37款传感器与执行器的提法,在网络上广泛流传,其实Arduino能够兼容的传感器模块肯定是不止这37种的。鉴于本人手头积累了一些传感器和执行器模块,依照实践出真知(一定要动手做)的理念,以学习和交流为目的,这里准备逐一动手尝试系列实验,不管成功(程序走通)与否,都会记录下来—小小的进步或是搞不掂的问题,希望能够抛砖引玉。
【Arduino】168种传感器模块系列实验(资料代码+仿真编程+图形编程)
实验一百五十三:2.4寸TFT液晶触摸屏 彩屏模块 可直插UNO R3 Mega2560开发板

前述各项实验,初步尝试了不使用库和使用一些常用驱动库,也试用了不少国外网站上的相关驱动库。
这里推荐使用比较稳定的Adafruit GFX 库和 MCUFRIEND KBV 库的组合。


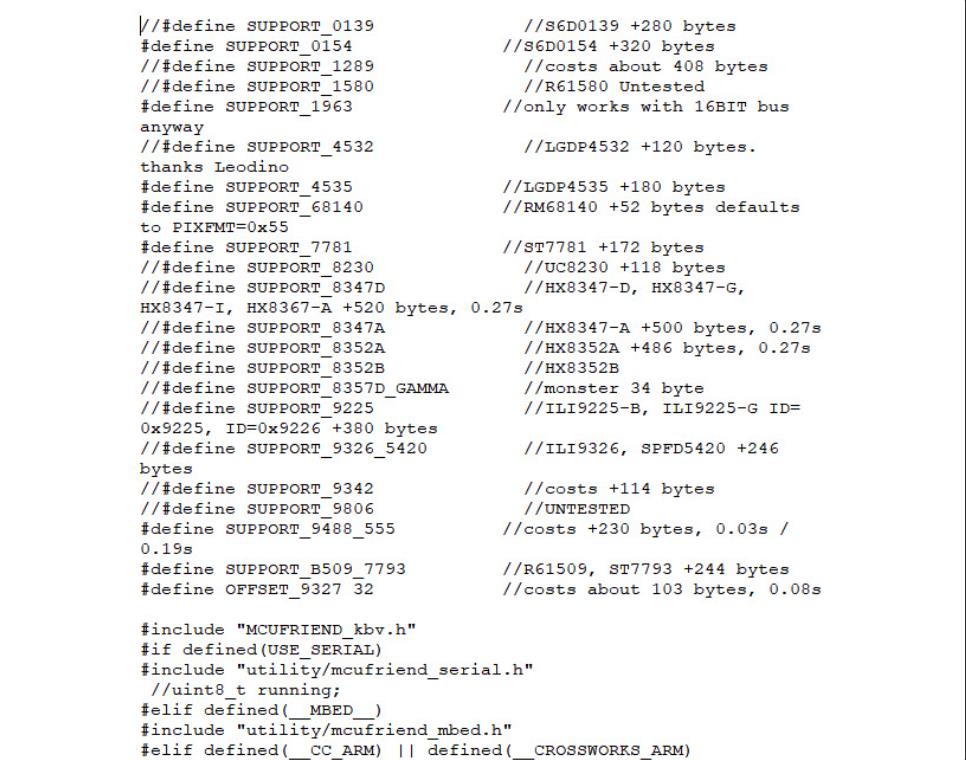
解压缩 MCUFRIEND KBV 并打开 MCUFRIEND_kbv.CPP。可以查看 MCUFRIEND 库支持的驱动程序列表

其他可能需要的相关驱动库,这些库现在不是必需的,但可以添加它们。
#include "TouchScreen.h" // 当想使用触摸屏时 #include "bitmap_mono.h" // 想显示库中的位图图像时 #include "bitmap_RGB.h" // 想显示库中的位图图像时 #include "Fonts/FreeSans9pt7b.h" // 想要其他字体时 #include "Fonts/FreeSans12pt7b.h" // 想要其他字体时 #include "Fonts/FreeSerif12pt7b.h" // 想要其他字体时 #include "FreeDefaultFonts.h" // 想要其他字体时 #include "SPI.h" // 使用 sd 卡显示位图图像 #include "SD.h" // 使用 sd 卡显示位图图像
相关基本命令清单
1、类和对象
- //(int CS=A3, int RS=A2, int WR=A1, int RD=A0, int RST=A4)MCUFRIEND_kbv tft(A3, A2, A1, A0, A4);
该行从 MCUFRIEND_kbv 类创建一个名为 TFT 的对象,并提供 LCD 和 Arduino 之间的 SPI 通信。
2、运行液晶显示器
- uint16_t ID = tft.readID(); tft.begin(ID);
该 tft.readID 函数从显示器读取 ID 并将其放入 ID 变量中。然后 tft.begin 函数获取 ID,LCD 准备工作。
3、显示器分辨率
- tft.width(); //int16_t width(void);tft.height(); //int16_t height(void);
通过这两个函数,可以了解显示器的分辨率。只需将它们添加到代码中并将输出放入 uint16_t变量中。然后从串口读取它Serial.println();。先加Serial.begin(9600);在setup()。
4、屏幕颜色
- tft.fillScreen(t); //fillScreen(uint16_t t);
fillScreen功能将屏幕t颜色更改为彩色。的t应该是包含UTFT颜色代码16位变量中。
- #define BLACK 0x0000
- #define NAVY 0x000F
- #define DARKGREEN 0x03E0
- #define DARKCYAN 0x03EF
- #define MAROON 0x7800
- #define PURPLE 0x780F
- #define OLIVE 0x7BE0
- #define LIGHTGREY 0xC618
- #define DARKGREY 0x7BEF
- #define BLUE 0x001F
- #define GREEN 0x07E0
- #define CYAN 0x07FF
- #define RED 0xF800
- #define MAGENTA 0xF81F
- #define YELLOW 0xFFE0
- #define WHITE 0xFFFF
- #define ORANGE 0xFD20
- #define GREENYELLOW 0xAFE5
