前言
编译器
由于VSCode不像Visual Studio和DEV,CodeBlocks一样自带编译器,所以说我们得自己安装编译器
现在主流编译器有许多,我这边推荐TDM-GCC,因为后面还有图形化库要配
编译器下载
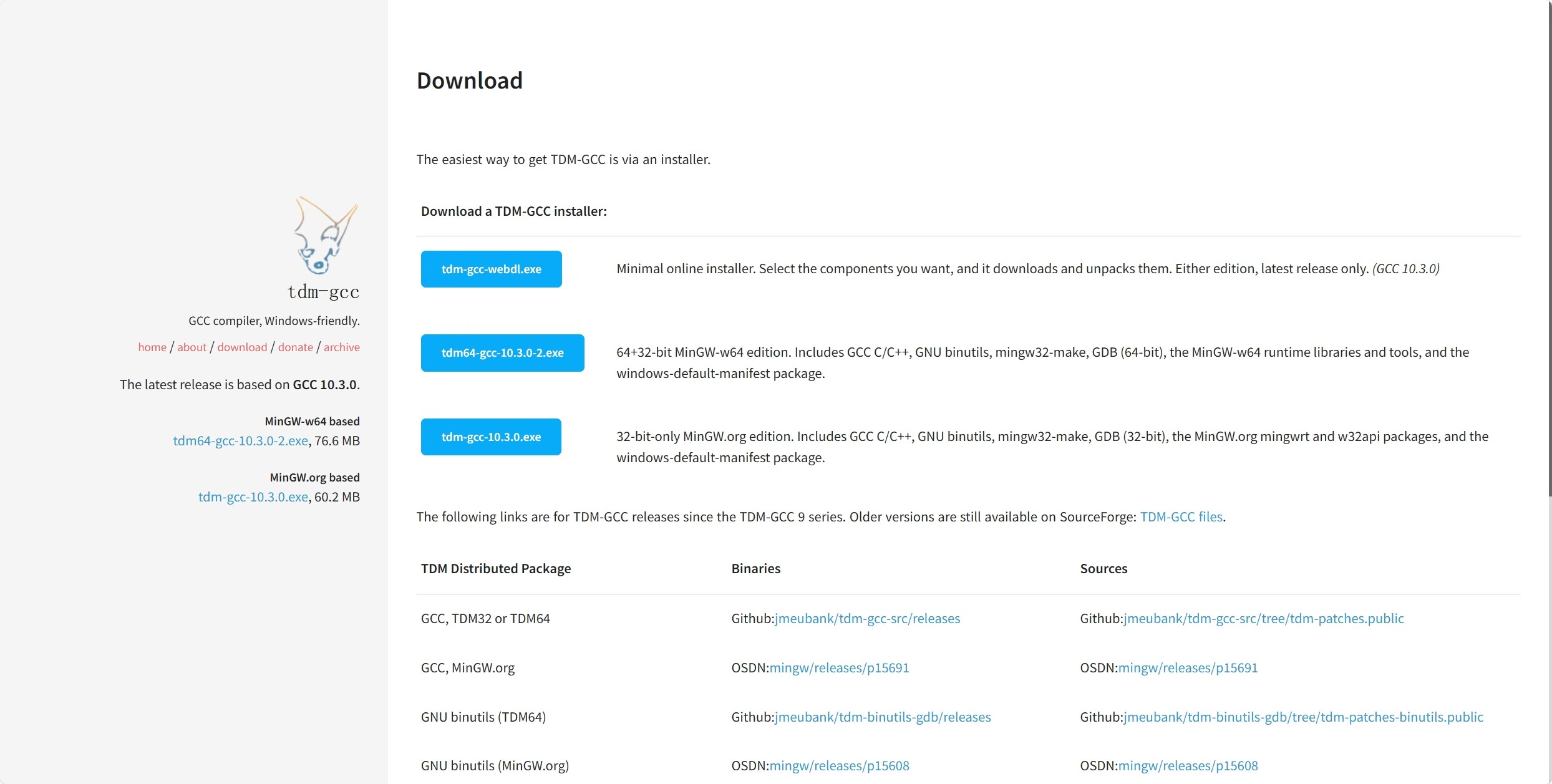
