- 本篇是关于React的简介
ReactJS是Facebook推出的一款前端框架,2013年开源,提供了一种函数式编程思想,拥有比较健全的文档和完善的社区,在React16的版本中对算法进行了革新,称之为React Fiber。
- 开发环境搭建
需要nodeJS解析器,以及npm(node的包管理工具) - 如何引用React
1. 使用.js来引入(js文件引入容易遗忘,不推荐)
2. 借助脚手架工具( 方便维护,推荐)
react当前最新版本是18,16和17版本基本推荐Create-react-app框架来搭建项目,在最新的18版本中,则推荐了NextJS, Remix, Gatsby,Expo(原生应用)这几个框架来搭建项目
我们可以来看一下用不同框架搭建的项目的工程目录
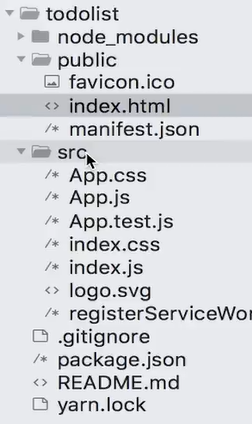
1. 这是用Create-react-app搭建的

其中 node_modules 是当前项目用到的所有依赖模块包
public文件夹中是一些静态文件( image / font / ico,html)
src 文件夹中是我们的源代码文件(程序入口文件index.js ,js和css )
package.json 文件对当前脚手架安装的项目有介绍,比如项目名称,项目依赖
yarn.lock 文件对项目依赖的安装包做了限制( 轻易不要动)
gitignore是当你用Git版本控制工具时,上传代码需要忽略的一些文件
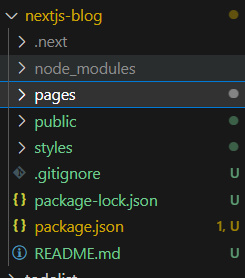
2. 这是用NextJS搭建的