一,未安装中文前:

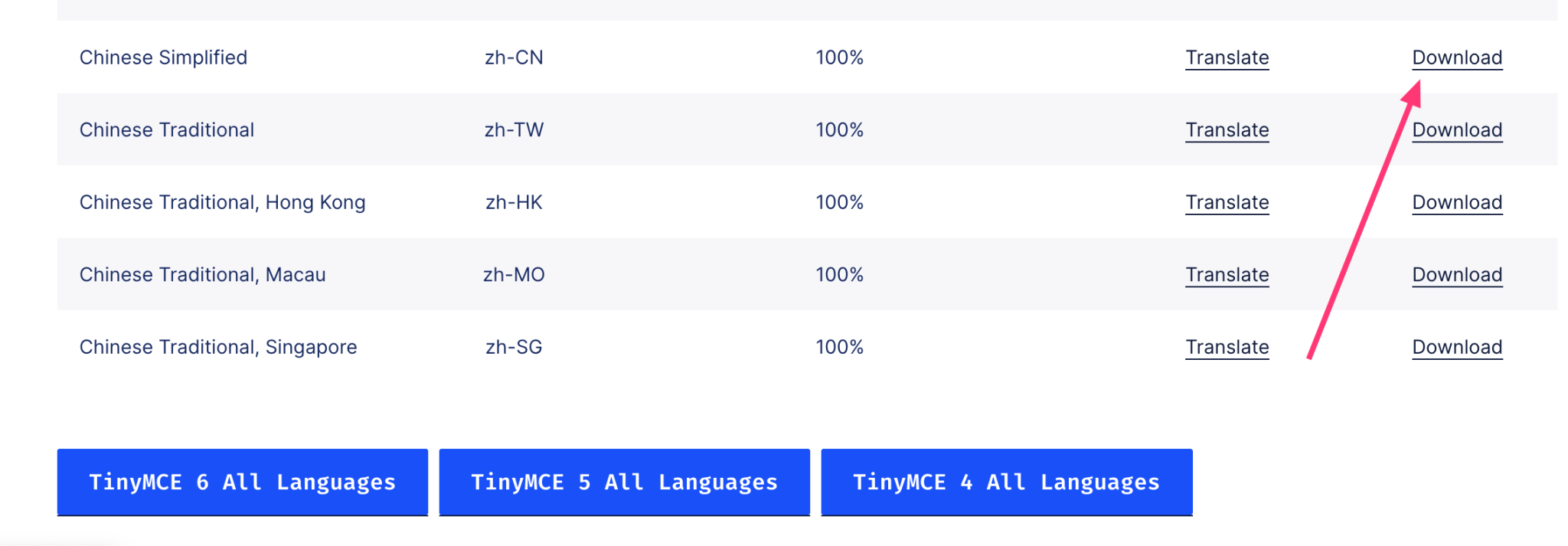
二,下载中文语言包:
https://www.tiny.cloud/get-tiny/language-packages/
如图:

解压缩后,
复制langs目录到static目录下:
如下:

三,js代码中进行初始化:
|
1
2
3
4
5
6
7
8
9
10
11
|
<script> tinymce.init({ language_url: "/static/langs/zh-Hans.js", // 中文语言包路径 language: 'zh-Hans', //注意大小写 selector: '#mytextarea', plugins: 'image link code fullscreen', // 插件需要import进来 toolbar1: 'undo redo | formatpainter casechange blocks | bold italic backcolor | ' + 'alignleft aligncenter alignright alignjustify | ', toolbar2:'bullist numlist checklist outdent indent | removeformat | link image code table help', content_style:'p {margin-top:0;margin-bottom:0;} img {width:100%;height:auto;}', }); |
说明:刘宏缔的架构森林—专注it技术的博客,
网站:https://blog.imgtouch.com
原文: https://blog.imgtouch.com/index.php/2023/06/29/tinymce-an-zhuang-zhong-wen-yu-yan-bao-tinymce-6-5-1/
代码: https://github.com/liuhongdi/ 或 https://gitee.com/liuhongdi
说明:作者:刘宏缔 邮箱: 371125307@qq.com
四,查看效果:

