1.情景展示
在浏览器的网页上,我们可以通过window.print()实现网页的打印功能。
但是,该方法打印的是当前网页上面所有展示的内容,如何只打印指定区域内容呢?
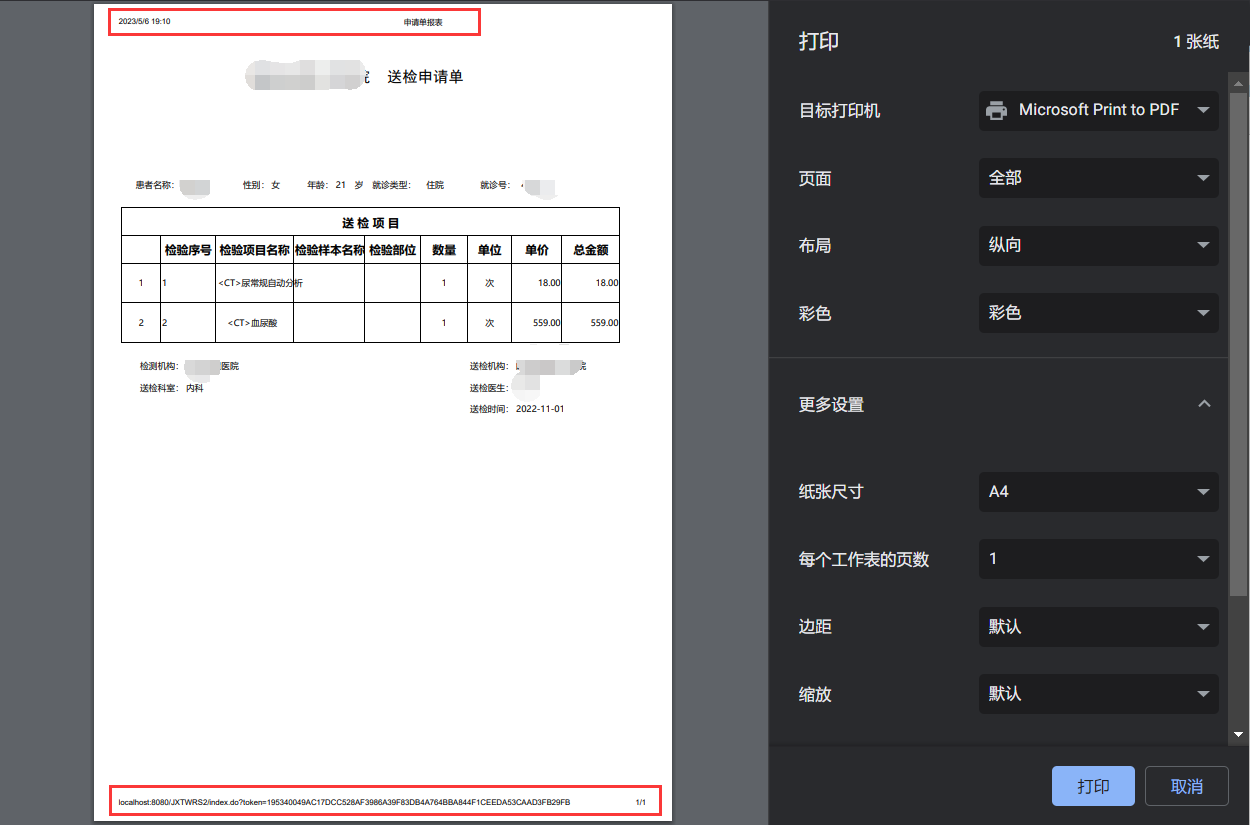
如下图所示,只将送检申请单所在区域打印出来,其它位置不用管,如何实现?