https://jmeubank.github.io/tdm-gcc/download/

正常下载中间那个tdm64版本
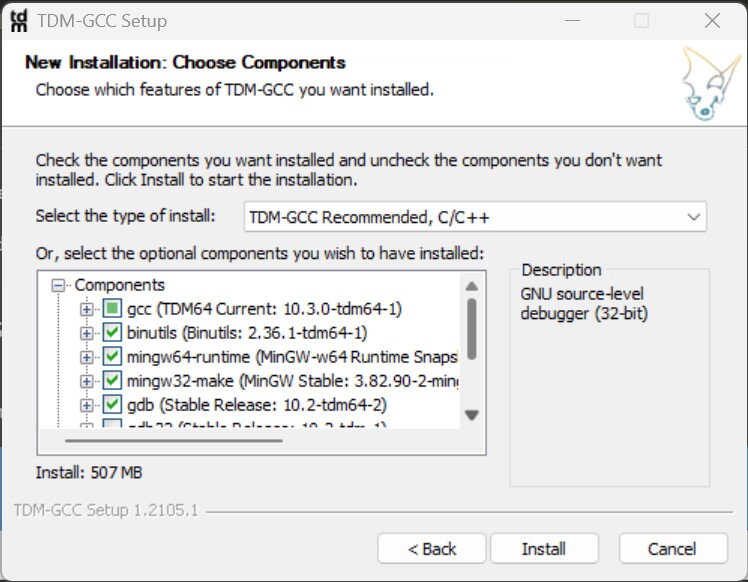
编译器安装

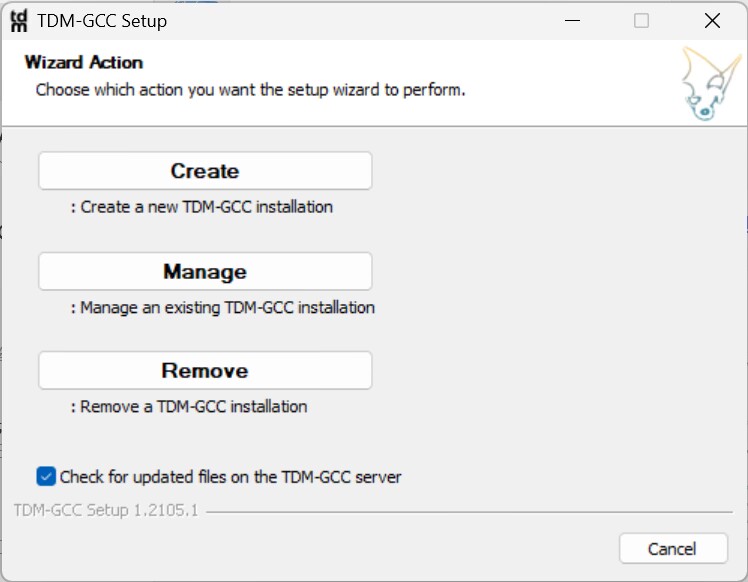