- #define PINK 0xF81F
您可以将这些行添加到代码的顶部,并在函数中使用颜色的名称。
5、填充像素
- tft.drawPixel(x,y,t); //drawPixel(int16_t x, int16_t y, uint16_t t)tft.readPixel(x,y); //uint16_t readPixel(int16_t x, int16_t y)
drawPixel 函数用 t 颜色填充 x 和 y 位置的像素。
readPixel 函数读取 x 和 y 位置的像素颜色。
6、画线
- <p><font size="4">tft.drawFastVLine(x,y,h,t); //drawFastVLine(int16_t x, int16_t y, int16_t h, uint16_t t)</font></p><p><font size="4">tft.drawFastHLine(x,y,w,t); //drawFastHLine(int16_t x, int16_t y, int16_t w, uint16_t t)</font></p><p><font size="4">tft.drawLine(xi,yi,xj,yj,t); //drawLine(int16_t x0, int16_t y0, int16_t x1, int16_t y1, uint16_t t)</font></p>
drawFastVLine函数绘制一条从x,y位置开始的垂直线,长度为h像素,颜色为t。
drawFastHLine函数绘制一条水平线,从 x 和 y 位置开始,长度为 w 像素,颜色为 t。
drawLine函数绘制一条以 xi 开始的线,yi 位置结束在 xj 和 yj 中,颜色为 t。
- <p><font size="4">for (uint16_t a=0; a<5; a++){</font></p><p><font size="4"> tft.drawFastVLine(x+a, y, h, t);} </font></p><p><font size="4">
- </font></p><p><font size="4">for (uint16_t a=0; a<5; a++){</font></p><p><font size="4"> tft.drawFastHLine(x, y+a, w, t);} </font></p><p><font size="4">
- </font></p><p><font size="4">for (uint16_t a=0; a<5; a++){</font></p><p><font size="4"> tft.drawLine(xi+a, yi, xj+a, yj, t);} </font></p><p><font size="4">
- </font></p><p><font size="4">for (uint16_t a=0; a<5; a++){</font></p><p><font size="4"> tft.drawLine(xi, yi+a, xj, yj+a, t);} </font></p>
这三个代码块像前面的代码一样绘制线条,宽度为 5 像素。
7、绘制矩形
- <p><font size="4">tft.fillRect(x,y,w,h,t); //fillRect(int16_t x, int16_t y, int16_t w, int16_t h, uint16_t t)</font></p><p><font size="4">tft.drawRect(x,y,w,h,t); //drawRect(int16_t x, int16_t y, int16_t w, int16_t h, uint16_t t)</font></p><p><font size="4">tft.fillRoundRect(x,y,w,h,r,t); //fillRoundRect (int16_t x, int16_t y, int16_t w, int16_t h, uint8_t R , uint16_t t)</font></p><p><font size="4">tft.drawRoundRect(x,y,w,h,r,t); //drawRoundRect(int16_t x, int16_t y, int16_t w, int16_t h, uint8_t R , uint16_t t)</font></p>
