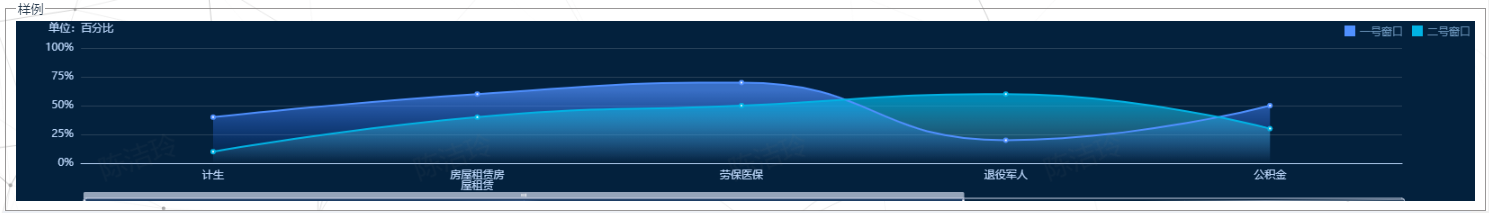
1.普通折线图

<template>
<div>
<div ref="chart1" class="chart"></div>
</div>
</template>
<script>
import * as echarts from "echarts";
export default {
data() {
return {
chartOption: {
backgroundColor: "#03213D",
color: ["#5090FF", "#01B3E4"],
tooltip: {
trigger: "axis",
backgroundColor: "rgba(8,49,107,0.9)", //设置背景颜色
borderColor: "rgba(8,49,107,0.9)", //设置边框颜色
textStyle: {
color: "white" //设置文字颜色
},
formatter: function(params) {
// 颜色默认是:params[i].color。
// 如果是渐变颜色需要改写成:params[i].color.colorStops[0].color
var relVal = params[0].name;
for (var i = 0, l = params.length; i < l; i++) {
relVal +=
'<br/><span style="display:inline-block;margin-right:5px;border-radius:10px;width:9px;height:9px;background-color:' +
params[i].color +
'"></span>';
relVal += params[i].seriesName + " : " + params[i].value + "%";
}
return relVal;
}
},
dataZoom: [
{
type: "slider", //给x轴设置滚动条
show: true, //false直接隐藏图形
xAxisIndex: [0],
bottom: 0,
height: 10,
showDetail: false,
startValue: 0, //滚动条的起始位置
endValue: 4 //滚动条的截止位置(按比例分割x轴长度)
},
{
type: "inside", //设置鼠标滚轮缩放
show: true,
xAxisIndex: [0],
startValue: 0,
endValue: 9
}
],
grid: {
left: "2%",
right: "5%",
bottom: "5%",
top: "30px",
containLabel: true
},
legend: {
show: true,
icon: "rect",
orient: "horizontal",
left: "right",
itemWidth: 12,
itemHeight: 12,
// formatter: ["{a|{name}}"].join("%"),
textStyle: {
fontSize: 12,
color: "#6A93B9",
height: 8,
rich: {
a: {
verticalAlign: "bottom"
}
}
},
data: ["一号窗口", "二号窗口"]
},
xAxis: {
type: "category",
axisLine: {
lineStyle: {
color: "#BDD8FB",
fontSize: 12
}
},
axisLabel: {
// interval:0,
color: "#BDD8FB",
fontSize: 12,
formatter: function(params) {
var newParamsName = ""; //最终拼接成的字符串
var paramsNameNumber = params.length; //实际标签的个数
var provideNumber = 5; //每行能显示的字数
var rowNumber = Math.ceil(paramsNameNumber / provideNumber); //换行的话,需要显示几行,向上取整
/* 判断标签的个数是否大于规定的个数,如果大于,则进行换行处理;如果不大于,就返回原标签 */
if (paramsNameNumber > provideNumber) {
//等同于rowNumber>1
for (var p = 0; p < rowNumber; p++) {
var temStr = ""; //表示每一次截取的字符串
var start = p * provideNumber; //开始截取的位置
var end = start + provideNumber; //结束截取的位置
//此处特殊处理最后一行的索引值
if (p == rowNumber - 1) {
temStr = params.substring(start, paramsNameNumber); //最后一次不换行
} else {
temStr = params.substring(start, end) + "
"; //每一次拼接字符串并换行
}
newParamsName += temStr; //最终拼成的字符串
}
} else {
newParamsName = params; //将旧标签的值赋给新标签
}
return newParamsName; //将最终的字符串返回
}
},
axisTick: {
show: false
},
data: []
},
yAxis: {
name: "单位:百分比", //y轴单位
type: "value",
// min: 0,
// minInterval: 1,
max: 100,
interval: 25,
nameTextStyle: {
fontSize: 12,
color: "#BDD8FB",
align: "center"
},
splitLine: {
lineStyle: {
color: "rgba(255, 255, 255, 0.15)"
}
},
splitArea: { show: false },
axisLine: {
show: false
},
axisTick: {
show: false
},
axisLabel: {
fontSize: 12,
fontFamily: "Bebas",
color: "#BDD8FB",
formatter: "{value}%" //y轴数值加%
}
},
series: [
{
type: "line",
smooth: true, // 是否曲线
name: "一号窗口", // 图例对应类别
data: [], // 纵坐标数据
areaStyle: {
color: {
type: "linear",
x: 0, //右
y: 0, //下
x2: 0, //左
y2: 1, //上
colorStops: [
{
