
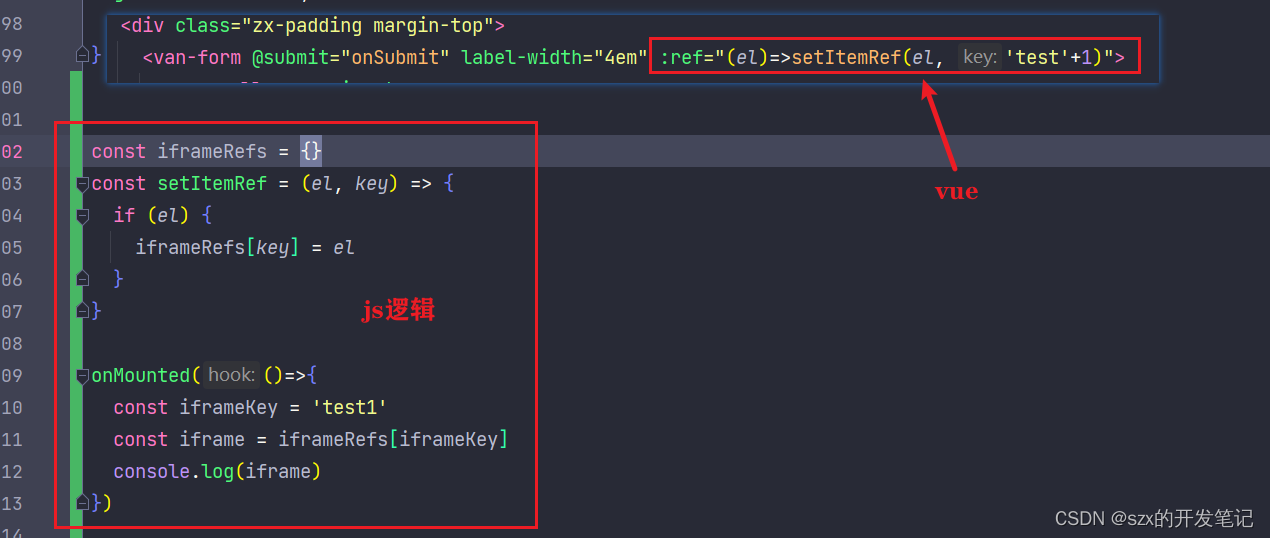
:ref="(el)=>setItemRef(el, 'test'+1)"
const iframeRefs = {}
const setItemRef = (el, key) => {
if (el) {
iframeRefs[key] = el
}
}
onMounted(()=>{
const iframeKey = 'test1'
const iframe = iframeRefs[iframeKey]
console.log(iframe)
})
————————————————
版权声明:本文为CSDN博主「szx的开发笔记」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/SongZhengxing_/article/details/127366411