首先,先去注册一个微信小程序,打开以下地址去注册。
https://mp.weixin.qq.com/cgi-bin/wx
注册完了之后到这个地址去进行扫码登录
https://mp.weixin.qq.com/
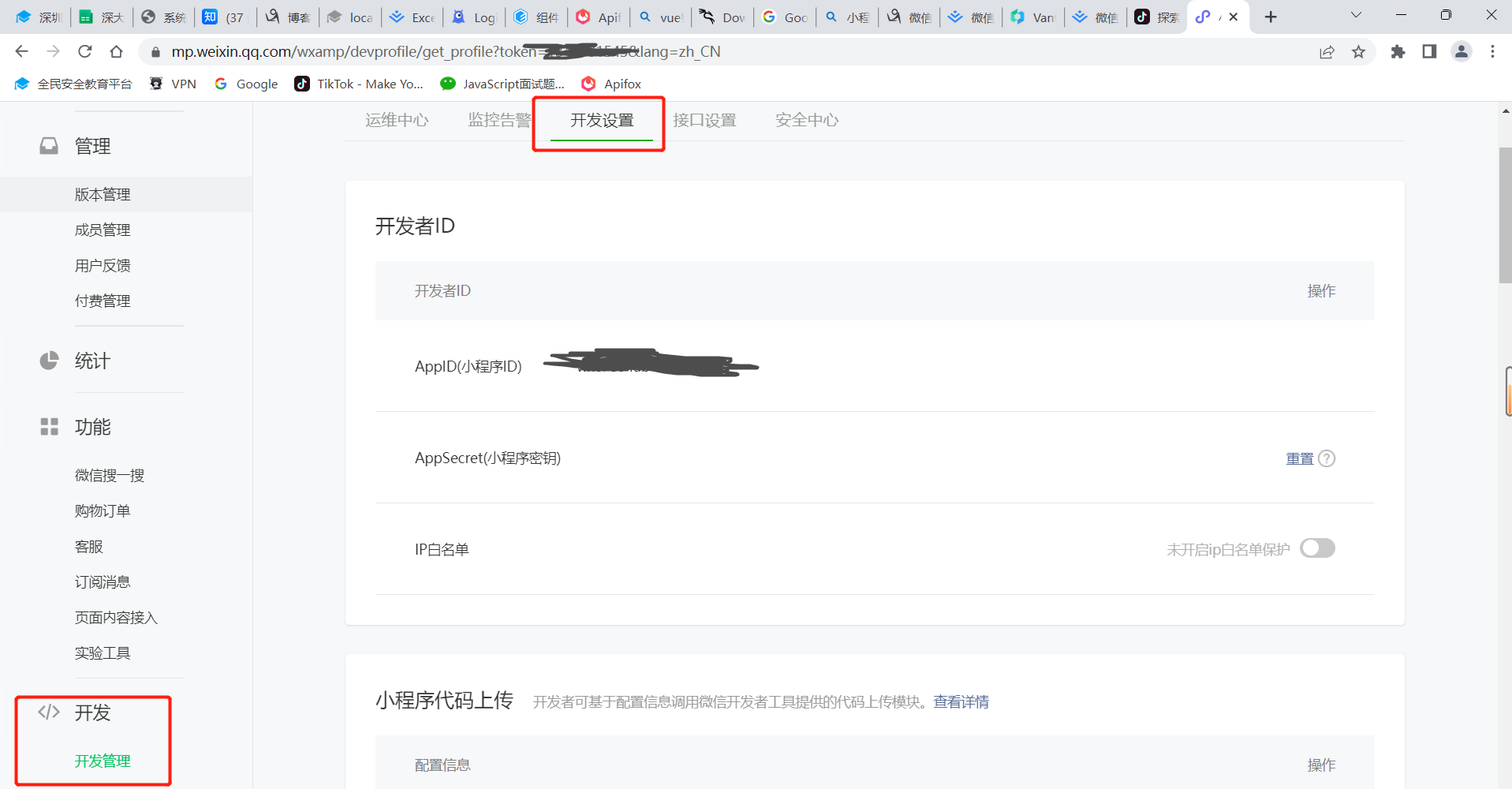
登录之后找到以下地方

