WEditor可以做什么?
编辑器能够提供辅助编写脚本,查看组件信息,调试代码等功能。
移动端除了用 Appium 来 做元素定位外,还可以通过 WEditor 来完成。
前置环境依赖按照
以 win 系统示例进行说明
- windows 需要前置安装 tidevice (推荐)tidevice 工具链接
- python 环境进行安装 tidevice (具体依赖环境可参考 tidevice 文档说明)
pip3 install -U tidevice
- 移动端需要安装 wda 安装方式自行解决
# 手动启wda方式 对应的包名需要换成设备中的
tidevice -u uuid wdaproxy -B com.facebook.WebDriverAgentRunner.xx.xctrunner --port 8100
- ATX 安装,ATX https://github.com/NetEaseGame/AutomatorX
WEditor 安装流程
元素控件获取
weditor,使用 python -m weditor即可使用,可同时支持android与ios
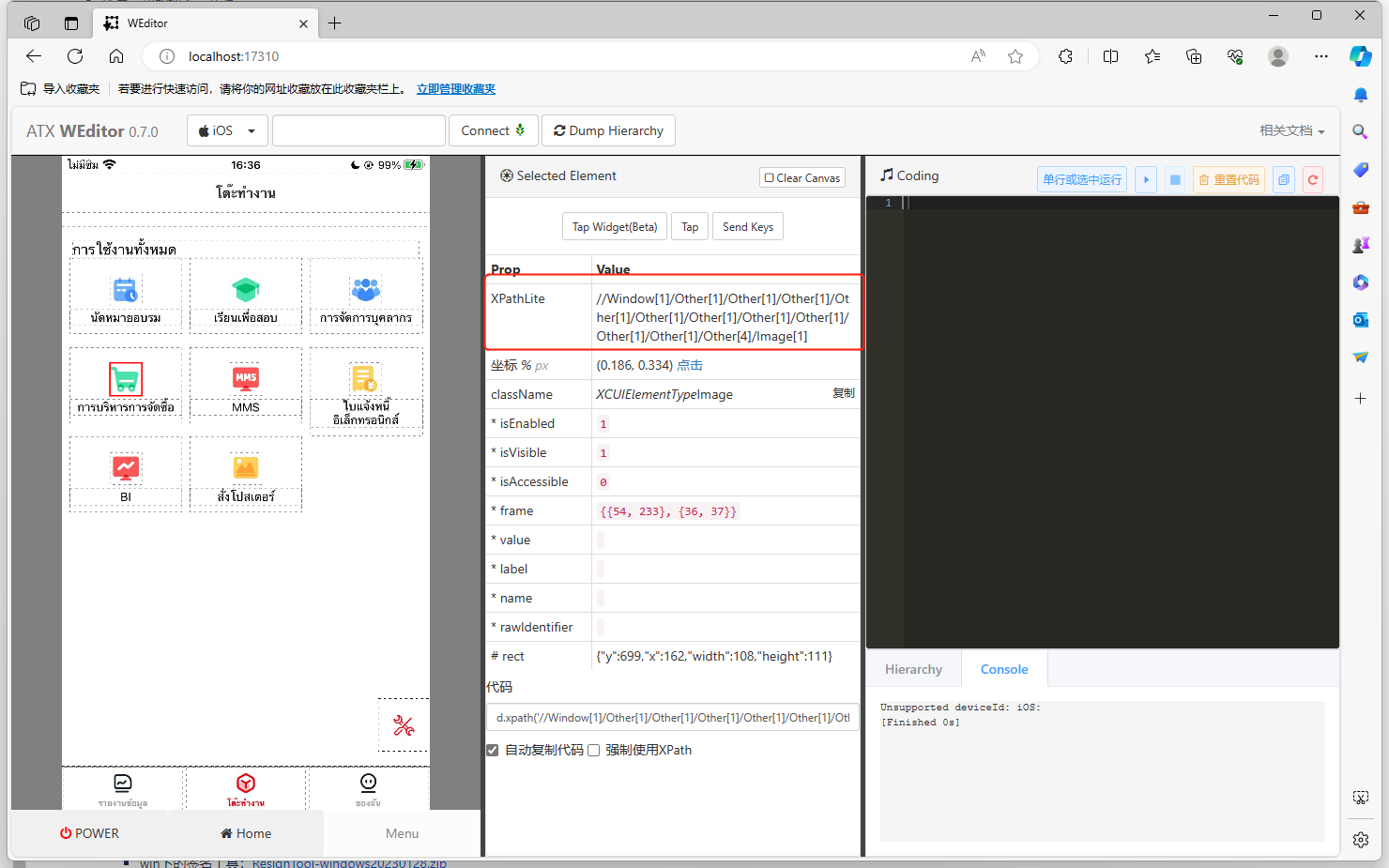
执行命令后会自动打开一个本地页面,如下图:

有了可以辅助获取 APP 的元素外就可以编写测试脚本,进行UI自动化测试。
其他:
浏览器推荐最好用 Chrome 打开 WEditor
Android,iOS 均支持可以进行切换
更多测试技术分享、学习资源以及一些其他福利可关注公众号:【Coding测试】获取:
