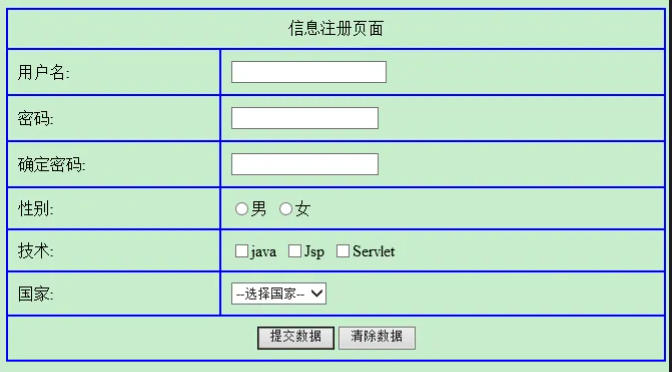
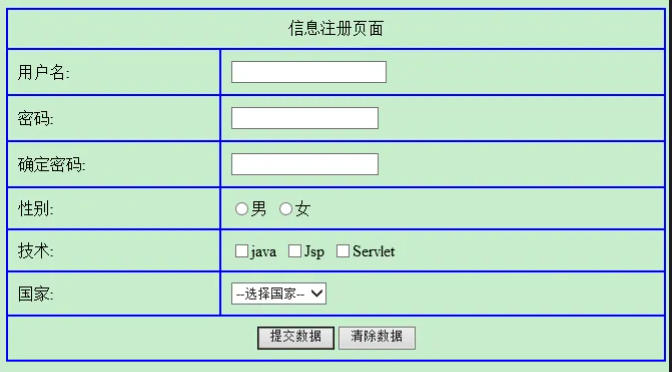
【四.五】练习题

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--<form action="http://httpbin.org" method="post" enctype="application/x-www-form-urlencoded">-->
<table border="1" align="center" width="400" >
<tr>
<th align="center" colspan="2">信息注册界面</th>
</tr>
<tr>
<td>用户名:</td>
<td><input type="text" name="username" value="" placeholder="请输入用户名"></td>
</tr>
<tr>
<td>密码:</td>
<td><input type="password" name="password" value="" placeholder="请输入密码"></td>
</tr>
<tr>
<td>确定密码</td>
<td><input type="password" name="againpwd" value="" placeholder="请再次确认密码"></td>
</tr>
<tr>
<td>性别</td>
<td>
男<input type="radio" name="sex" value="1" placeholder="男">
女<input type="radio" name="sex" value="2" placeholder="女"></td>
</tr>
<tr>
<td>技术</td>
<td>
Java<input type="checkbox" name="technology" value="1" placeholder="Java">
Jsp<input type="checkbox" name="technology" value="2" placeholder="Jsp">
Serviet<input type="checkbox" name="technology" value="3" placeholder="Serviet">
</td>
</tr>
<tr>
<td>国家</td>
<td>
<select name="ciyt" id="">
<option value="0">---请选择国家---</option>
<option value="1">中国</option>
<option value="2">俄国</option>
<option value="3">日本</option>
<option value="4">朝鲜</option>
<option value="5">巴西</option>
</select>
</td>
</tr>
<td colspan="2" align="center">
<input type="submit" name="sj" value="提交数据">
<input type="reset" name="remove" value="清除数据">
</td>
</table>
<!--</form>-->
</body>
</html>
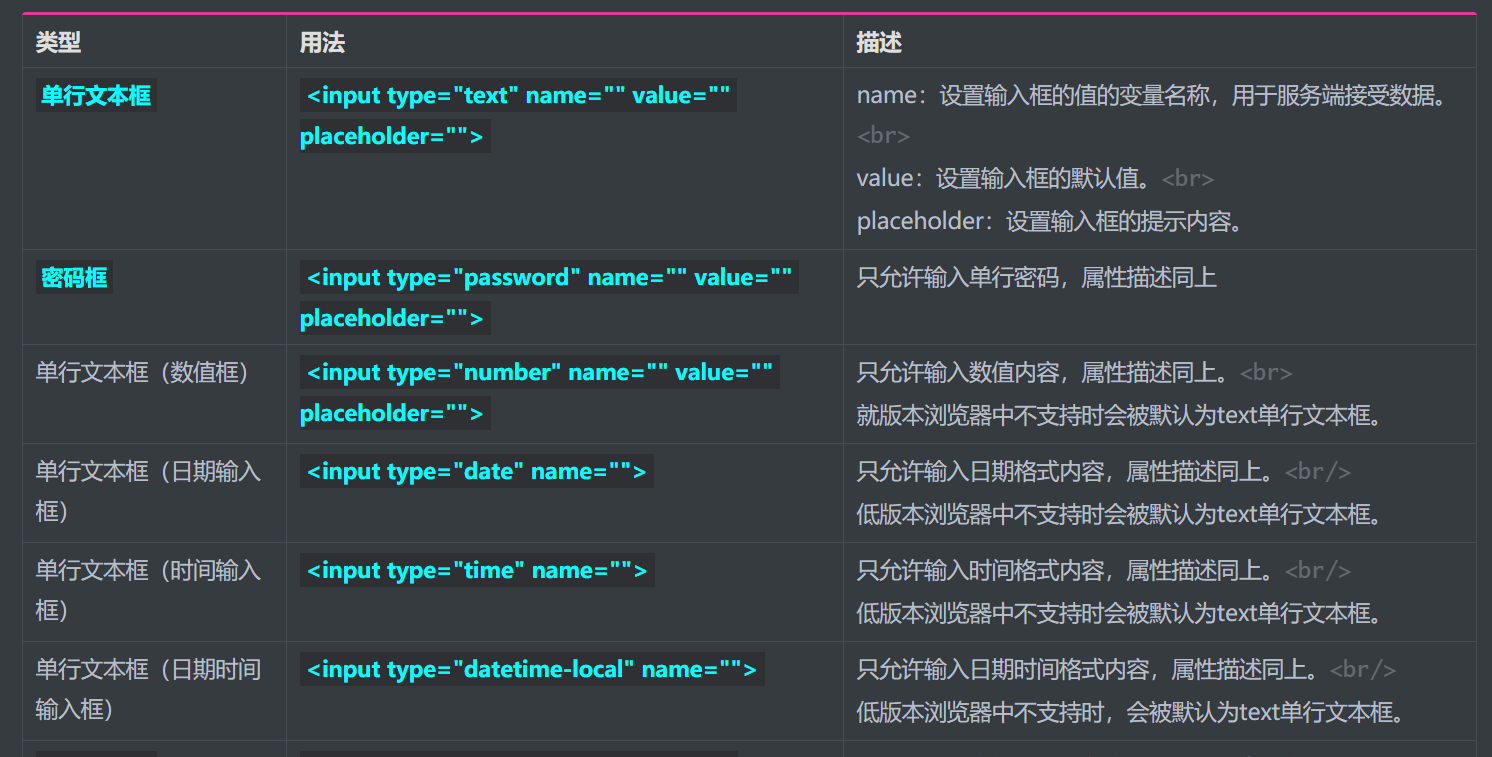
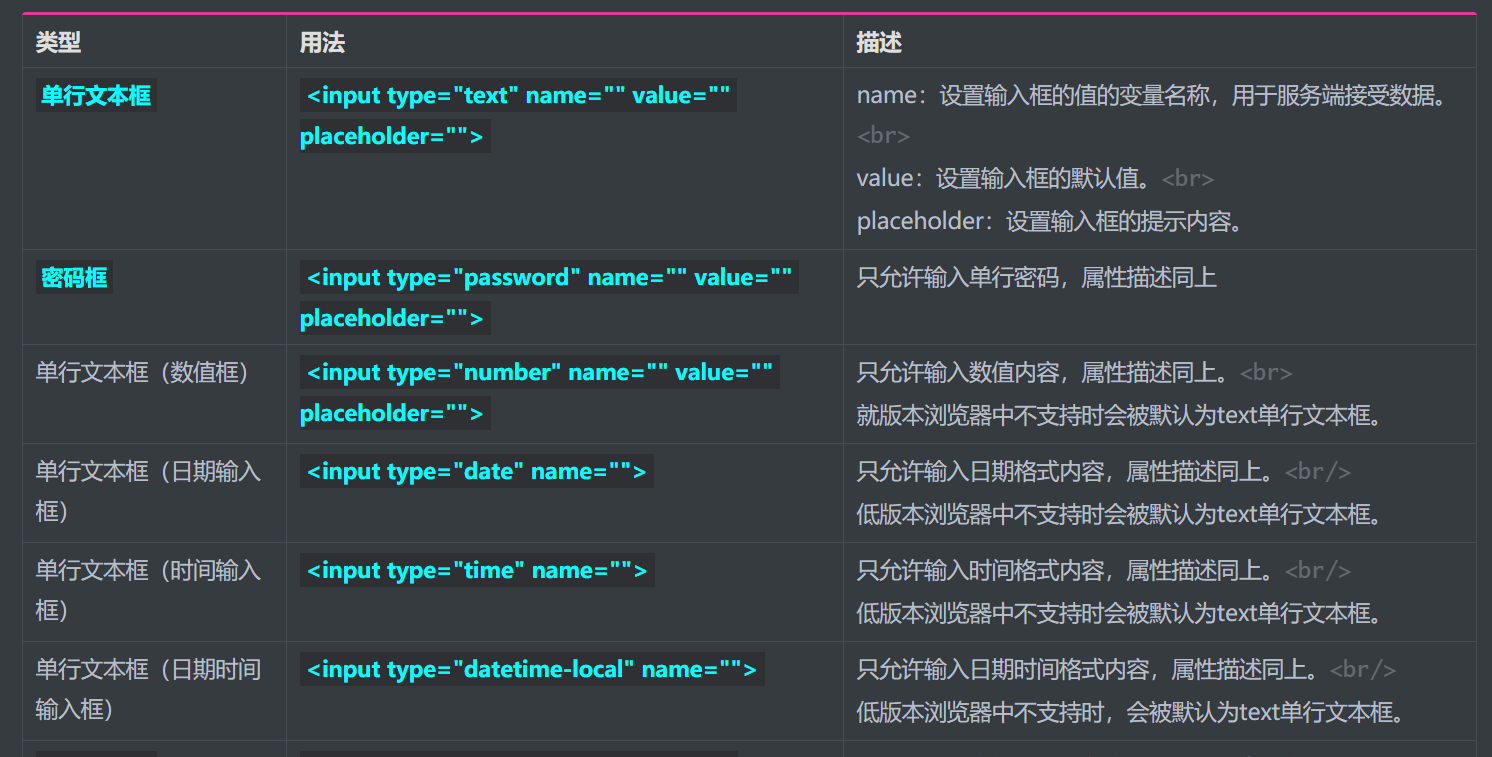
【二】使用table标签,把笔记中表单项标签制作成网页。

| 类型 |
用法 |
描述 |
单行文本框 |
<input type="text" name="" value="" placeholder=""> |
name:设置输入框的值的变量名称,用于服务端接受数据。 value:设置输入框的默认值。 placeholder:设置输入框的提示内容。 |
密码框 |
