1.设置一行内超过规定长度以省略号显示
代码:
.box1 { background-color: orange; /*设置规定长度*/ width: 100px; /*内容会被修剪,并且其余内容是不可见的*/ overflow: hidden; /*显示省略符号来代表被修剪的文本。*/ text-overflow: ellipsis; /*设置一行显示*/ white-space: nowrap; }


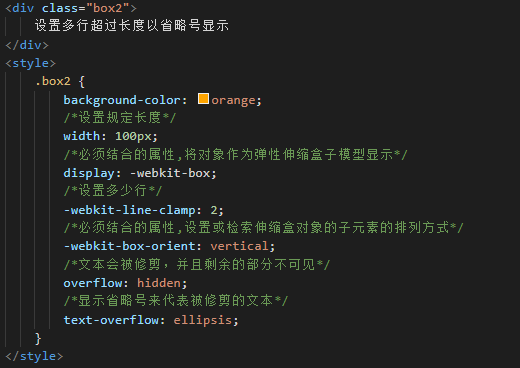
2.设置多行超过固定长度以省略号显示
代码:
.box2 { background-color: orange; /*设置规定长度*/ width: 100px; /*必须结合的属性,将对象作为弹性伸缩盒子模型显示*/ display: -webkit-box; /*设置多少行*/ -webkit-line-clamp: 2; /*必须结合的属性,设置或检索伸缩盒对象的子元素的排列方式*/ -webkit-box-orient: vertical; /*文本会被修剪,并且剩余的部分不可见*/ overflow: hidden; /*显示省略号来代表被修剪的文本*/ text-overflow: ellipsis; }