
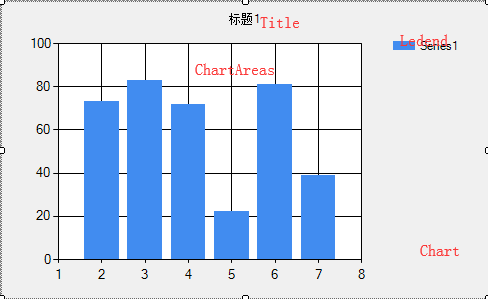
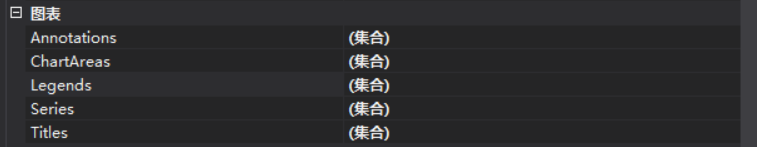
Chart控件五大核心“ 图表属性 ”——它们均是“ 集合 ”

均是集合属性。其中中间的三个属性ChartAreas、Series、Legends是最为核心的三个,
1、ChartAreas属性
ChartAreas可以理解为是一个图表的绘图区,例如,你想在一幅图上呈现两个不同属性的内容,一个是用户流量,另一个则是系统资源占用情况,那么你要在一个图形上绘制这两种情况,明显是不合理的,对于这种情况,可以建立两个ChartArea,一个用于呈现用户流量,另一个则用于呈现系统资源的占用情况。
当然了,图表控件并不限制你添加多少个绘图区域,你可以根据你的需要进行添加。对于每一个绘图区域,你可以设置各自的属性,如:X,Y轴属性、背景等。需要注意的是,绘图区域只是一个可以作图的区域范围,它本身并不包含要作图形的各种属性数据。
————————————————
(1)绘图区域的添加——三种方法
在拖动一个Chart控件到窗体中去的时候,会默认有一个Name=“ChartArea1"的对象,它是ChartArea类的一个实例。
a、直接通过操作属性:直接点击添加,会依次按照ChartArea2这样添加下去,也可以修改名字。
b、chart1.ChartAreas.Add("ChartArea2");当然可以起一个其它的名字
c、ChartArea area2=new ChartArea(“ChartArea2”);
chart1.ChartAreas.Add(area2);
第三种方法展现了创建绘图区域的本质,即添加一个ChartArea类型的对象到ChartAreas属性里面去。
————————————————
(2)绘图区域常见的一些属性
AlignmentOrientation:图表区对齐方向,定义两个绘图区域间的对齐方式,默认为Vertical。
Axes:坐标轴集合-非常重要的部分,可分别设置X轴(X axis),Y轴(Y axis),第二X轴(SecnondaryX axis)和第二Y轴(Secnondary Y axis),常用的属性包括:
a.ArrowStyle设置坐标轴是否有箭头
b.Interval:轴刻度间隔大小
c.IntervalOffset:轴刻度偏移量大小
d.LableStyle 设置坐标轴的文字大小等
Axes属性又是一个“ 集合属性”,这也是为什么是Asex,而不是Axis,因为Asex是Axis的复数形式。Asex集合中放置的元素是Axis类型的实例,我们可以通过属性设计器去完成;默认情况下,每一个绘图区会有两组坐标系,即X、Y、第二X、第二Y。
————————————————
2、Series属性
Series:最重要的属性,图表集合,就是最终看到的饼图、柱状图、线图、点图等构成的集合
Series,应该是整个绘图中最关键的内容了,通俗点说,即是实际的绘图数据区域,实际呈现的图形形状,简单点说,以折线图为例,每个Series就是一条线,每一条线都有自己的绘制形状、样式、独立的数据等。需要注意的是,每一个Series,你可以指定它的绘制区域(即把哪个Series画在哪个ChartArea),默认情况下,如果不是自己再添加绘图区域ChartArea,则所有的Series会画在同一个ChartArea。
————————————————
(1)Series的添加
因为Series本身是一个集合属性,故而有三种方法添加:
第一、通过属性设置面板添加,默认情况下里面已经有了一个Series1存在了,它是 Series 类型的实例
第二、通过代码添加。chart1.Series.Add("Series2");
第三、直接创建一个Series对象,
Series series2 = new Series("Series2");
chart1.Series.Add(series2);
————————————————
(2)图表Series一些常见的一些属性
1. ChartArea:图表所属的绘图区域名称
2. ChartType:图表类型(柱形、饼形、线形、点形、折线图等,有多达几十种之多)
3. IsValueShownAsLabel:是否显示数据点标签,如果为true,在图表中显示每一个数据值
4. Label:数据点标签文本
5. LabelFormat:数据点标签文本格式
6. LabelAngle:标签字体角度
7. Legend:当前数据系列(图表)使用的图例名称
8. Name:数据系列的名称
9. Palette:数据系列(图表)外观定义
10. Points:数据点集合,构成数据系列的点
11. XValueMember:横坐标绑定的数据源
12. XValueType:横坐标数字的类型,默认为auto,即根据传入的数据自动规定类型
13. YValueMembers:纵坐标绑定的数据源
14. YValueType:纵坐标数字的类型默认为auto,即根据传入的数据自动规定类型
15. XAxisType:只是所要使用的坐标轴是主坐标还是副坐标,它有两个取值,Primary和Sencondary
16. YAxisType:
17. 映射区(TooTip):鼠标放在数据点上出现的小提示,建议用代码控制;
————————————————
(3)Series属性的“ 数据绑定 ”方式。——上面的Points是“ 核心 ”
(1)Points集合
因为points是集合,故而具有集合的相关性质,Points是一个DataPointCollection类型的集合属性。可以查看 DataPointCollection的定义来查看相关的方法。
要给每一个Series绑定数据,主要用到以下三个方法:
public void DataBind(IEnumerable dataSource, string xField, string yFields, string otherFields);
public void DataBindXY(IEnumerable xValue, params IEnumerable[] yValues);
public void DataBindXY(IEnumerable xValue, string xField, IEnumerable yValue, string yFields);
public void DataBindY(IEnumerable yValue, string yFields);
如下所示:
chart1.Series["Series1"].Points.DataBindXY(x, y); 即绑定了一组 X,Y到一个Series上面去了。
————————————————
3、Legends属性
1.Alignment:对齐方式
2.AutoFitMinFontSize:当IsTextAutoFit为true时,显示的最小字体
3.BackColor:背景颜色,当本身的绘图区域有背景时,将其设置为transparent效果更佳。
4.enabled:是否显示图例
5.IsTextAutoFit:文字大小根据图例区域的大小自动调整
6.Position:图例出现的位置
————————————————