1、首先在项目中安装Echarts
1 npm install echarts 2 npm install echarts --save
2、在项目 main.js 中全局引入
1 import echarts from 'echarts' 2 // 挂载到vue原型上 3 Vue.prototype.$echarts = echarts
1 //全局引入echarts 2 import * as echarts from 'echarts'; 3 //需要挂载到Vue原型上 4 Vue.prototype.$echarts = echarts
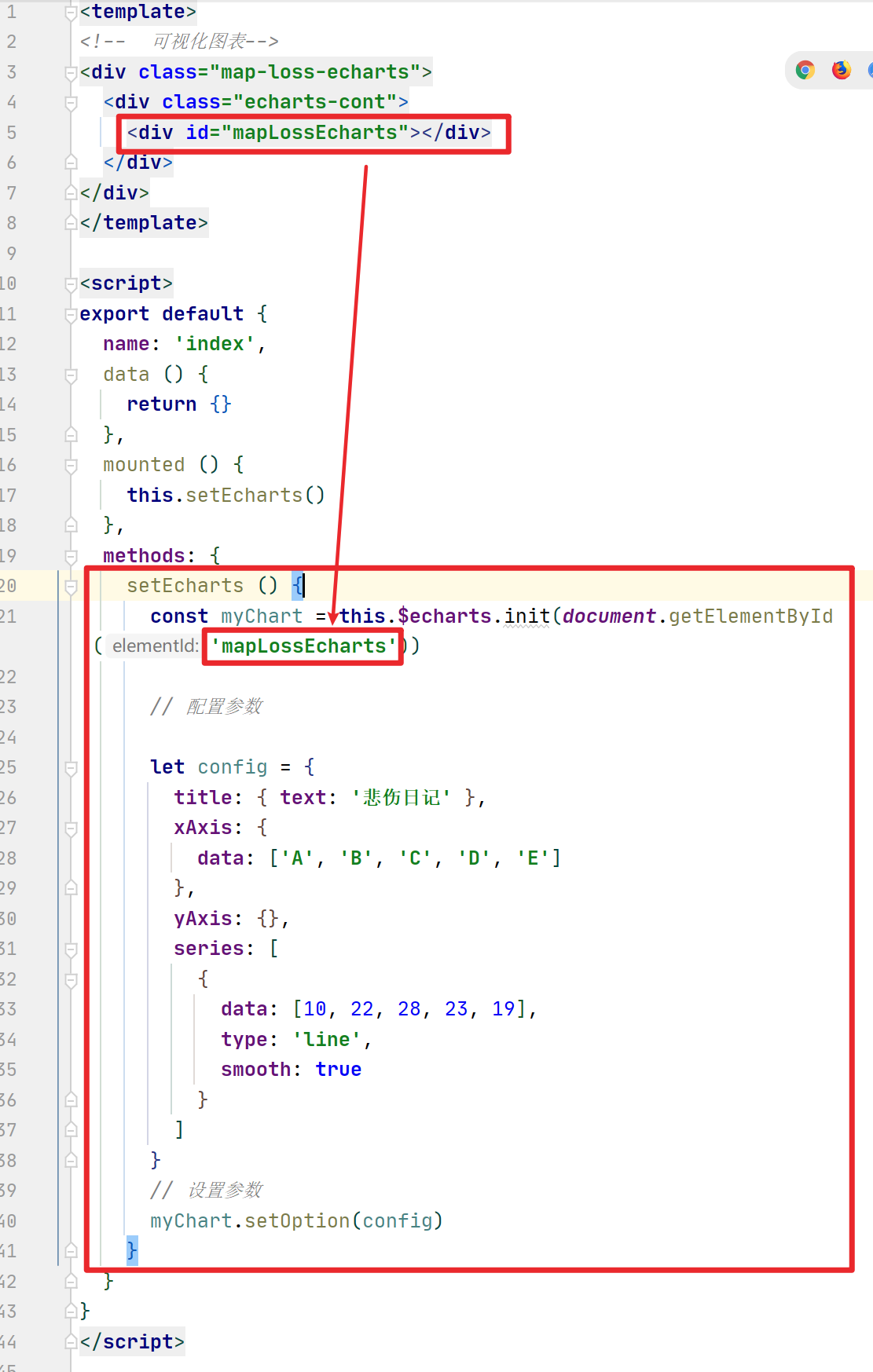
3、在vue文件中定义好图表容器,随后使用容器构建图表(在函数中构建图表)

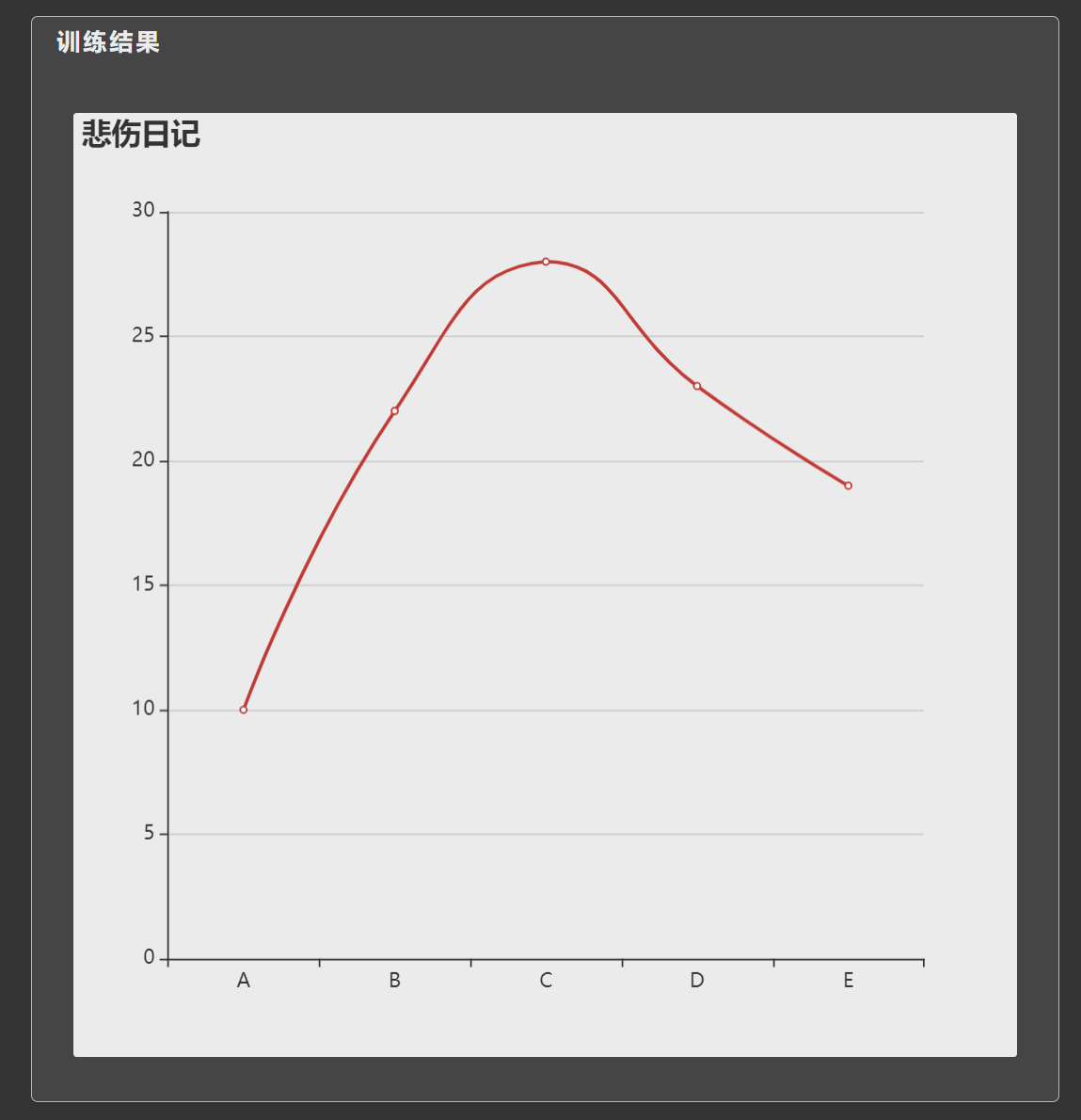
4、图表出现