Waifu2x 是一个图片超分的网站,某些图片鄙人经对比发现效果比 Stable Diffusion 的附加功能要好。而 Waifu2x 后续上线的 Unlimited Waifu2x 不仅支持 4 倍超分,而且是使用电脑本地的 CPU/GPU 运行的,也就是通过 WASM 的方式运行的。
但是直接访问 Unlimited Waifu2x 的话,模型和 JS 都是从网络上加载的,速度很慢。这里决定在本地搭建一个 Unlimited Waifu2x,这样就不用每次都从网络上加载了,所有资源都是在本地加载。这里稍微参考了一下 Waifu2x 的 GitHub 说明,但是发现说明里面说的要下载一个上百兆的压缩包,再次劝退。干脆直接从网站加载的网址把需要的最精简的 onnx 模型弄来。
从浏览器的 F12 开发者工具的网络找到原来网站加载的 onnx 的模型地址,将这几个 onnx 的模型先下载到本地,然后再把网站上的 HTML、JS、CSS 都 down 下来。
网站原来使用的 cdn.jsdelivr 速度也很慢,目前找到了一个 jsdelivr 的反代,可以很好的适用于本场景。把 index.html 里面 11 行的那个 jsdelivr 的网址域名换成反代的域名。
然后按照他加载的路径整理成对应的文件结构。
按照 GitHub 上的说明,这里需要将该目录作为一个静态的 HTTP 服务运行。但是这里查了不少资料都没找到如何在 PowerShell 里面搭建静态服务器。所以暂且只能用 Nginx 这种低侵入的第三方框架来运行了。把整理好的文件结构放到 Nginx 的 html 目录。
PS E:\Downloads\nginx-1.25.3\html> tree /f
卷 Data2 的文件夹 PATH 列表