2.具体分析
window.print()打印的是全部内容,那我们就可以:
获取到指定区域内容,然后将该区域内容作为整个页面(覆盖掉当前页),调用打印功能。
最后,将原网页内容还原就可以啦。
3.解决方案
//打印
function printPreview() {
//先获取当前页的html代码
var body = document.body.innerHTML;
//需要打印的页面部分
document.body.innerHTML = document.getElementById("gridPrintView").innerHTML;
window.print();
window.close();
//打印完成之后,还原界面
document.body.innerHTML = body;
}在页面上定义一个打印按钮,点击打印,会弹出浏览器自带的打印预览界面。

如上图所示,除了我们要打印的内容外,头部和尾部多了些内容,如何去掉?

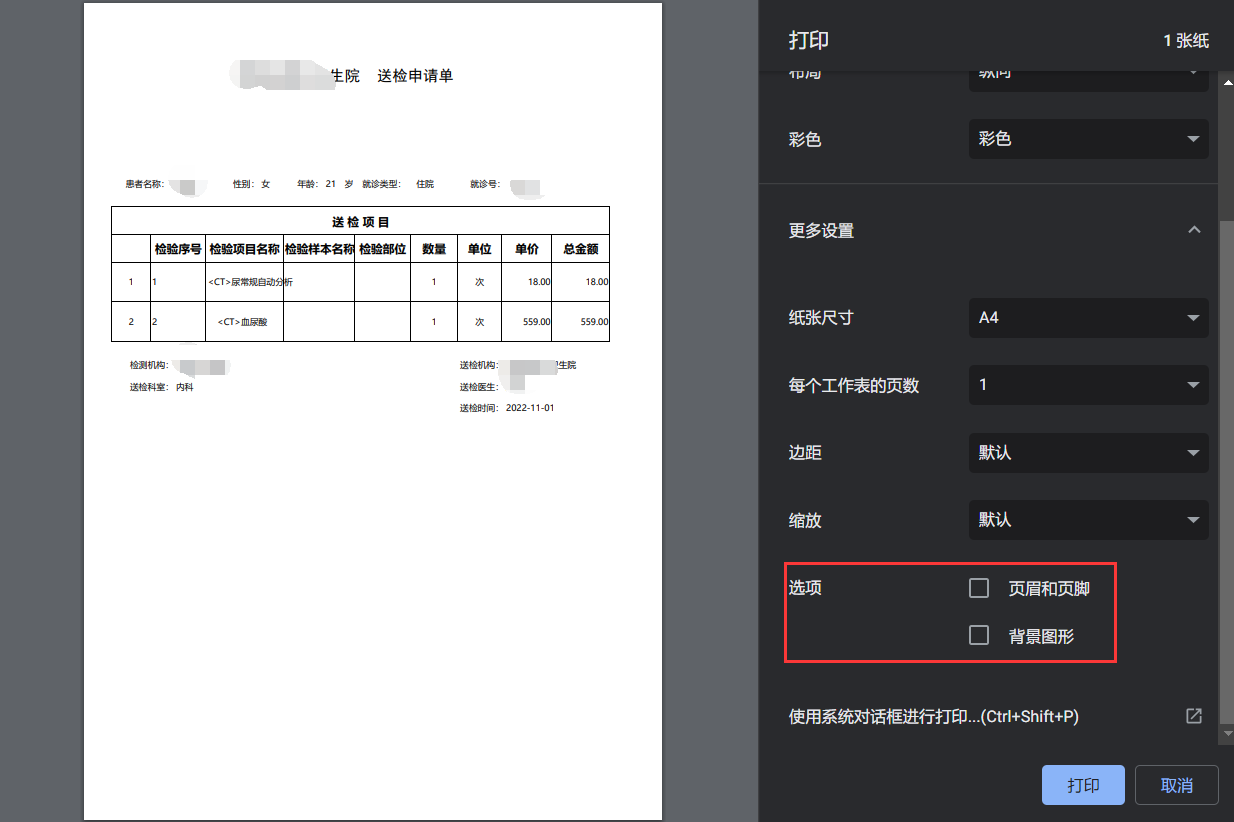
把打印选项当中,默认勾选的“页眉和页脚”去掉就可以啦。
我们可以选择使用哪个打印机,纸张大小等。
最后,点击“打印”按钮,完成打印。