选Create

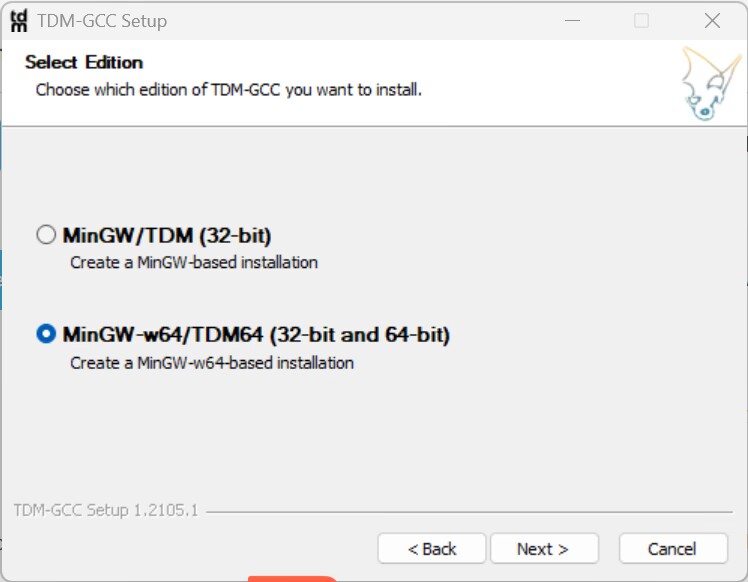
正常我全都要

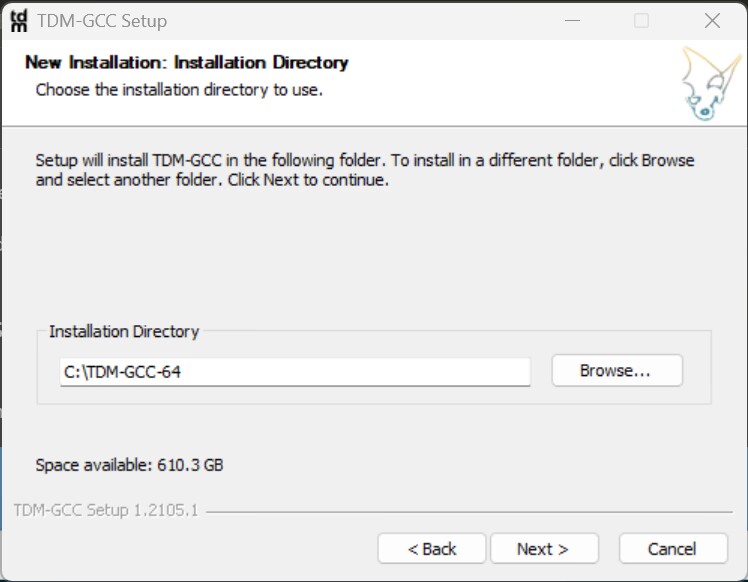
注意安装地址(如果要改一定要记住,后面要用)

全选即可
