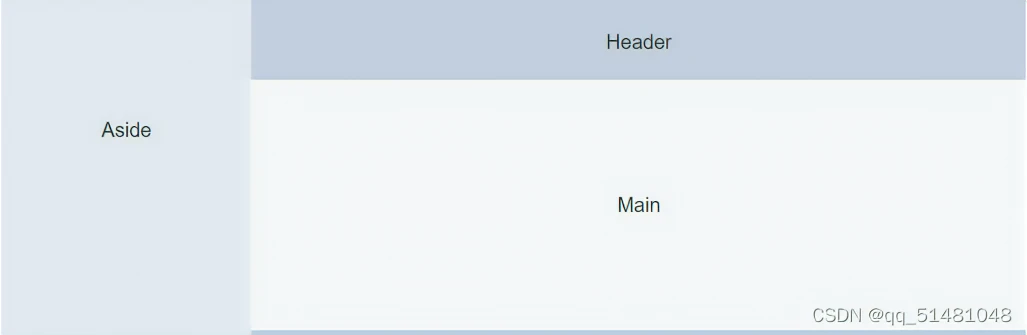
搭建树形分类界面;

利用container样式构造页面。
<el-container>
<el-aside></el-aside>
<el-container>
<el-header></el-header>
<el-main></el-main>
</el-container>
</container>

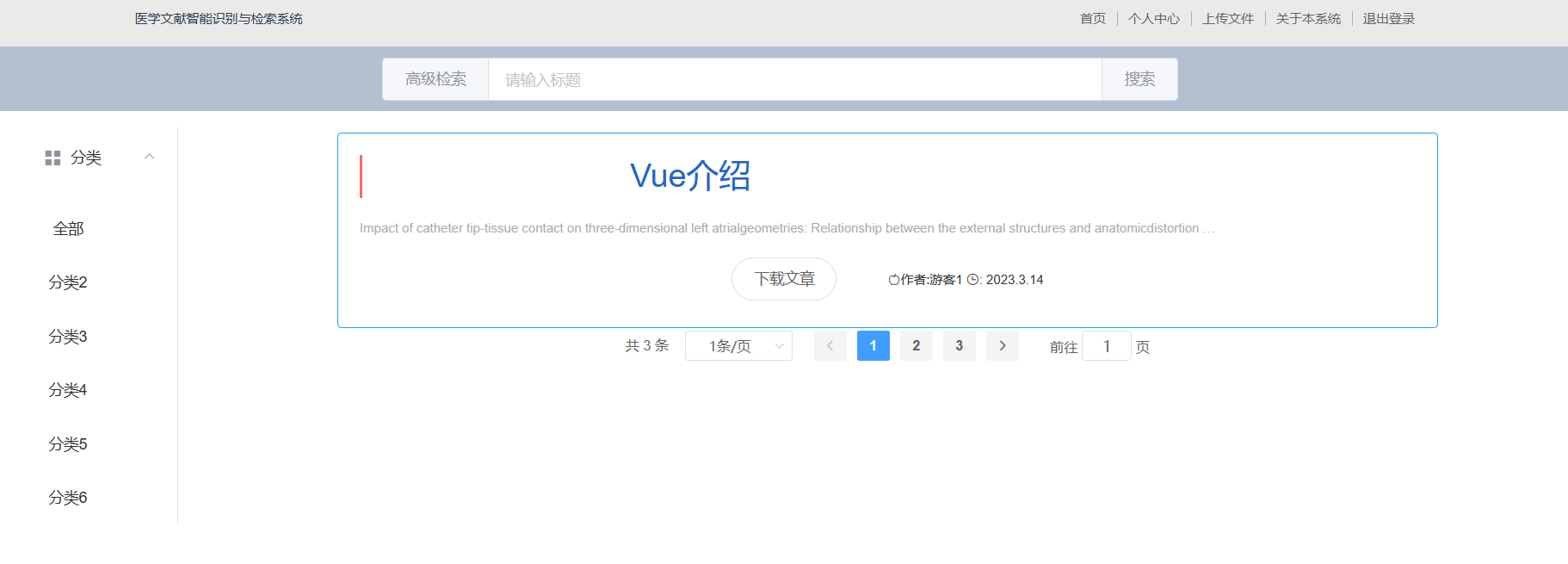
1 <template> 2 <div> 3 <el-container> 4 <!-- 查询框部分 --> 5 <el-header> 6 <el-row> 7 <el-col :span="12" :offset="6" style="margin-top: 2px"> 8 <el-input type="text" placeholder="请输入标题" v-model="keyword"> 9 <el-button slot="prepend" type="primary" @click="gohighSearch">高级检索</el-button> 10 <el-button slot="append" type="primary" @click="search">搜索</el-button> 11 </el-input> 12 </el-col> 13 </el-row> 14 </el-header> 15 <el-container> 16 <el-aside width="200px" style="margin-top: 1%"> 17 <el-menu :default-openeds="['1', '2']"> 18 <el-submenu index="1"> 19 <template slot="title"><i class="el-icon-menu"></i> 20 <span>分类</span> 21 </template> 22 <el-menu-item-group> 23 <router-link class="alink" to="/personalCenter/information"> 24 <el-menu-item index="1-1">全部</el-menu-item> 25 </router-link> 26 <div @click="gohighSearch"> 27 <el-menu-item index="1-2">分类2</el-menu-item> 28 </div> 29 <div @click="gohighSearch"> 30 <el-menu-item index="1-3">分类3</el-menu-item> 31 </div> 32 <div @click="gohighSearch"> 33 <el-menu-item index="1-4">分类4</el-menu-item> 34 </div> 35 <div @click="gohighSearch"> 36 <el-menu-item index="1-5">分类5</el-menu-item> 37 </div> 38 <div @click="gohighSearch"> 39 <el-menu-item index="1-6">分类6</el-menu-item> 40 </div> 41 </el-menu-item-group> 42 </el-submenu> 43 </el-menu> 44 </el-aside> 45 <br /> 46 <el-main> 47 <div class="showlist"> 48 <!