<input type="password" name="" value="" placeholder=""> |
只允许输入单行密码,属性描述同上 |
| 单行文本框(数值框) |
<input type="number" name="" value="" placeholder=""> |
只允许输入数值内容,属性描述同上。 就版本浏览器中不支持时会被默认为text单行文本框。 |
| 单行文本框(日期输入框) |
<input type="date" name=""> |
只允许输入日期格式内容,属性描述同上。 低版本浏览器中不支持时会被默认为text单行文本框。 |
| 单行文本框(时间输入框) |
<input type="time" name=""> |
只允许输入时间格式内容,属性描述同上。 低版本浏览器中不支持时会被默认为text单行文本框。 |
| 单行文本框(日期时间输入框) |
<input type="datetime-local" name=""> |
只允许输入日期时间格式内容,属性描述同上。 低版本浏览器中不支持时,会被默认为text单行文本框。 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<table align="center" border="1">
<tr>
<th width="200">类型</th>
<th width="400">用法</th>
<th width="500">描述</th>
</tr>
<tr>
<td align="center">
单行文本框
</td>
<td align="center">
input type="text" name="" value="" placeholder=""
</td>
<td align="center">
name:设置输入框的值的变量名称,用于服务端接受数据。 value:设置输入框的默认值。 placeholder:设置输入框的提示内容。
</td>
</tr>
<tr>
<td align="center">
密码框
</td>
<td align="center">
input type="password" name="" value="" placeholder="" </td>
<td align="center">
只允许输入单行密码,属性描述同上
</td>
</tr>
<tr>
<td align="center">
单行文本框(数值框)
</td>
<td align="center">
input type="number" name="" value="" placeholder=""
</td>
<td align="center">
只允许输入数值内容,属性描述同上。 就版本浏览器中不支持时会被默认为text单行文本框。
</td>
</tr>
<tr>
<td align="center">
单行文本框(日期输入框)
</td>
<td align="center">
input type="date" name=""
</td>
<td align="center">
只允许输入日期格式内容,属性描述同上。 低版本浏览器中不支持时会被默认为text单行文本框。
</td>
</tr>
<tr>
<td align="center">
单行文本框(时间输入框)
</td>
<td align="center">
input type="time" name=""
</td>
<td align="center">
只允许输入时间格式内容,属性描述同上。 低版本浏览器中不支持时会被默认为text单行文本框。
</td>
</tr>
<tr>
<td align="center">
单行文本框(日期时间输入框)
</td>
<td align="center">
input type="datetime-local" name=""
</td>
<td align="center">
只允许输入日期时间格式内容,属性描述同上。 低版本浏览器中不支持时,会被默认为text单行文本框。
