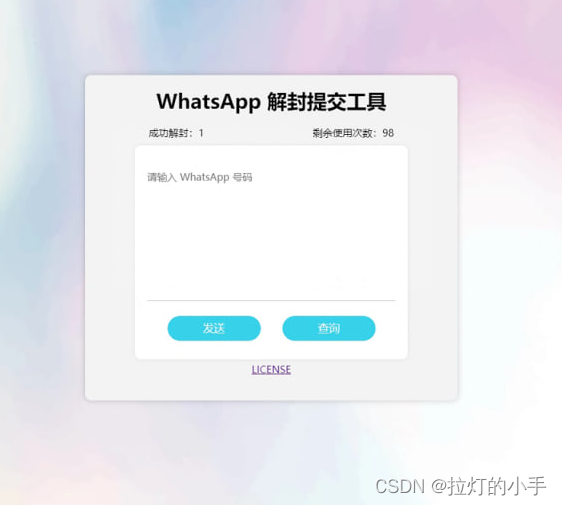
效果

配置
Google 表格
创建一个 Google 表格,在菜单栏点击扩展程序,选择 Apps 脚本

在 代码.gs 中放入 code.gs 文件内的代码。然后点击 (➕) 加号,新建一个 HTML 文件。
文件名字命名为 index,再放入 index.html 文件内的代码。
点击右上角的部署,再选择新建部署。
点击齿轮 (⚙️),选择 Web 应用。
部署完成后就可以正常使用了。
code.gs
/**
* 设置存储数据的表格
* TODO: 需要放入表格 ID
*/
const sheet = SpreadsheetApp.openById('Input Sheet ID')
// 存放剩余次数,表格默认命名为 Data
const getSheetData = sheet.getSheetByName('Data').getRange('A1')
// 存放解封结果,表格默认命名为 Result
const getResultSheet = sheet.getSheetByName('Result')
需要将替换 “Input Sheet ID” 替换成 Google 表格的 ID。需要用到两个工作表,一个命名为 Data,用来存放剩余次数,另外一个命名为 Result,用来存放成功解封的信息。
在 unBlockTemplate 函数中的 template 变量放入需要写信解封的内容,并且放入 phone 变量,支持 ES6 写法。例子:
/**
* @description 随机生成写信的模板
* @param {string} phone - 写信模版
* @returns {string} 生成好的模板
*/
function unBlockTemplate (phone) {
// TODO: 需要设置写信的模版,并且放入 phone 变量
const template = [
'Hello!\nXXXXXXXX. My number: ' + phone,
`XXXXXXXX. My WhatsApp: ${phone}`
]
// 生成随机数
const index = Math.floor((Math.random() * template.length))
return template[index]
}
在 sendEmail 函数中需要将 “Input Email Title” 替换成需要写信解封的邮件标题。
/**
* 发送邮件
* TODO: 需要设置发送邮件的标题
*/
MailApp.sendEmail('support@support.whatsapp.com', 'Input Email Title', unBlockTemplate(phone))
资源下载
https://download.csdn.net/download/qq_38154948/87645099
| 本文仅供学习交流使用,如侵立删! |