1:下载echarts-for-react插件
2:组件内引入
import ReactEchatrs from 'echarts-for-react'
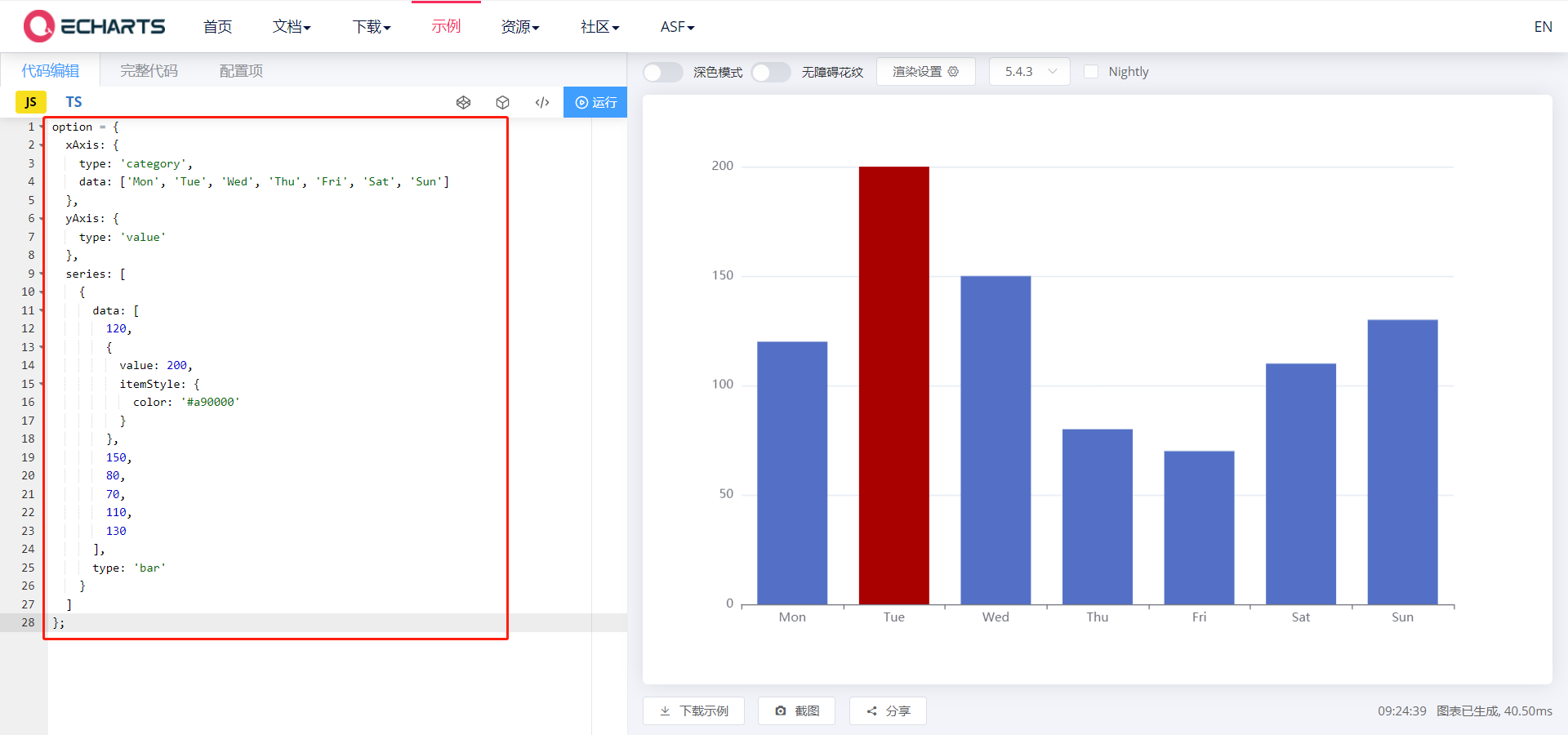
复制echarts官网图表的option
例如:柱形图的option

react组件内 定义函数存放复制的option 并返回
import React from 'react'; import ReactEchatrs from 'echarts-for-react' import './App.scss' export default function App() { function Bar(){ let option = { xAxis: { type: 'category', data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] }, yAxis: { type: 'value' }, series: [ { data: [120, 200, 150, 80, 70, 110, 130], type: 'bar', showBackground: true, backgroundStyle: { color: 'rgba(180, 180, 180, 0.2)' //背景颜色 }, itemStyle: { //线条颜色 color: 'red' } } ], grid:{ // 让图表占满容器 // top:"0px", // left:"0px", // right:"0px", bottom:"30px" } }; return option } return ( <div className='app-root'> <div className="container"> <div className="top"> <div className='top1'> </div> <div className='top2'>
//使用echarts图表 <ReactEchatrs option={Bar()}/> </div> <div className='top3'> <ReactEchatrs option={Bar()}/> </div> </div> <div className="bottom"> <div className='bottom1'> <ReactEchatrs option={Bar()}/> </div> <div className='bottom2'> <ReactEchatrs option={Bar()}/> </div> <div className='bottom3'> <ReactEchatrs option={Bar()}/> </div> </div> </div> </div> ); }