</td>
</tr>
</table>
</body>
</html>
【三】使用table标签,把下面的课程表使用表格实现。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<table align="center" border="1">
<tr>
<th align="center" colspan="6">课程表</th>
</tr>
<tr>
<th align="center" width="100" height="20"></th>
<th align="center" width="100" height="20" >星期一</th>
<th align="center" width="100" height="20">星期二</th>
<th align="center" width="100" height="20">星期三</th>
<th align="center" width="100" height="20">星期四</th>
<th align="center" width="100" height="20">星期五</th>
</tr>
<tr>
<td align="center" width="100" height="20">第一节</td>
<td align="center" width="100" height="20">英语</td>
<td align="center" width="100" height="20">英语</td>
<td align="center" width="100" height="20">数学</td>
<td align="center" width="100" height="20">语文</td>
<td align="center" width="100" height="20">数学</td>
</tr>
<tr>
<td align="center" width="100" height="20">第二节</td>
<td align="center" width="100" height="20">语文</td>
<td align="center" width="100" height="20">电脑</td>
<td align="center" width="100" height="20">地辅</td>
<td align="center" width="100" height="20">生物</td>
<td align="center" width="100" height="20">数学</td>
</tr>
<tr>
<td align="center" width="100" height="20">第三节</td>
<td align="center" width="100" height="20">体育</td>
<td align="center" width="100" height="20">语文</td>
<td align="center" width="100" height="20">英语</td>
<td align="center" width="100" height="20">体育</td>
<td align="center" width="100" height="20">历史</td>
</tr>
<tr>
<td align="center" width="100" height="20">第四节</td>
<td align="center" width="100" height="20">数学</td>
<td align="center" width="100" height="20">语文</td>
<td align="center" width="100" height="20">体活</td>
<td align="center" width="100" height="20">数学</td>