配置环境变量
对于VSCode而言,不走环境变量也可以,就是后面配起来会麻烦一点,所以说干脆配一下环境变量一劳永逸
好消息是TDM会自动加入环境变量,故次部分直接跳过
插件安装
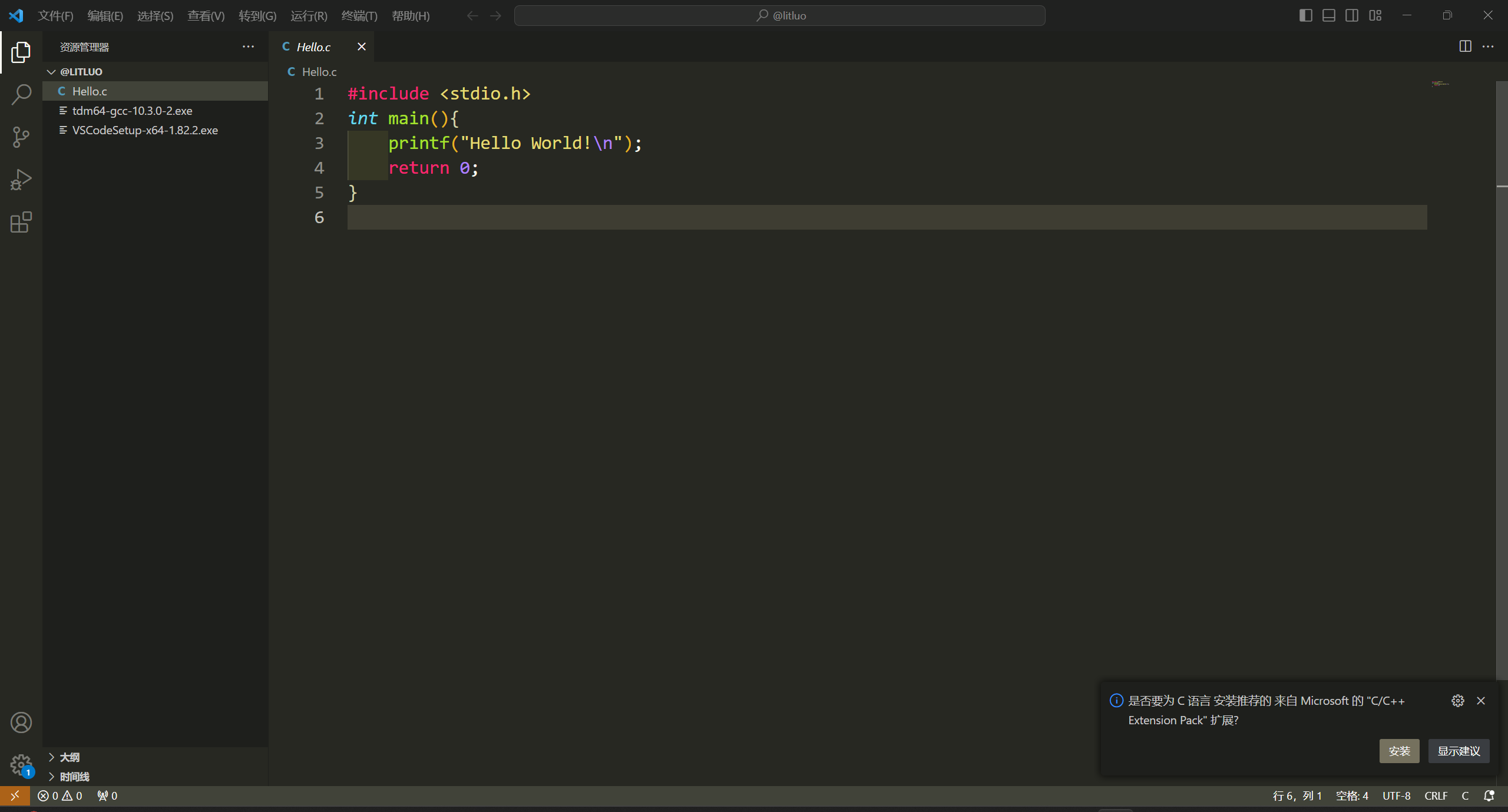
进入VSCode,打开C语言文件

