Electron简介:Electron是利用web前端技术进行桌面应用开发的一套框架。
我是用的nodejs版本(16.18.1)和npm版本(8.19.2):

创建vue-electron项目,鄙人测试了两种方式创建vue-electron项目,如下所示:
1、vue-cli-plugin-electron-builder插件方式
1.全局安装vue-cli:
npm install -g @vue/cli
2.创建vue项目(注意这里选择vue2或者vue3都可以,我选择vue3):
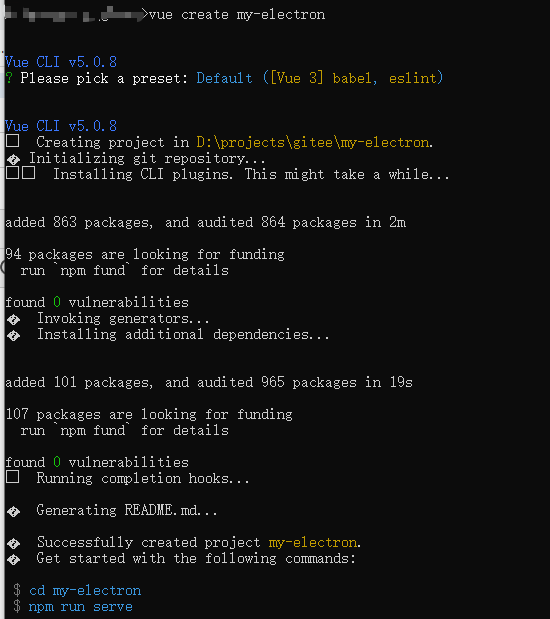
vue create my-electron


3.创建项目后进入项目安装插件(注意不是npm):
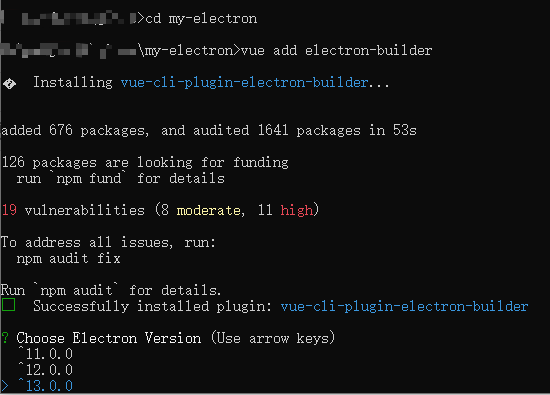
cd my-electron //这里会让选择版本,我选择了13.0.0版本
vue add electron-builder

遇到问题不要慌,我们再来一步,直接使用cnpm install安装即可。(我怀疑是因为网络问题,数据源的问题)

出现下面界面代表项目初始化已经好了,下面我们就可以运行来看一看了。

4.运行项目(等待片刻之后就会出现运行的弹窗):
npm run electron:serve

这样就证明项目初始化完成。因为是基于vue初始化的项目,所以文件结构等等都和vue项目大差不差,就是多了一些Electron的配置文件,如有需要请另行搜索。
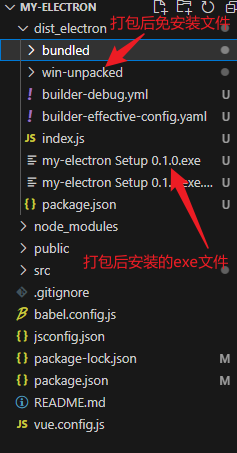
5.打包项目(dist_electron目录): npm run electron:build

由于网络连接问题,打包有时候可能会失败。

由于使用的是默认配置,所以安装后并没有给选择路径等等,但是可以通过桌面快捷方式摸到安装路径,如果需要设置更多,可以修改下Electron的一些配置文件即可。

2、github直接下载别人封装好的模板
git clone https://github.com/umbrella22/electron-vue-template
我尝试了这个模板库的代码,拉下来后可以尝试使用npm install先来构建下项目,如果失败了的话再去尝试cnpm install(个人感觉国内镜像的依赖有时候不太好使)

项目启动后的样子,使用该种方式的可以进入项目的github仓库看一波,里面有详细的文档介绍等等。
我看到关于该项目创建共有以下方式:
1、electron-quick-start + vue
2、vue cli + electron
3、vue-electron
4、quasar + electron
5、vue-cli + vue-cli-plugin-electron-builder
等等......各位大佬有兴趣可以尝试尝试。
附录:
vue+Electron开发工作台开启关闭快捷键:window是 shift + ctrl + i mac是 shift + cmd + i