<td align="center" width="100" height="20">英语</td>
</tr>
<tr>
<td colspan="6" align="center" height="20">午休</td>
</tr>
<tr>
<td align="center" width="100" height="20">第五节</td>
<td align="center" width="100" height="20">生物</td>
<td align="center" width="100" height="20">心理</td>
<td align="center" width="100" height="20">历史</td>
<td align="center" width="100" height="20">英辅</td>
<td align="center" width="100" height="20">美术</td>
</tr>
<tr>
<td align="center" width="100" height="20">第六节</td>
<td align="center" width="100" height="20">地理</td>
<td align="center" width="100" height="20">体育</td>
<td align="center" width="100" height="20">道德与法治</td>
<td align="center" width="100" height="20">地理</td>
<td align="center" width="100" height="20">语文</td>
</tr>
<tr>
<td align="center" width="100" height="20">第七节</td>
<td align="center" width="100" height="20">班会</td>
<td align="center" width="100" height="20">音乐</td>
<td align="center" width="100" height="20">自习</td>
<td align="center" width="100" height="20">电脑</td>
<td align="center" width="100" height="20">道德与法治</td>
</tr>
<tr>
<td align="center" width="100" height="20">第八节</td>
<td align="center" width="100" height="20"></td>
<td align="center" width="100" height="20"></td>
<td align="center" width="100" height="20">课活</td>
<td align="center" width="100" height="20"></td>
<td align="center" width="100" height="20"></td>
</tr>
<tr>
<td align="center" width="100" height="20"></td>
<td align="center" width="100" height="20"></td>
<td align="center" width="100" height="20"></td>
<td align="center" width="100" height="20"></td>
<td align="center" width="100" height="20"></td>
<td align="center" width="100" height="20"></td>
</tr>
<tr>
<td align="center" width="100" height="20" colspan="6"></td>
</tr>
</table>
</body>
</html>