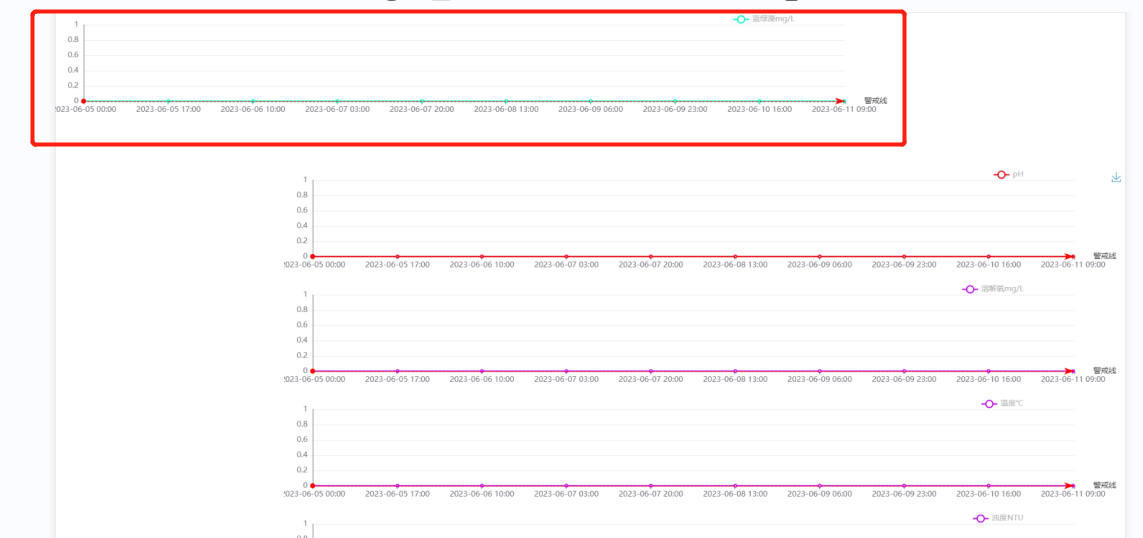
一个系统中有多个图表的时候,多变联动下载他的图片会多出上次预览的图片的一部分

原因是没有清空echart的缓存
//赋值变量
this.myChart = this.$refs.chart[0] beforeDestroy() { //清缓存 // @ts-ignore this.myChart.clear(); this.myChart = {} }
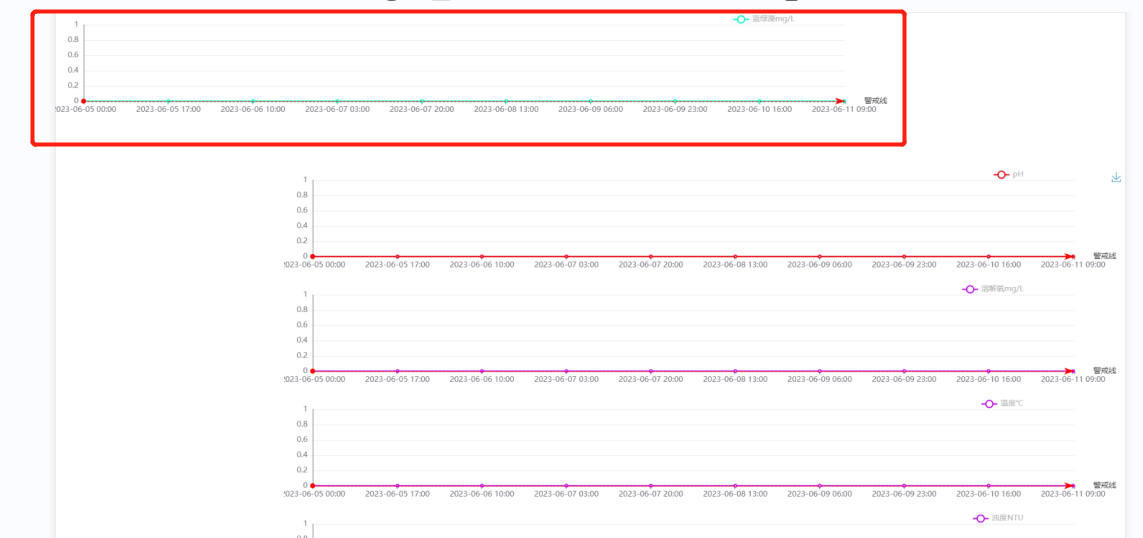
一个系统中有多个图表的时候,多变联动下载他的图片会多出上次预览的图片的一部分

原因是没有清空echart的缓存
//赋值变量
this.myChart = this.$refs.chart[0] beforeDestroy() { //清缓存 // @ts-ignore this.myChart.clear(); this.myChart = {} }