教大家写一个好看的Button按钮
代码简单粗暴
<Grid >
<Border Width="200"
Height="30"
Margin="5"
Background="White"
CornerRadius="5"
BorderBrush="#55020403"
BorderThickness="2">
<Border.Effect>
<DropShadowEffect Color="SlateBlue" />
</Border.Effect>
<Button Width="200" Height="30"
Content="按钮" />
</Border>
</Grid>
运行样式

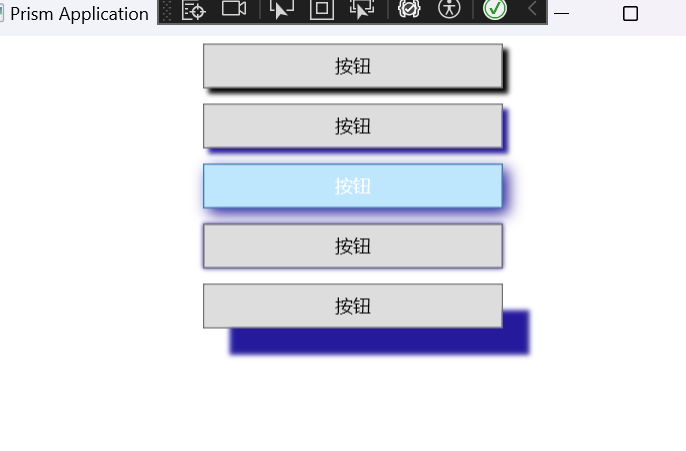
Effect还有多种用法,大家可以自行尝试
<StackPanel>
<Button
Width="200"
Height="30"
Margin="5"
Content="按钮">
<Button.Effect>
<DropShadowEffect />
</Button.Effect>
</Button>
<Button
Width="200"
Height="30"
Margin="5"
Content="按钮">
<Button.Effect>
<DropShadowEffect Color="SlateBlue" />
</Button.Effect>
</Button>
<Button
Width="200"
Height="30"
Margin="5"
Content="按钮"
Foreground="White">
<Button.Effect>
<DropShadowEffect BlurRadius="15" Color="SlateBlue" />
</Button.Effect>
</Button>
<Button
Width="200"
Height="30"
Margin="5"
Content="按钮">
<Button.Effect>
<DropShadowEffect ShadowDepth="0" Color="SlateBlue" />
</Button.Effect>
</Button>
<Button
Width="200"
Height="30"
Margin="5"
Content="按钮">
<Button.Effect>
<DropShadowEffect ShadowDepth="25" Color="SlateBlue" />
</Button.Effect>
</Button>
</StackPanel>
样式