复制 AppID,后面有用。然后去下载一个微信开发者工具,这是地址
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
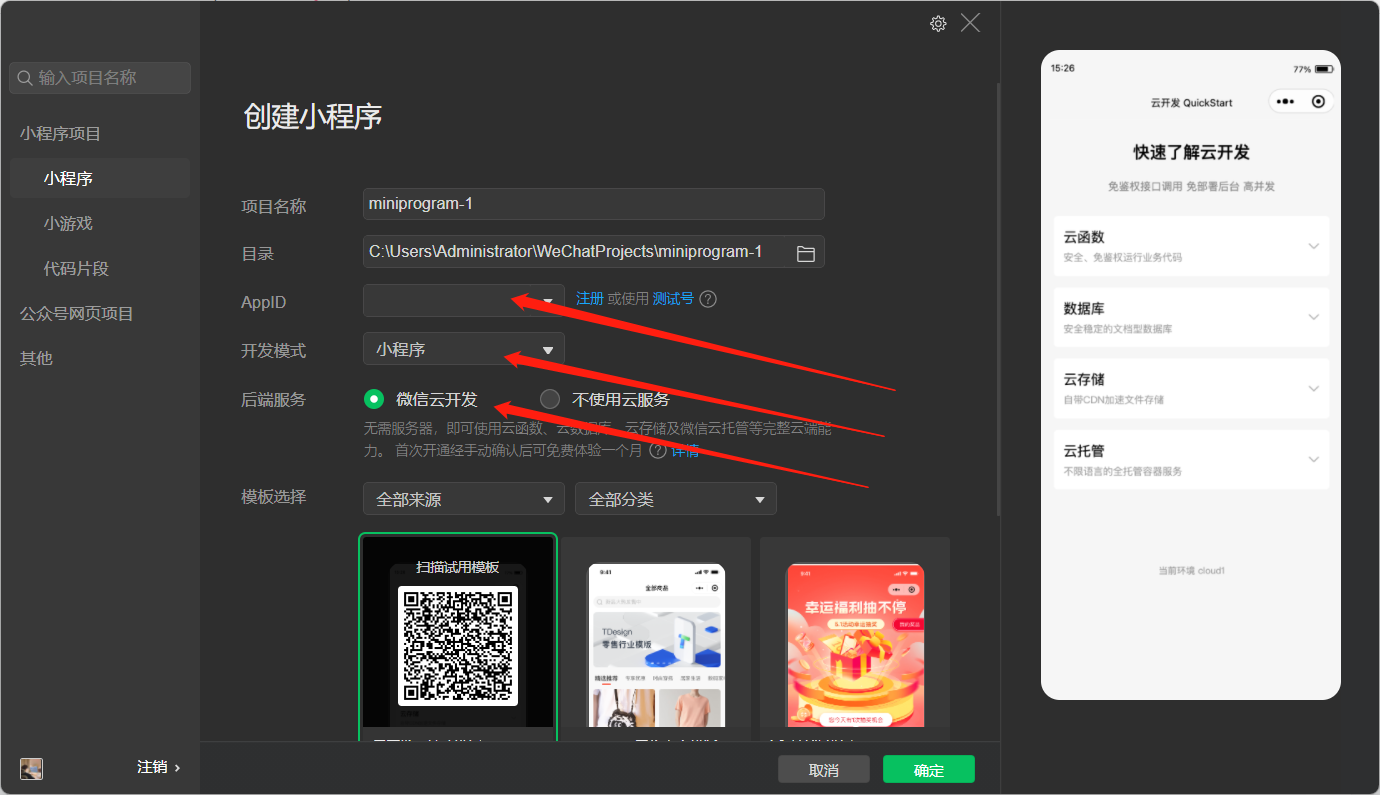
AppID 填写刚刚复制的id,选择小程序,点击创建即可。建议不使用模板,纯原生自己配置。