fillRect函数在 x 和 y 位置绘制一个填充矩形。w 是宽度,h 是高度,t 是矩形的颜色
drawRect 函数在 x 和 y 位置绘制一个矩形,宽度为 w,高度为 h,颜色为 t。
fillRoundRect 函数在 x 和 y 位置绘制一个半径为 r 的圆角填充矩形,w 宽度和 h 高度和 t 颜色。
drawRoundRect 函数在 x 和 y 位置绘制一个半径为 r 的圆角矩形,w 宽度和 h 高度和 t 颜色。
10、显示文本
- tft.setCursor(x,y); //setCursor(int16_t x, int16_t y)
此代码将光标位置设置为 x 和 y。
- tft.setTextColor(t); //setTextColor(uint16_t t)tft.setTextColor(t,b); //setTextColor(uint16_t t, uint16_t b)
第一行设置文本的颜色。下一行设置文本及其背景的颜色。
- tft.setTextSize(s); //setTextSize(uint8_t s)
此代码将文本的大小设置为s。s是一个介于 1 和 5 之间的数字。
- tft.write(c); //write(uint8_t c)
此代码显示一个字符。
- <font size="4"><font color="#000000">tft.println("www.Electropeak.com");tft.print("www.Electropeak.com");</font></font>
第一个函数显示一个字符串并将光标移动到下一行。
第二个函数只显示字符串。
- showmsgXY(x,y,sz,&FreeSans9pt7b,"www.Electropeak.com"); //void showmsgXY(int x, int y, int sz, const GFXfont *f, const char *msg)void showmsgXY(int x, int y, int sz, const GFXfont *f, const char *msg){ int16_t x1, y1; uint16_t wid, ht; tft.setFont(f); tft.setCursor(x, y); tft.setTextColor(0x0000); tft.setTextSize(sz); tft.print(msg);}
此函数更改文本的字体。您应该添加此函数和字体库。
- for (int j = 0; j < 20; j++) { tft.setCursor(145, 290); int color = tft.color565(r -= 12, g -= 12, b -= 12); tft.setTextColor(color); tft.print("www.Electropeak.com"); delay(30);}
此功能可以淡化您的文本。您应该将其添加到您的代码中。
11、旋转屏幕
- tft.setRotation(r); //setRotation(uint8_t r)
此代码旋转屏幕。0=0 , 1=90, 2=180, 3=270 。
12、反转屏幕颜色
- tft.invertDisplay(i); //invertDisplay(boolean i)
此代码给出 RGB 代码并获得 UTFT 颜色代码。
13、滚动屏幕
- Scrolling the Screen
此代码滚动您的屏幕。Maxroll 是滚动的最大高度。
14、重启
- tft.reset();
此代码重置屏幕。
15、显示单色图像
- static const uint8_t name[] PROGMEM = { //Add image code here.}tft.drawBitmap(x, y, name, sx, sy, 0x0000);
首先,应该将图像转换为十六进制代码。从以下链接下载软件。如果你不想改变软件的设置,你必须反转图像的颜色,使图像水平镜像并逆时针旋转90度。现在将其添加到软件中并进行转换。打开导出的文件并将十六进制代码复制到 Arduino IDE。x 和 y 是图像的位置。sx 和 sy 是图像的大小。可以在最后一次输入中更改图像的颜色。