offset: 0.1,
color: "#5090FF" // 0% 处的颜色
},
{
offset: 1,
color: "#1057E500" // 100% 处的颜色
}
]
}
}
},
{
type: "line",
smooth: true,
name: "二号窗口",
data: [],
areaStyle: {
color: {
type: "linear",
x: 0, //右
y: 0, //下
x2: 0, //左
y2: 1, //上
colorStops: [
{
offset: 0.1,
color: "#01B3E4" // 0% 处的颜色
},
{
offset: 1,
color: "#86DCF300" // 100% 处的颜色
}
]
}
}
}
]
},
};
},
async mounted() {
const chart = echarts.init(this.$refs.chart1);
chart.setOption(this.chartOption);
await this.fetchData();
},
methods: {
async fetchData() {
//获取接口数据
let xData = ["计生", "劳保医保", "房屋租赁", "退役军人","公积金","智慧人设","业务大厅"];
let series1 = [40, 60, 70, 20, 50, 70, 90];
let series2 = [10, 40, 50, 60, 30, 80, 70];
//将数据渲染到echarts图
const chart = echarts.init(this.$refs.chart1);
chart.setOption({
xAxis: {
data: xData
},
series: [{ data: series1 }, { data: series2 }]
});
}
}
};
</script>
<style scoped lang="scss">
.chart {
width: 100%;
height: 300px;
}
</style>
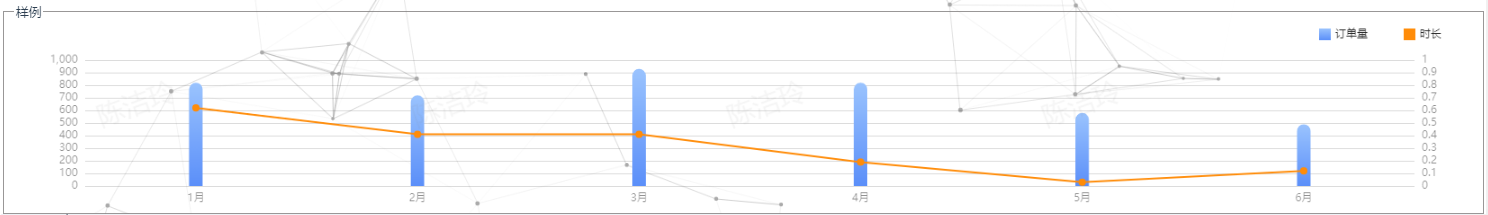
2.柱状图与折线图

<template>
<div>
<div ref="chart1" class="chart"></div>
</div>
</template>
<script>
import * as echarts from "echarts";
export default {
data() {
return {
chartOption: {
grid: {
top: 40,
right: 40,
bottom: 0,
left: 40,
containLabel: true
},
legend: {
data: [
{
name: "订单量"
},
{
name: "时长"
}
],
icon: "rect",
itemWidth: 13,
itemHeight: 13,
itemGap: 40,
top: 0,
right: 30,
textStyle: {
color: "rgba(0, 0, 0, 0.85)"
}
},
xAxis: {
data: [],
axisLabel: {
color: "rgba(0, 0, 0, 0.45)"
},
axisTick: {
show: false
},
axisLine: {
lineStyle: {
color: "rgba(0, 0, 0, 0.15)",
width: 0
}
}
},
yAxis: [
{
type: "value",
splitNumber: 10,
axisLabel: {
color: "rgba(0, 0, 0, 0.45)"
},
axisTick: {
show: false
},
axisLine: {
show: false
},
splitLine: {
lineStyle: {
color: "rgba(0, 0, 0, 0.15)"
}
}
},
{
type: "value",
alignTicks: true,
splitLine: {
show: false
},
axisLabel: {
color: "rgba(0, 0, 0, 0.45)"
}
}
],
series: [
{
name: "订单量",
yAxisIndex: 0,
type: "bar",
data: [],
barMaxWidth: 15,
itemStyle: {
borderRadius: [20, 20, 0, 0],
color: {
type: "linear",
x: 0,
y: -0.2,
x2: 0,
y2: 1,
colorStops: [
{
offset: 0,
color: "#A7CEFF"
},
{
offset: 1,
color: "#5B8FF9"
}
]
}
},
emphasis: {
label: {
show: true,
position: "top",
color: "#1890FF"
}
}
},
{
name: "时长",
yAxisIndex: 1,
type: "line",
data: [],
symbol: "circle",
symbolSize: 8,
lineStyle: {
color: "#FF8C09"
},
itemStyle: {
color: "#FF8C09"
},
emphasis: {
itemStyle: {
borderWidth: 2,
borderColor: "#fff"
},
label: {
show: true,
position: "top",
color: "#FF8C09",
align: "left",
offset: [10, 5]
}
}
}
]
}
};
},
async mounted() {
const chart = echarts.init(this.$refs.chart1);
chart.setOption(this.chartOption);
await this.fetchData();
},
methods: {
async fetchData() {
//获取接口数据
let xData = ["1月", "2月", "3月", "4月", "5月", "6月"];
let series1 = [820, 720, 930, 820, 580, 490];
let series2 = [0.62, 0.41, 0.41, 0.19, 0.03, 0.12];
//将数据渲染到echarts图
const chart = echarts.init(this.$refs.chart1);
chart.setOption({
xAxis: {
data: xData
},
series: [{ data: series1 }, { data: series2 }]
});
}
}
};
</script>
<style scoped lang="scss">
.chart {
width: 100%;
height: 200px;
}
</style>