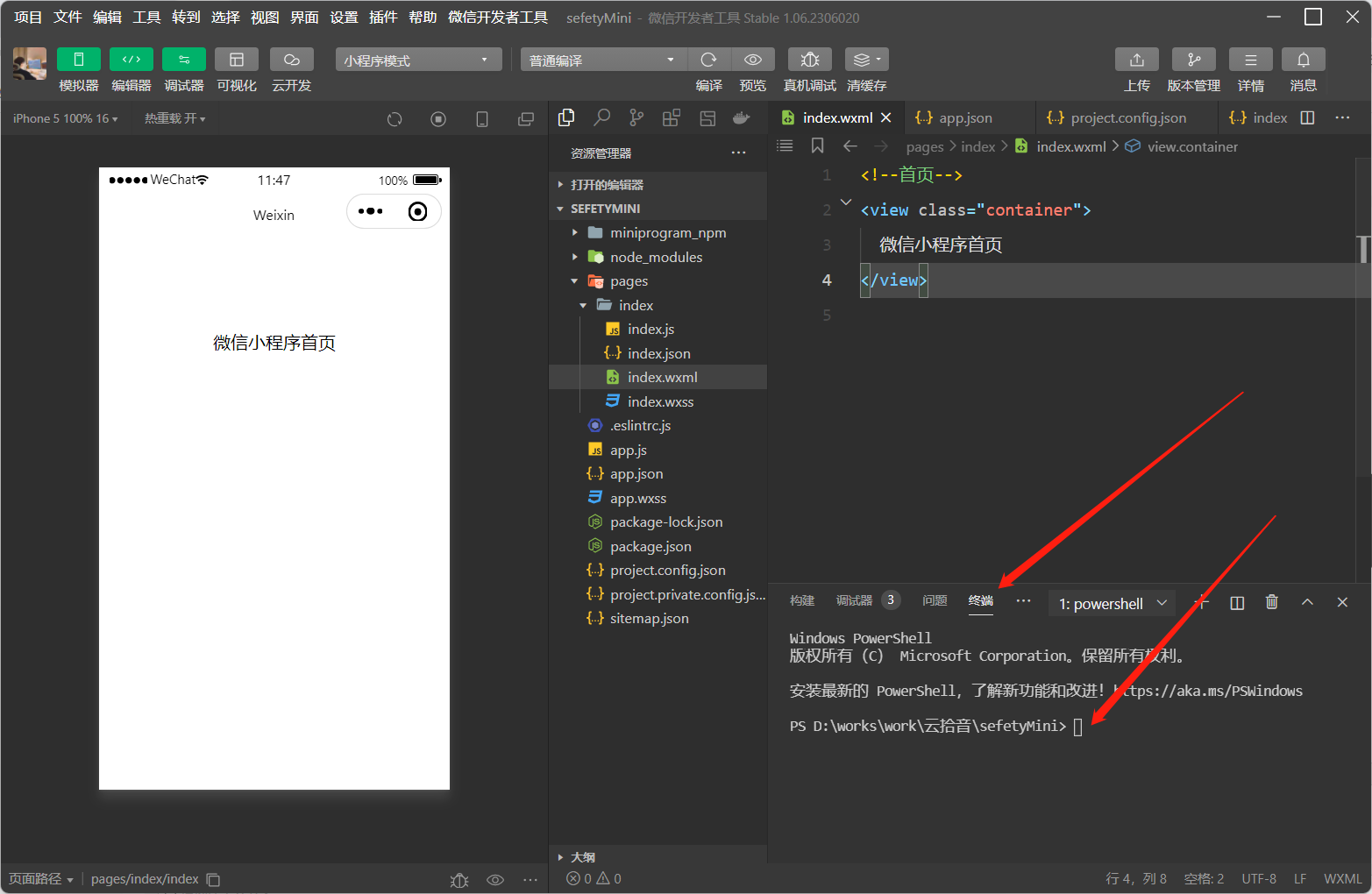
进入页面之后开始安装 package.json 和 组件库 vant。
先找到底部的终端,点击创建新的终端。

运行以下命令:
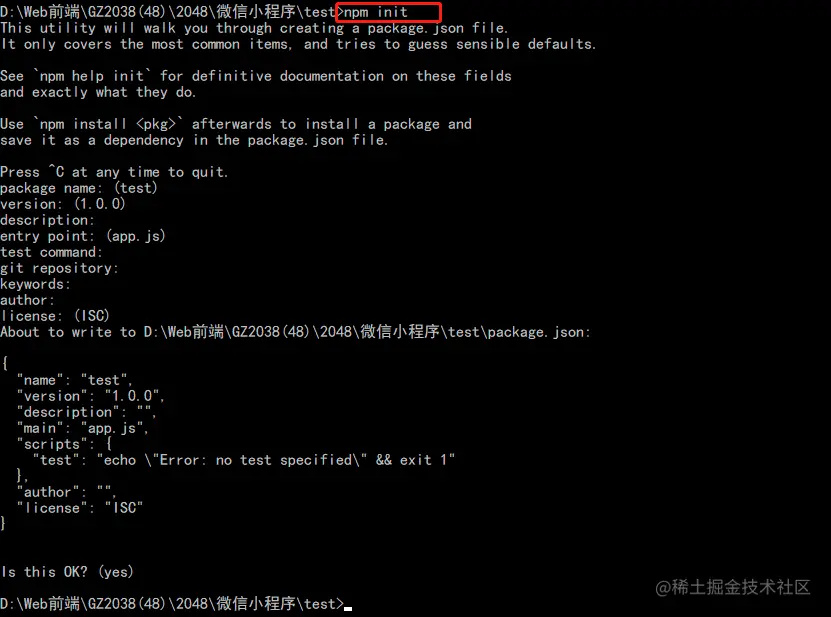
npm init