卷序列号为 6E72-D95F
E:.
│ blank.png
│ index.html
│ script.js
│ style.css
│
└─models
├─cunet
│ └─art
│ noise3_scale2x.onnx
│
├─swin_unet
│ ├─art
│ │ noise3_scale4x.onnx
│ │
│ ├─art_scan
│ │ noise3_scale4x.onnx
│ │
│ └─photo
│ noise3_scale4x.onnx
│
└─utils
create_seam_blending_filter.onnx
pad.onnx
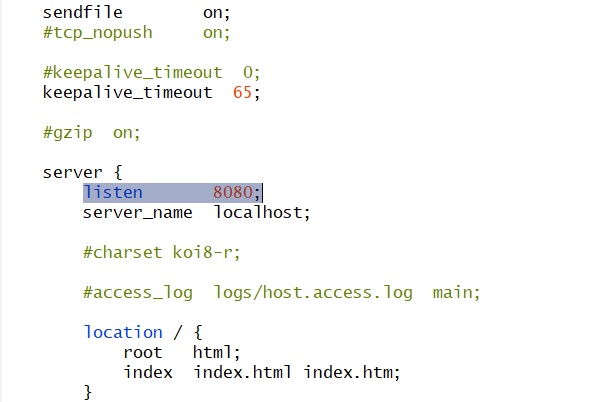
如果可以的话,尽量将 conf/nginx.conf 里面的端口换一个,默认的 80 端口有时候会被防火墙阻止。

然后在 Nginx 根目录右键空白处,选择 Open in Terminal,输入 start nginx。
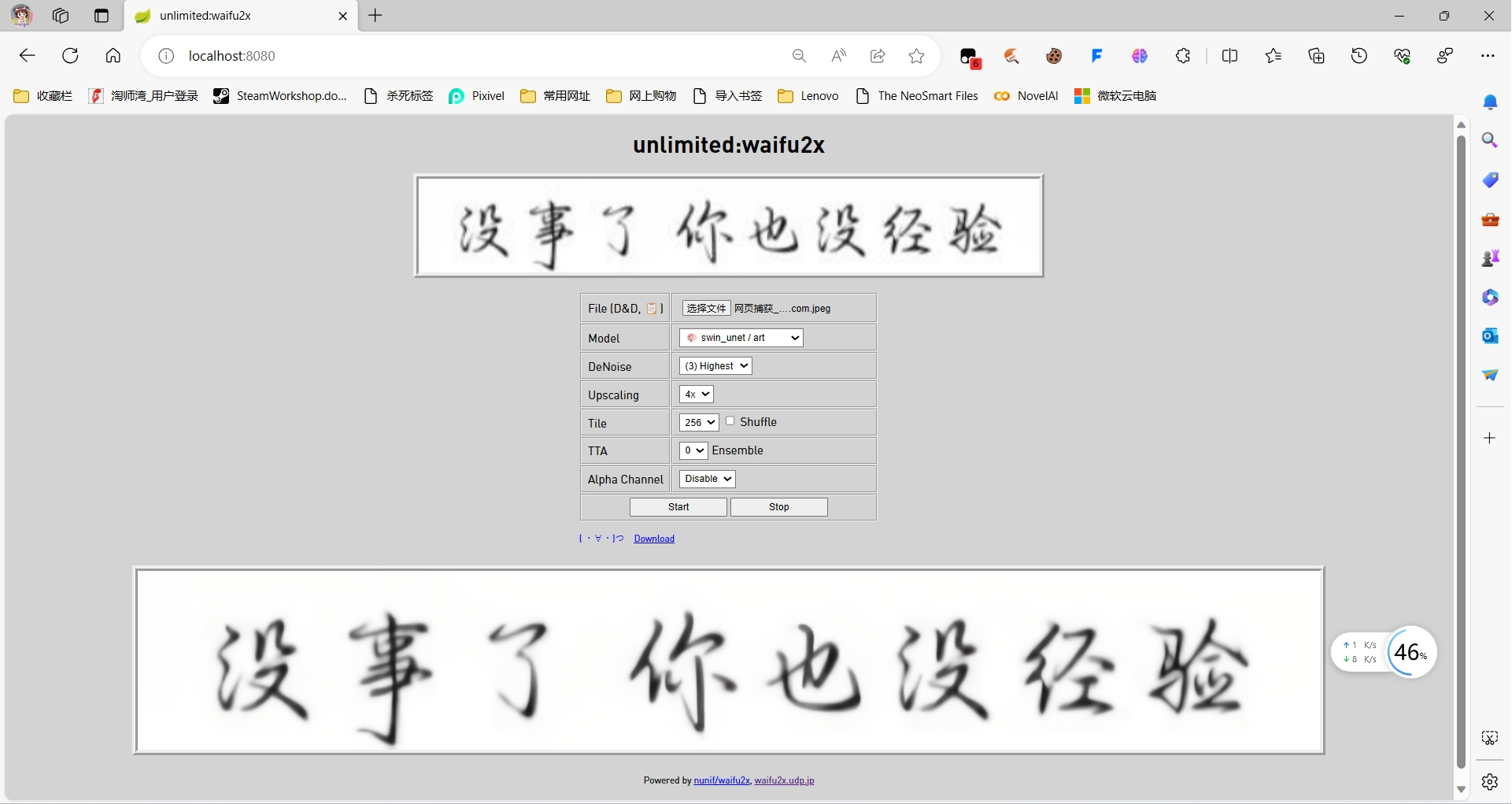
然后打开浏览器访问 http://localhost:刚才配置的端口号 (如果没有改端口的话就是 http://localhost ),放上去需要使用的图片,选择要使用的模型。
- swin_unet / art 立绘模型
- swin_unet / art scan 扫描的纸质立绘模型
- swin_unet / photo 照片模型
- cunet / art (201811) 另一种立绘模型
选择降噪程度,选择超分倍率,然后就可以点击开始来执行超分了。用完以后别忘了输入 ./nginx -s quit 停止服务。