直接安装右下角推荐插件即可

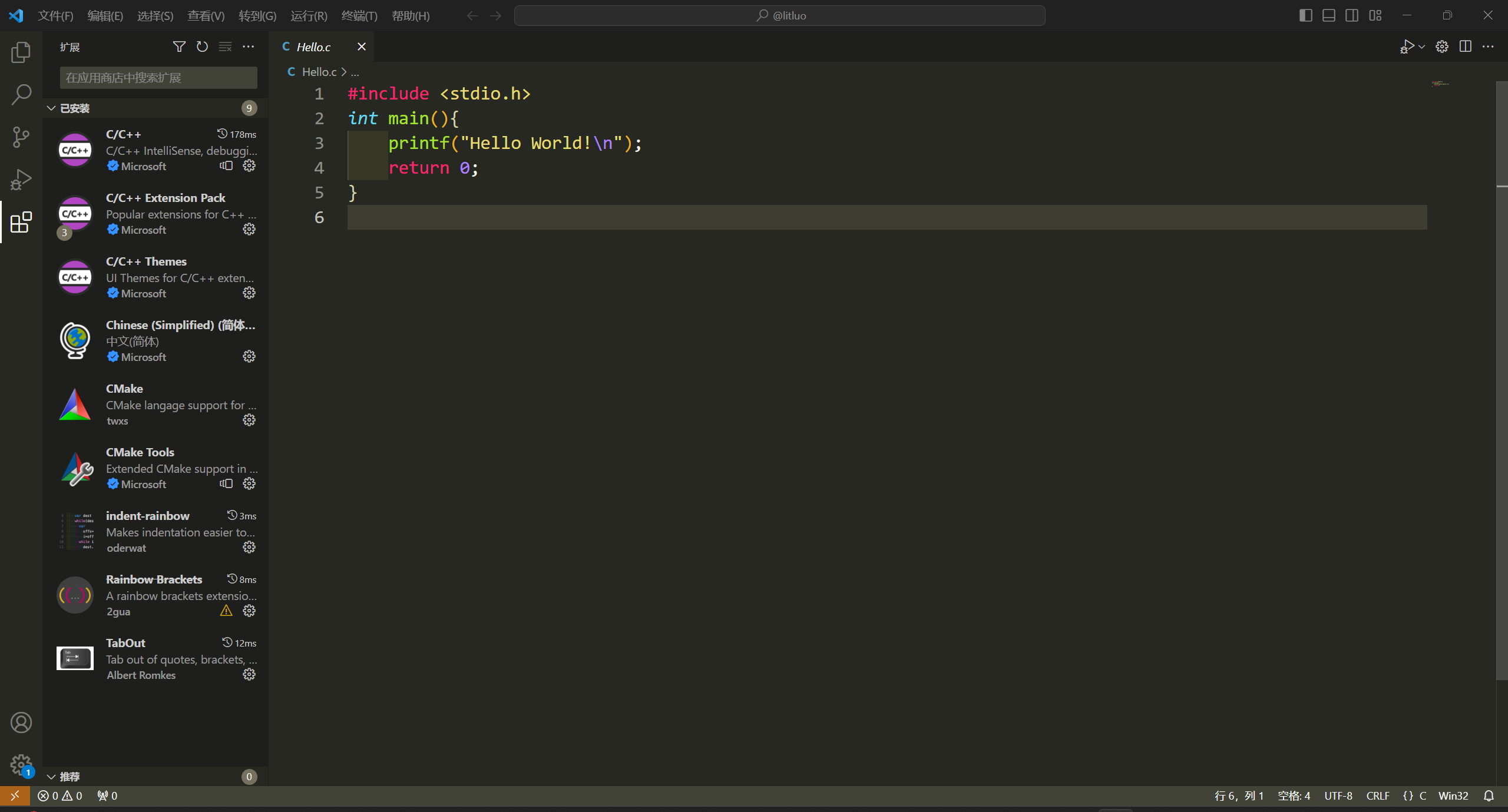
此时可以发现所有所需插件均已安装

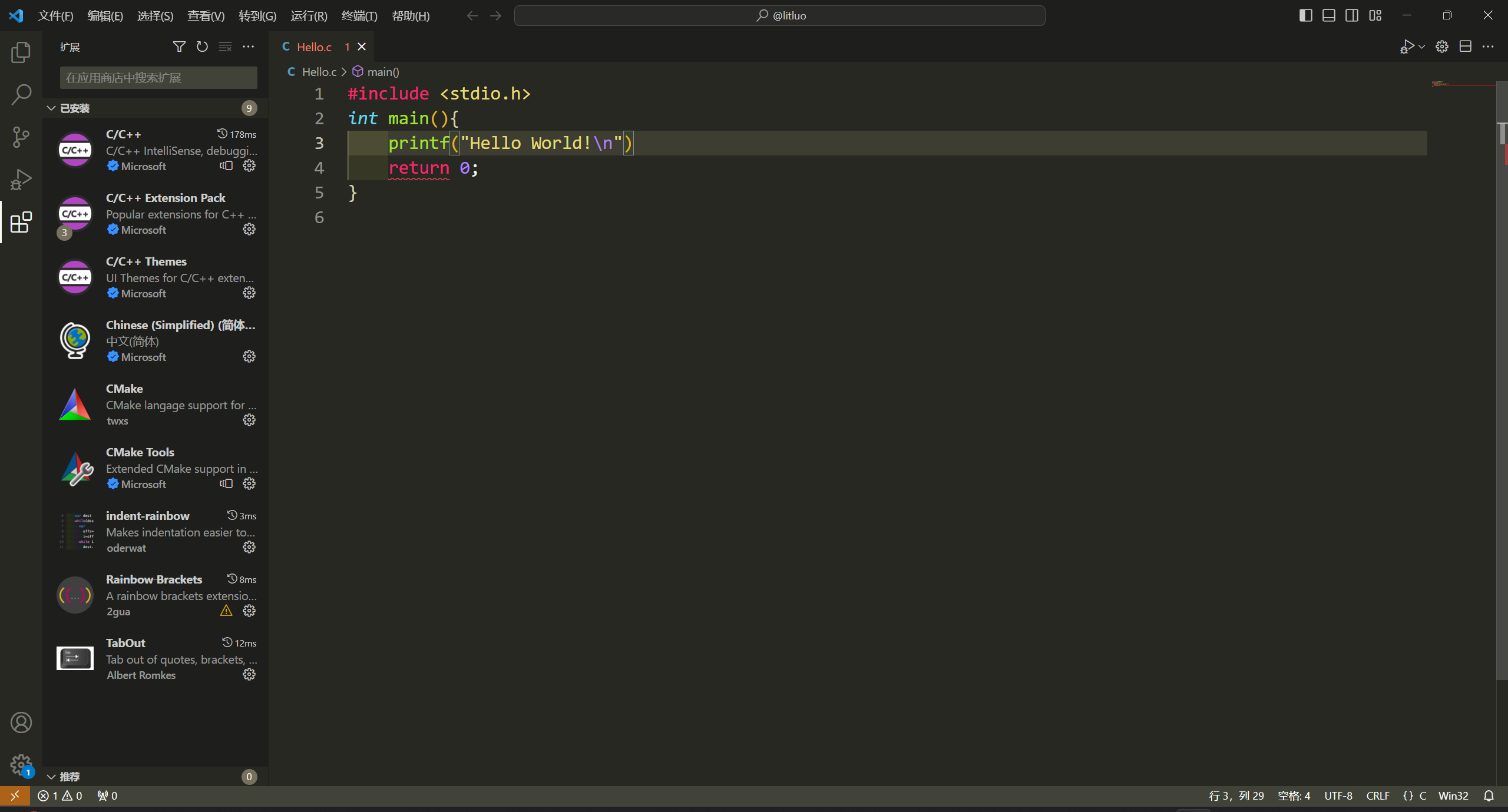
手动制造错误后发现正常保错,证明这一部分安装完成
编译