会出现以下的情况,一直按回车就行。不需要任何的输入。PS:任何的输入都是多余的,唯一的操作就是一直回车即可,一直到结束。

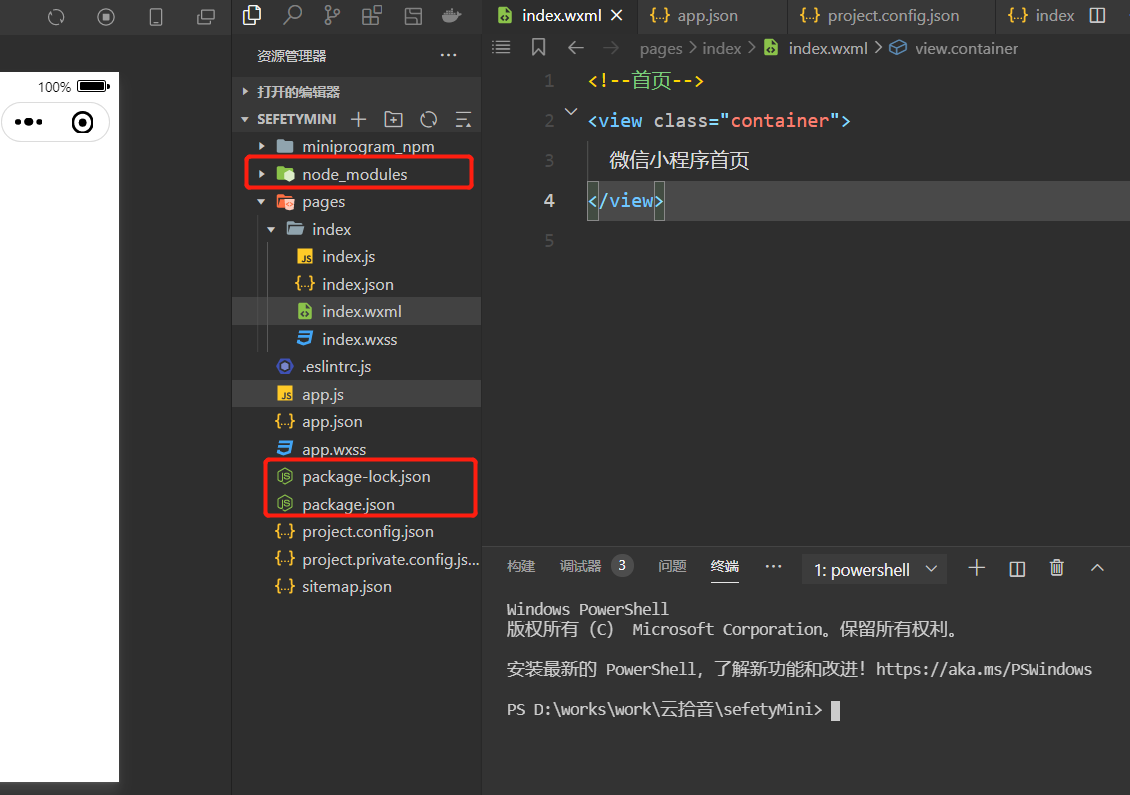
回车结束会出现以下这几个文件

再安装一下 vant 组件库
npm i @vant/weapp -S --production
