如果连个盒子同时设置了定位,遵循后来者居上
<style> div{width:200px; height:200px; } .box1{background-color: brown; position: relative; top: 100px; left:100px; } .box2{background-color: aqua; position: relative;} </style> </head> <body> <div class="box1"></div> <div class="box2"></div> </body>
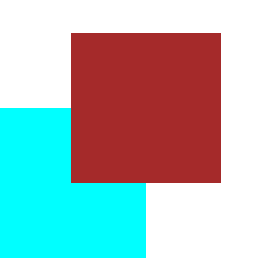
 本应该棕色在上
本应该棕色在上
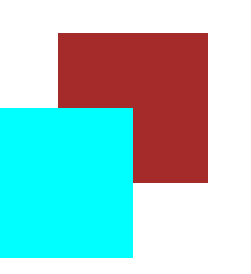
这种情况若需要棕色盒子在上,可以给他们设置层级属性 z-index:那个数值大,那个层级高,决定谁在上面
.box1{background-color: brown;
position: relative;
top: 100px;
left:100px;
z-index: 10;
}
.box2{background-color: aqua;
position: relative;
z-index: 5;}