接下来介绍两种编译方法,两者有利有弊,自己去权衡,反正我全都要
CodeRunner

插件搜索CodeRunner,下载安装

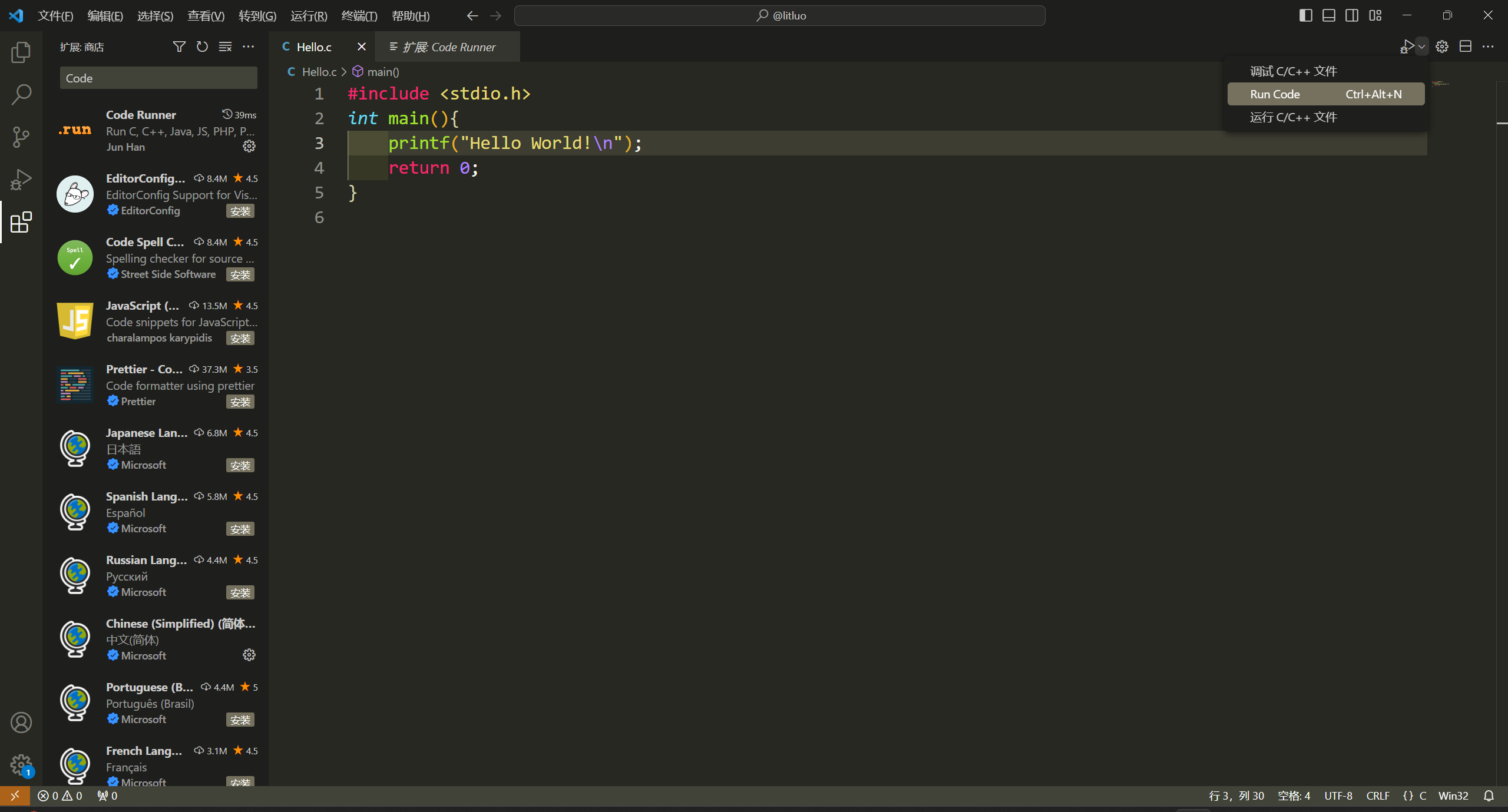
返回程序,下拉右上角三角选第二个即可编译并运行
如果编译失败,请重启VSCode