npm i vant-weapp -S --production
先修改一下 app.json 文件,找到以下代码并删除。
“style”: “v2”
因为 vant 强加了许多样式,不删除会导致样式错乱。
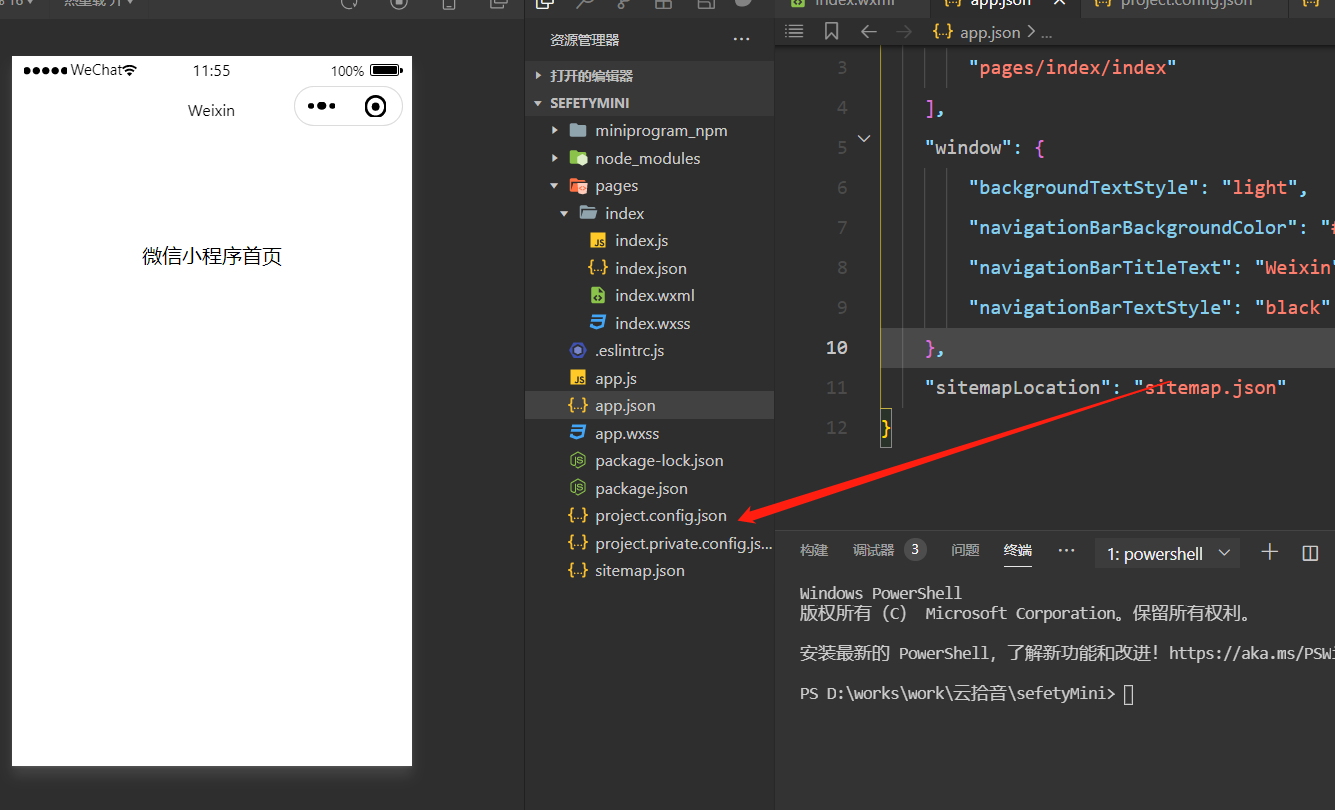
然后修改一下 project.config.json 文件让 package.json 文件能运行起来。

