前段时间为了富文本在wangEditor和tinyMCE中犹豫,虽然最后选择用tinyMCE,但是wangEditor的文档也是去看了的。
wangEditor中文文档在这里。由于项目中需要的工具栏并不多,需要将部分工具栏隐藏,然后我将这两个富文本框的文档都看了一下。
这里主要说一下wangEditor富文本框的工具栏的显隐。
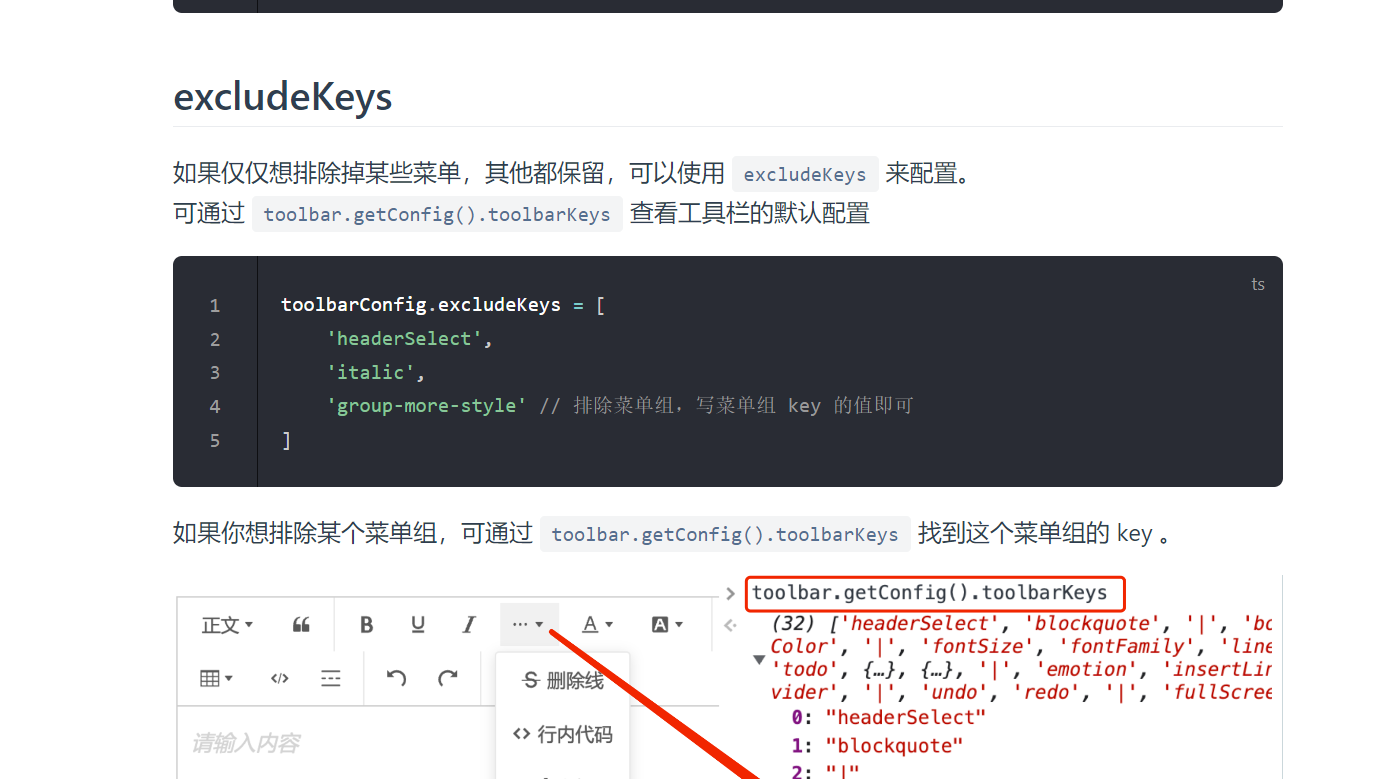
vue中使用wangEditor在设置工具栏有个属性excludeKeys。文档里有说这里。

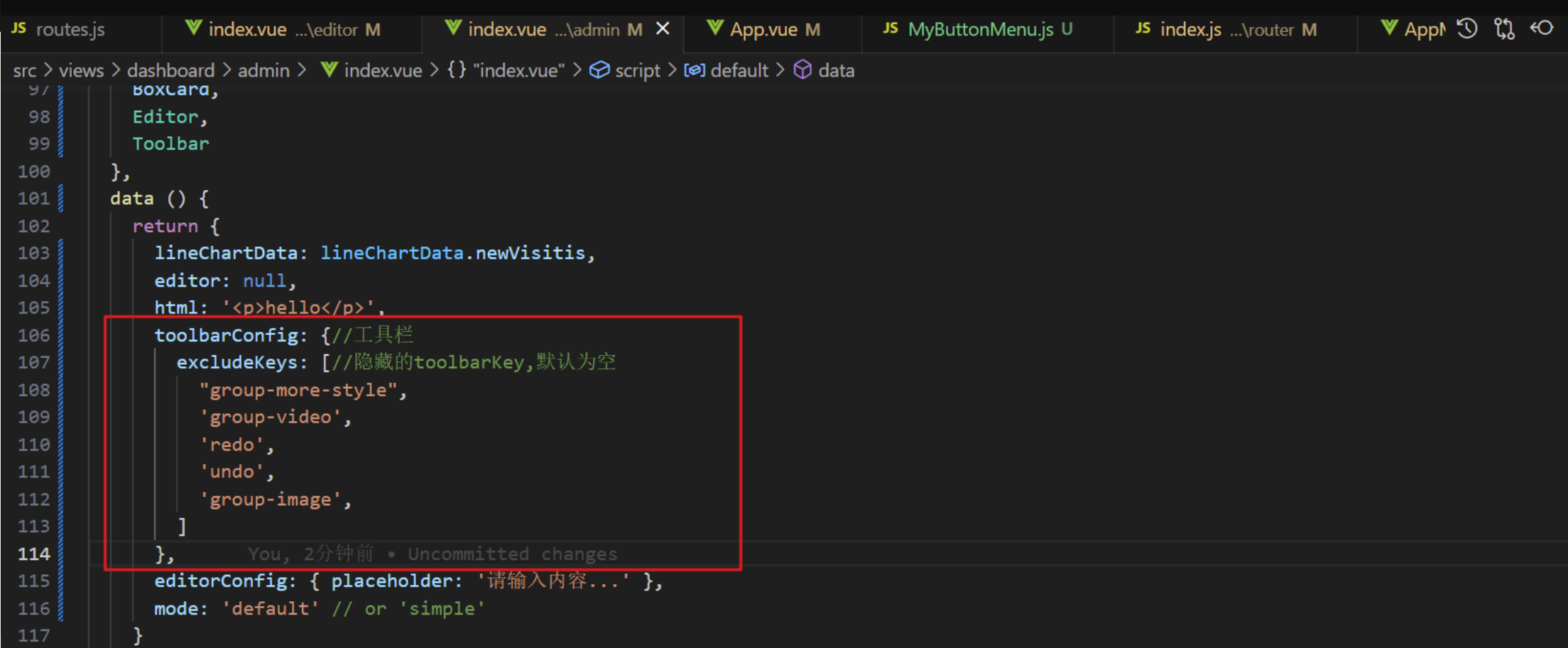
在使用wangEditor的文件中设置属性 :toolbarConfig: {//工具栏 excludeKeys: [//隐藏的toolbarKey,默认为空 "group-more-style", 'group-video', 'redo', 'undo', 'group-image', ] },
toolbarConfig: {//工具栏
excludeKeys: [//隐藏的toolbarKey,默认为空
"group-more-style",
'group-video',
'redo',
'undo',
'group-image',
]
},

默认的话是所有的工具都有的,如果需要隐藏自己不需要的工具,将工具标签toolbarKey放到上述代码中就可以实现了。
如何查找toolbarKey,在使用的地方F12查看dom上的data-menu-key就可以查看到对应的key,如图:这里是默认全部的工具的工具栏

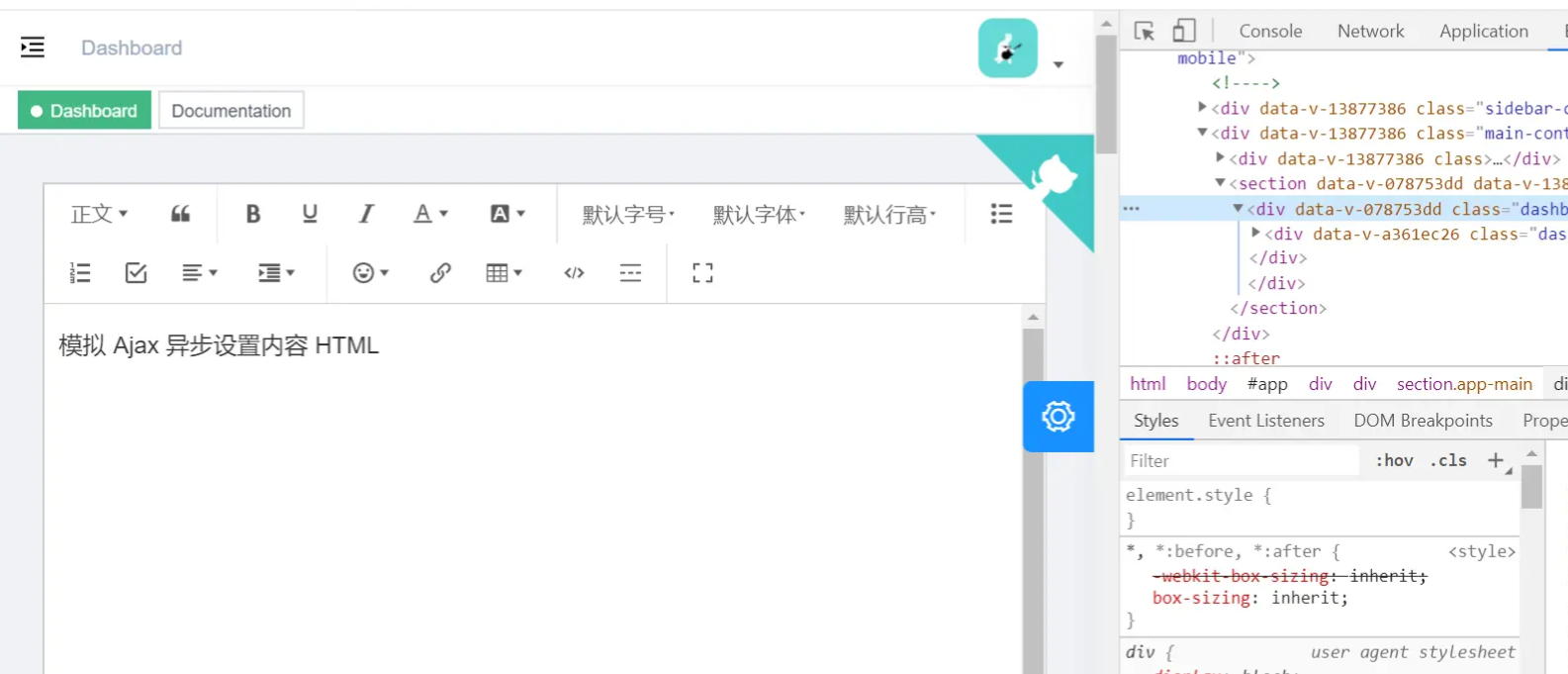
这里是去了格式等工具的工具栏。

这样就可以达到将自己想要的工具来进行显示隐藏了。