/*
【Arduino】168种传感器模块系列实验(资料代码+仿真编程+图形编程)
实验一百五十六:2.4寸TFT液晶触摸屏 彩屏模块 TFT-LCD 高清真彩显示屏
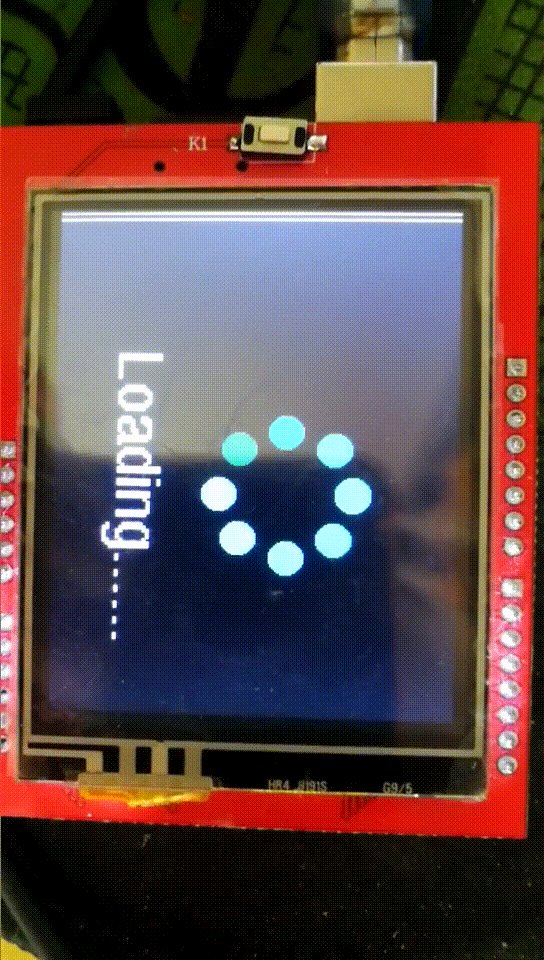
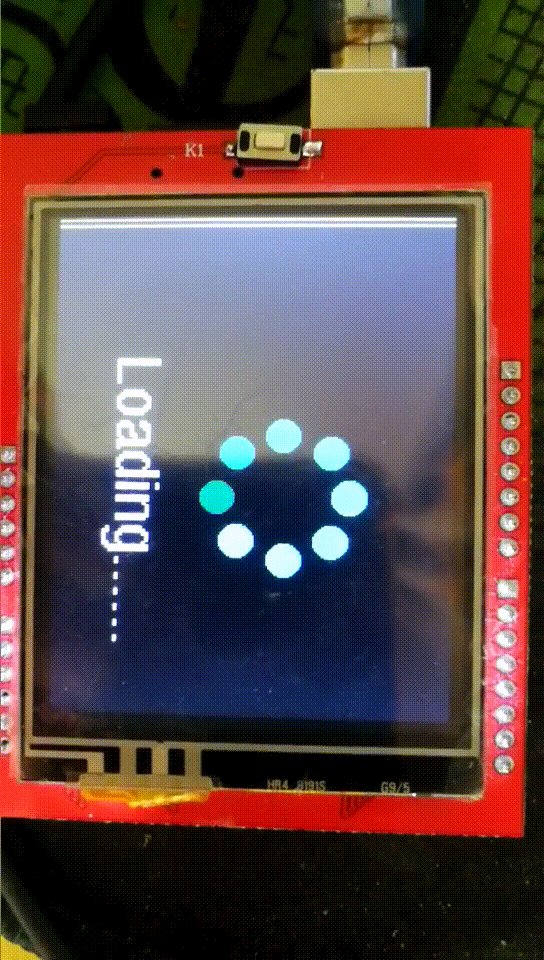
项目十五:一个字符串和 8 个按顺序改变颜色的实心圆圈
模块直插,引脚用法如下:
LCD_CS LCD_CD LCD_WR LCD_RD LCD_RST SD_SS SD_DI SD_DO SD_SCK
Arduino Uno A3 A2 A1 A0 A4 10 11 12 13
LCD_D0 LCD_D1 LCD_D2 LCD_D3 LCD_D4 LCD_D5 LCD_D6 LCD_D7
Arduino Uno 8 9 2 3 4 5 6 7
*/
#include "Adafruit_GFX.h"
#include "MCUFRIEND_kbv.h"
MCUFRIEND_kbv tft;
#include "Fonts/FreeSans9pt7b.h"
#include "Fonts/FreeSans12pt7b.h"
#include "Fonts/FreeSerif12pt7b.h"
#include "FreeDefaultFonts.h"
#define PI 3.1415926535897932384626433832795
int col[8];
void showmsgXY(int x, int y, int sz, const GFXfont *f, const char *msg) {
int16_t x1, y1;
uint16_t wid, ht;
tft.setFont(f);
tft.setCursor(x, y);
tft.setTextColor(0x0000);
tft.setTextSize(sz);
tft.print(msg);
}
void setup() {
tft.reset();
Serial.begin(9600);
uint16_t ID = tft.readID();
tft.begin(ID);
tft.setRotation(1);
tft.invertDisplay(true);
tft.fillScreen(0xffff);
showmsgXY(90, 200, 2, &FreeSans9pt7b, "Loading......");
col[0] = tft.color565(155, 0, 50);
col[1] = tft.color565(170, 30, 80);
col[2] = tft.color565(195, 60, 110);
col[3] = tft.color565(215, 90, 140);
col[4] = tft.color565(230, 120, 170);
col[5] = tft.color565(250, 150, 200);
col[6] = tft.color565(255, 180, 220);
col[7] = tft.color565(255, 210, 240);
}
void loop() {
for (int i = 8; i > 0; i--) {
tft.fillCircle(180 + 40 * (cos(-i * PI / 4)), 100 + 40 * (sin(-i * PI / 4)), 10, col[0]); delay(15);
tft.fillCircle(180 + 40 * (cos(-(i + 1)*PI / 4)), 100 + 40 * (sin(-(i + 1)*PI / 4)), 10, col[1]); delay(15);
tft.fillCircle(180 + 40 * (cos(-(i + 2)*PI / 4)), 100 + 40 * (sin(-(i + 2)*PI / 4)), 10, col[2]); delay(15);
tft.fillCircle(180 + 40 * (cos(-(i + 3)*PI / 4)), 100 + 40 * (sin(-(i + 3)*PI / 4)), 10, col[3]); delay(15);
tft.fillCircle(180 + 40 * (cos(-(i + 4)*PI / 4)), 100 + 40 * (sin(-(i + 4)*PI / 4)), 10, col[4]); delay(15);
tft.fillCircle(180 + 40 * (cos(-(i + 5)*PI / 4)), 100 + 40 * (sin(-(i + 5)*PI / 4)), 10, col[5]); delay(15);
tft.fillCircle(180 + 40 * (cos(-(i + 6)*PI / 4)), 100 + 40 * (sin(-(i + 6)*PI / 4)), 10, col[6]); delay(15);
tft.fillCircle(180 + 40 * (cos(-(i + 7)*PI / 4)), 100 + 40 * (sin(-(i + 7)*PI / 4)), 10, col[7]); delay(15);
}
}
【Arduino】168种传感器模块系列实验(资料代码+仿真编程+图形编程)
实验一百五十六:2.4 英寸 TFT LCD 触摸屏模块 XPT2046 PCB ILI9341 240x320 像素 8 位 SPI 串口插接显示器
项目十五:一个字符串和 8 个按顺序改变颜色的实心圆圈
Arduino实验场景图

2、选择了经典字体并使用了一个函数来淡化文本
【Arduino】168种传感器模块系列实验(资料代码+仿真编程+图形编程)
实验一百五十六:2.4寸TFT液晶触摸屏 彩屏模块 TFT-LCD 高清真彩显示屏
项目十六:选择了经典字体并使用了一个函数来淡化文本
实验开源代码
/*
【Arduino】168种传感器模块系列实验(资料代码+仿真编程+图形编程)
实验一百五十六:2.4寸TFT液晶触摸屏 彩屏模块 TFT-LCD 高清真彩显示屏
项目十六:选择了经典字体并使用了一个函数来淡化文本
模块直插,引脚用法如下:
LCD_CS LCD_CD LCD_WR LCD_RD LCD_RST SD_SS SD_DI SD_DO SD_SCK
Arduino Uno A3 A2 A1 A0 A4 10 11 12 13
LCD_D0 LCD_D1 LCD_D2 LCD_D3 LCD_D4 LCD_D5 LCD_D6 LCD_D7
Arduino Uno 8 9 2 3 4 5 6 7
*/
#include "Adafruit_GFX.h" // Core graphics library
#include "MCUFRIEND_kbv.h" // Hardware-specific library
MCUFRIEND_kbv tft;
#include "Fonts/FreeSans9pt7b.h"
#include "Fonts/FreeSans12pt7b.h"
#include "Fonts/FreeSerif12pt7b.h"
#include "FreeDefaultFonts.h"
void showmsgXY(int x, int y, int sz, const GFXfont *f, const char *msg) {
int16_t x1, y1;
uint16_t wid, ht;
tft.setFont(f);
tft.setCursor(x, y);
tft.setTextSize(sz);
tft.println(msg);
}
uint8_t r = 255, g = 255, b = 255;
uint16_t color;
void setup() {
Serial.begin(9600);
uint16_t ID = tft.readID();
tft.begin(ID);
tft.invertDisplay(true);
tft.setRotation(1);
}
void loop(void) {
tft.invertDisplay(true);
tft.fillScreen(fwrite);
color = tft.color565(40, 240, 140);
tft.setTextColor(color);
showmsgXY(0, 0, 1, &FreeSerif12pt7b, "but they whose heart is firm"); delay(40);
tft.println(" ");
tft.println("and grow brave by reflection"); delay(40);
tft.println(" ");
tft.println("but they whose heart is firm"); delay(40);
tft.println(" ");
tft.println("and grow brave by reflection"); delay(40);
delay(300);
for (int j = 0; j < 20; j++) {
tft.setCursor(60, 210);
color = tft.color565(r -= 12, g -= 42, b -= 52);
tft.setTextColor(color);
tft.println(" ---- Da Vinci ----");
delay(200);
}
while (1);
}
【Arduino】168种传感器模块系列实验(资料代码+仿真编程+图形编程)
实验一百五十六:2.4寸TFT液晶触摸屏 彩屏模块 TFT-LCD 高清真彩显示屏
项目十六:选择了经典字体并使用了一个函数来淡化文本
实验场景图 https://imagemc.dfrobot.com.cn/data/attachment/forum/202106/29/154354m05drh5qd1rpf0jc.gif

3、将一个.jpg图片转换为.c文件并添加到代码中,写了一个字符串并使用淡入淡出代码显示。然后使用滚动代码将屏幕向左移动。下载 .h 文件并将其添加到 Arduino 草图的文件夹中。
【Arduino】168种传感器模块系列实验(资料代码+仿真编程+图形编程)
实验一百五十六:2.4寸TFT液晶触摸屏 彩屏模块 TFT-LCD 高清真彩显示屏
项目十七:画线、实心圆和字符串显示功能
实验开源代码:
/*
【Arduino】168种传感器模块系列实验(资料代码+仿真编程+图形编程)
实验一百五十六:2.4寸TFT液晶触摸屏 彩屏模块 TFT-LCD 高清真彩显示屏
项目十七:画线、实心圆和字符串显示功能
模块直插,引脚用法如下:
LCD_CS LCD_CD LCD_WR LCD_RD LCD_RST SD_SS SD_DI SD_DO SD_SCK
Arduino Uno A3 A2 A1 A0 A4 10 11 12 13
LCD_D0 LCD_D1 LCD_D2 LCD_D3 LCD_D4 LCD_D5 LCD_D6 LCD_D7
Arduino Uno 8 9 2 3 4 5 6 7
*/
#include "Adafruit_GFX.h"
#include "MCUFRIEND_kbv.h"
MCUFRIEND_kbv tft;
uint16_t ox = 0, oy = 0;
int ave = 0, avec = 0, avet = 0;
void aveg(void) {
int z = 0;
Serial.println(ave);
Serial.println(avec);
avet = ave / avec;
Serial.println(avet);
avet = avet * 32;
for (int i = 0; i < 24; i++) {
for (uint16_t a = 0; a < 3; a++) {
tft.drawLine(avet + a, z, avet + a, z + 10, 0xFB21);
} // thick
for (uint16_t a = 0; a < 2; a++) {
tft.drawLine(avet - a, z, avet - a, z + 10, 0xFB21);
}
delay(100);
z = z + 20;
}
}
void dchart_10x10(uint16_t nx, uint16_t ny) {
ave += nx;
avec++;
nx = nx * 32;
ny = ny * 48;
tft.drawCircle(nx, ny, 10, 0x0517);
tft.drawCircle(nx, ny, 9, 0x0517);
tft.fillCircle(nx, ny, 7, 0x0517);
delay (100);
ox = nx;
oy = ny;
}
void dotchart_10x10(uint16_t nx, uint16_t ny) {
ave += nx;
avec++;
nx = nx * 32;
ny = ny * 48;
int plus = 0;
float fplus = 0;
int sign = 0;
int y = 0, x = 0;
y = oy;
x = ox;
float xmines, ymines;
xmines = nx - ox;
ymines = ny - oy;
if (ox > nx) {
xmines = ox - nx;
sign = 1;
}
else
sign = 0;
for (int a = 0; a < (ny - oy); a++) {
fplus += xmines / ymines;
plus = fplus;
if (sign == 1)
tft.drawFastHLine(0, y, x - plus, 0xBFDF);
else
tft.drawFastHLine(0, y, x + plus, 0xBFDF);
y++;
delay(5);
}
for (uint16_t a = 0; a < 2; a++) {
tft.drawLine(ox + a, oy, nx + a, ny, 0x01E8);
} // thick
for (uint16_t a = 0; a < 2; a++) {
tft.drawLine(ox, oy + a, nx, ny + a, 0x01E8);
}
ox = nx;
oy = ny;
}
void setup() {
tft.reset();
Serial.begin(9600);
uint16_t ID = tft.readID();
tft.begin(ID);
}
void loop() {
tft.invertDisplay(true);
tft.fillScreen(0xffff);
dotchart_10x10(3, 0);
dotchart_10x10(2, 1);
dotchart_10x10(4, 2);
dotchart_10x10(4, 3);
dotchart_10x10(5, 4);
dotchart_10x10(3, 5);
dotchart_10x10(6, 6);
dotchart_10x10(7, 7);
dotchart_10x10(9, 8);
dotchart_10x10(8, 9);
dotchart_10x10(10, 10);
dchart_10x10(3, 0);
dchart_10x10(2, 1);
dchart_10x10(4, 2);
dchart_10x10(4, 3);
dchart_10x10(5, 4);
dchart_10x10(3, 5);
dchart_10x10(6, 6);
dchart_10x10(7, 7);
dchart_10x10(9, 8);
dchart_10x10(8, 9);
dchart_10x10(10, 10);
tft.setRotation(1);
tft.setTextSize(2);
tft.setTextColor(0x01E8);
tft.setCursor(20, 20);
tft.print("Average");
int dl = 20;
for (int i = 0; i < 6; i++) {
for (uint16_t a = 0; a < 3; a++) {
tft.drawLine(dl, 40 + a, dl + 10, 40 + a, 0xFB21);
}
dl += 16;
}
tft.setRotation(0);
aveg();
while (1);
}
【Arduino】168种传感器模块系列实验(资料代码+仿真编程+图形编程)
实验一百五十六:2.4寸TFT液晶触摸屏 彩屏模块 TFT-LCD 高清真彩显示屏
项目十七:画线、实心圆和字符串显示功能
实验场景图 https://imagemc.dfrobot.com.cn/data/attachment/forum/202106/29/171035ppiot8q9orii9riz.gif