复制以下代码并添加进去
"showShadowRootInWxmlPanel": true, "packNpmRelationList": [ { "packageJsonPath": "./package.json", "miniprogramNpmDistDir": "./miniprogram_npm/" } ],
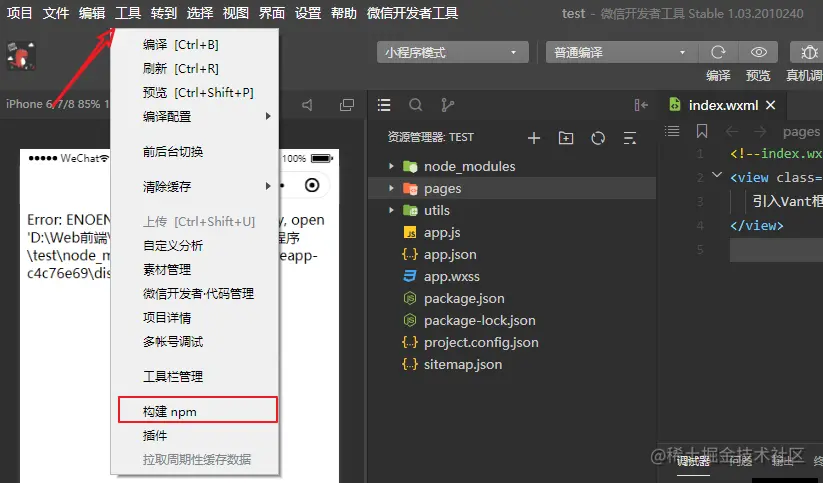
选择工具,构建 npm

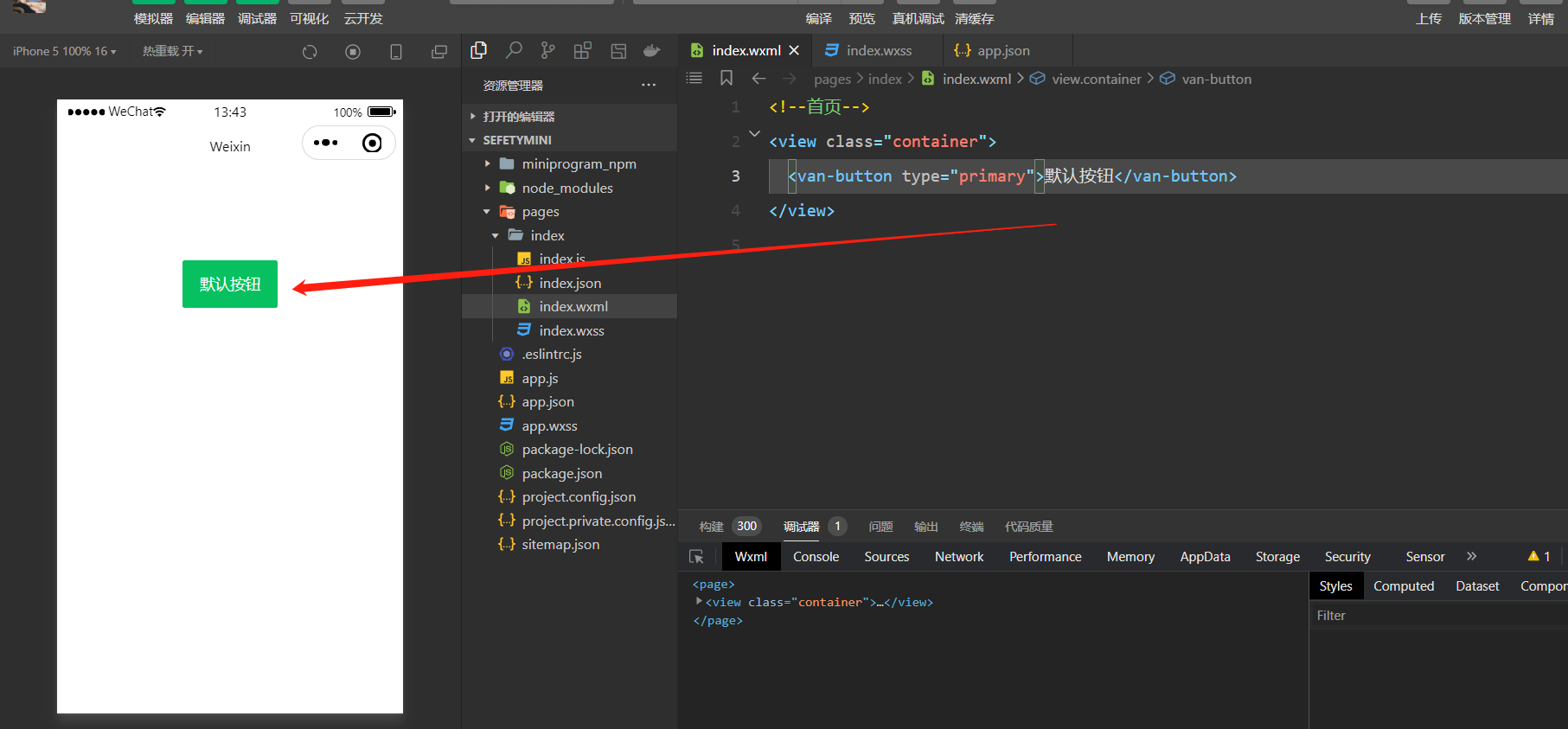
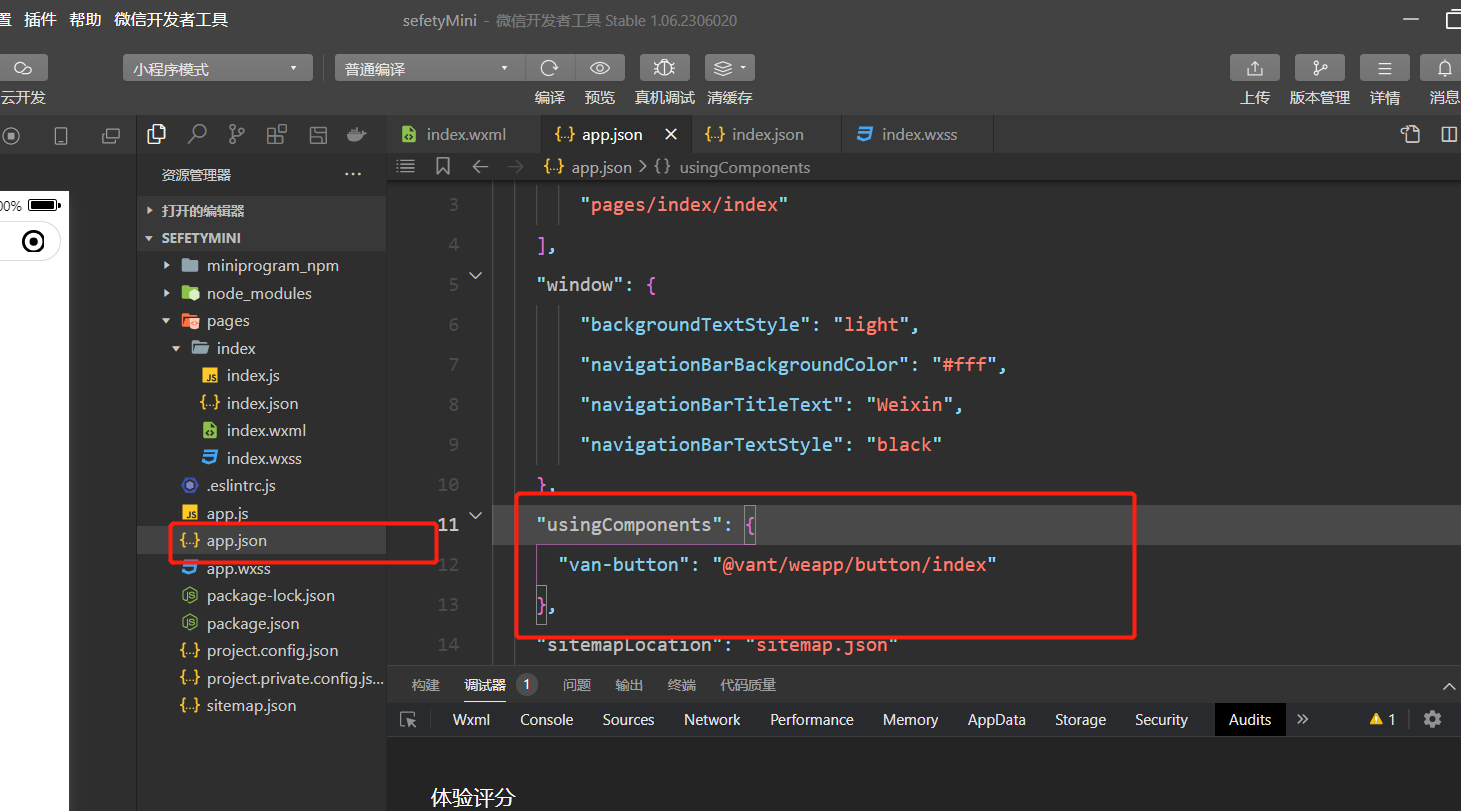
全局引入和注册

最后看到这样子就是成功了