let leftArr = [1,2,3,4,5,6] // 显示在左边数据集合 let rightArr = [2,3,4,5,6,7] // 显示在右边数据集合 let leftMax = Math.max.apply(null, leftArr); // 获取左边y轴数组的最大值 let rightMax = Math.max.apply(null, rightArr); // 获取右边y轴数组的最大值 let yMax = Math.max(leftMax, rightMax); // 获取两个最大值之中的最大值 // 如果%10有余数,这说明不是十的倍数,则修改成整十的倍数 if((yMax % 10) != 0) yMax = yMax + (10 - (yMax % 10)) if(yMax == 0) yMax = null yAxis: [ { type: 'value', min: 0, max: yMax }, { type: 'value', min: 0, max: yMax } ],
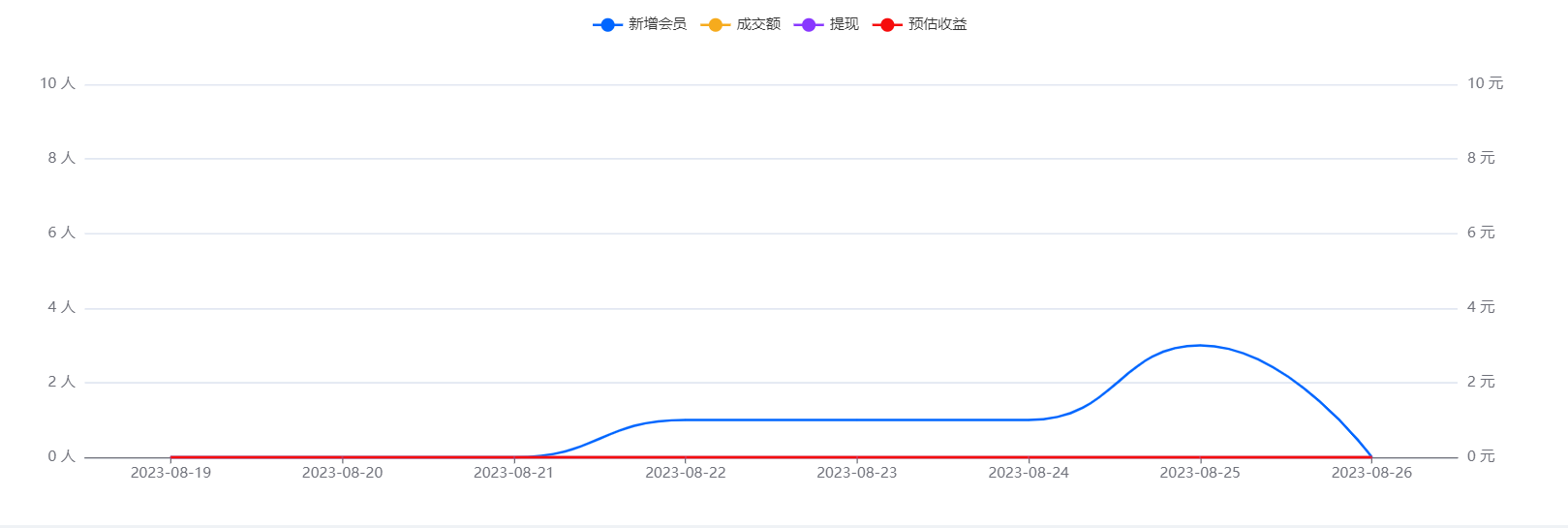
修改前:

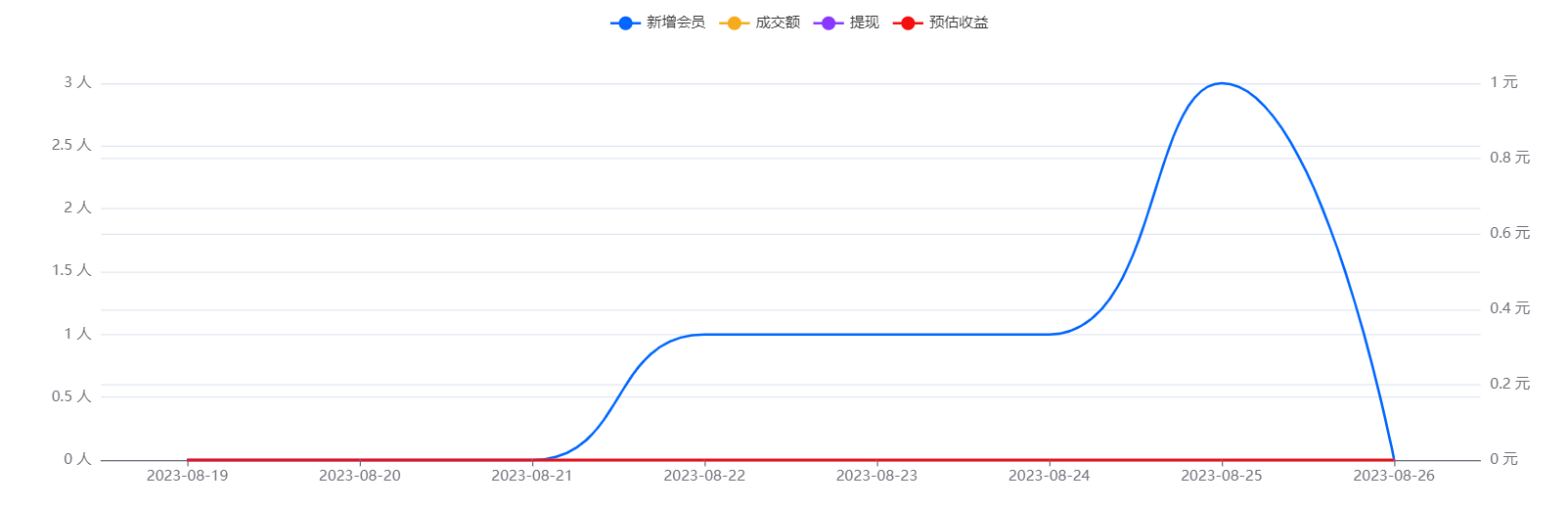
修改后: