问题:通过npm后者yarn安装bootstrap5后,在入口文件全局引入bootstrap5的js、scc,在vue组件引入折叠功能,点击可以正常展开,在点击无法收回
解决办法:可参考网上博主的建议,大概意思就是之前引入的js文件不对,导致收回方法没有执行

import 'bootstrap/dist/js/bootstrap.bundle'
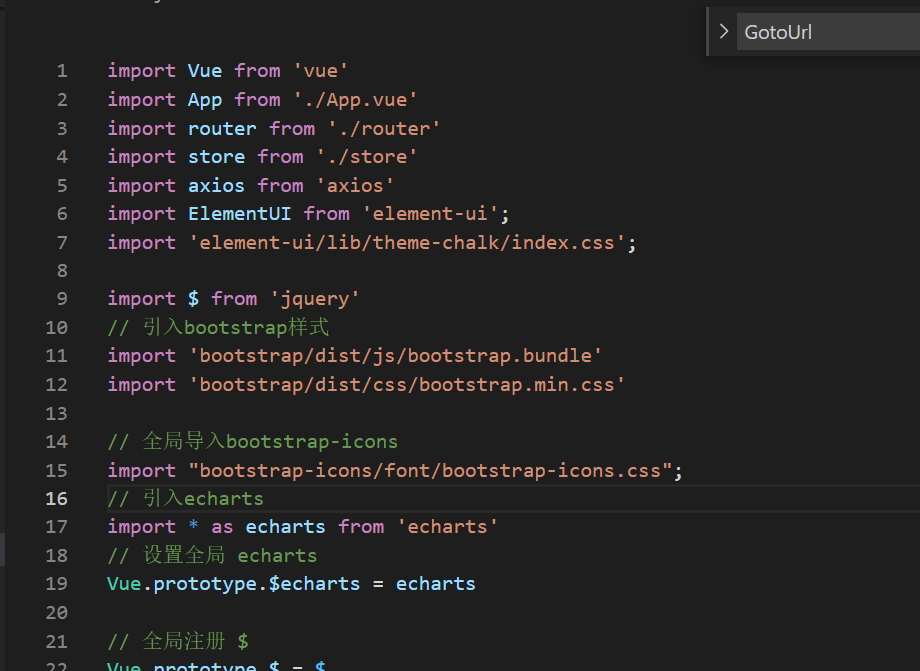
main入口文件

`import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import axios from 'axios'
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import $ from 'jquery'
// 引入bootstrap样式
import 'bootstrap/dist/js/bootstrap.bundle'
import 'bootstrap/dist/css/bootstrap.min.css'
// 全局导入bootstrap-icons
import "bootstrap-icons/font/bootstrap-icons.css";
// 引入echarts
import * as echarts from 'echarts'
// 设置全局 echarts
Vue.prototype.$echarts = echarts
// 全局注册 $
Vue.prototype.$ = $
Vue.use(ElementUI);
Vue.config.productionTip = false
// 注册全局axios请求变量
axios.defaults.baseURL = 'http://106.55.227.105:18085/gxjkeipApi';
Vue.prototype.$axios = axios;
// axios.defaults.baseURL = 'http://106.55.227.105:18085/gxjkeipApi';
Vue.config.productionTip = false
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')`