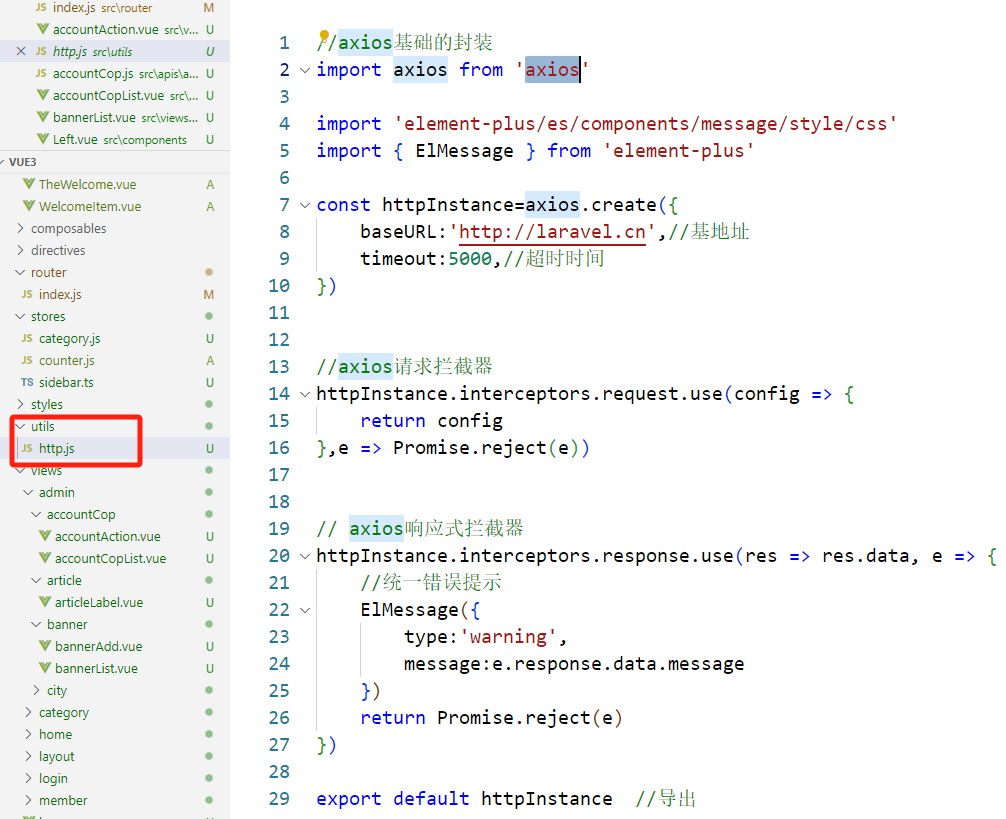
1.位置

//axios基础的封装 import axios from 'axios' import 'element-plus/es/components/message/style/css' import { ElMessage } from 'element-plus' const httpInstance=axios.create({ baseURL:'http://laravel.cn',//基地址 timeout:5000,//超时时间 }) //axios请求拦截器 httpInstance.interceptors.request.use(config => { return config },e => Promise.reject(e)) // axios响应式拦截器 httpInstance.interceptors.response.use(res => res.data, e => { //统一错误提示 ElMessage({ type:'warning', message:e.response.data.message }) return Promise.reject(e) }) export default httpInstance //导出
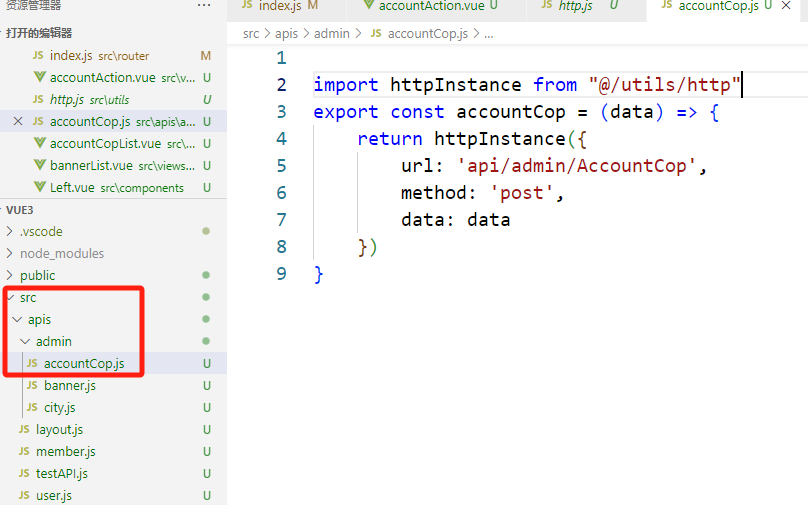
2.api接口

3.视图获得基地址
import httpInstance from "@/utils/http" //基地址 const baseUrl=httpInstance.defaults.baseURL