-- <el-row class="art-item" v-model="bookList" v-for="userblog in searchList.content"> --> 49 <el-row 50 class="art-item" 51 v-model="bookList" 52 :key="userblog.id" 53 v-for="userblog in bookList" 54 > 55 <el-card shadow="hover" style="height: 180px; border: 1px solid #18a0ec;"> 56 <el-row class="art-info d-flex align-items-center justify-content-start"> 57 <div class="d-flex align-items-center"> 58 <div class="art-title"> 59 <span @click="addHistory(userblog.title, userblog.author); 60 viewPDF('view?url=' + userblog.url + '&name=' + userblog.title + '&type=inline');"> 61 {{ userblog.title }}</span> 62 </div> 63 </div> 64 </el-row> 65 <el-row class="art-body"> 66 <div class="side-abstract"> 67 <div class="art-abstract"> 68 {{ userblog.Abstract }} 69 </div> 70 </div> 71 </el-row> 72 <el-row class="art-floor"> 73 <div class="art-more"> 74 <el-button 75 style="border-radius: 200px" 76 @click="downloadPDF('view?url=' +userblog.url +'&name=' +userblog.title +'&type=attachment')"> 77 <span>下载文章</span> 78 </el-button> 79 </div> 80 <div class="art-time"> 81 <i class="el-icon-apple">作者:</i>{{ userblog.author }} 82 <i class="el-icon-time"></i>: {{ userblog.date }} 83 </div> 84 </el-row> 85 </el-card> 86 </el-row> 87 88 <!-- 分页插件部分 --> 89 <el-row> 90 <el-col :span="16" :offset="4"> 91 <el-pagination 92 background 93 @size-change="handleSizeChange" 94 @current-change="handleCurrentChange" 95 :current-page="currentPage" 96 :page-sizes="[1, 2, 50, 100]" 97 :page-size="pageSize" 98 layout="total,sizes, prev, pager, next, jumper" 99 :total="total" 100 > 101 </el-pagination> 102 </el-col> 103 </el-row> 104 </div> 105 </el-main> 106 </el-container> 107 </el-container> 108 </div> 109 </template>