1.下载wxParse
https://github.com/icindy/wxParse
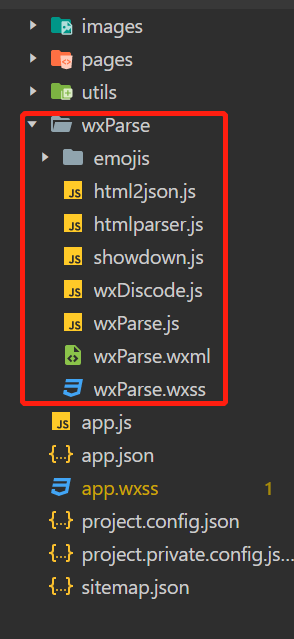
2.复制文件到项目根目录

3.在app.wxss全局样式文件中,需要引入wxParse的样式表
@import "./wxParse/wxParse.wxss";
4.在需要加载html内容的页面对应的js文件里引入wxParse
var WxParse = require('../../wxParse/wxParse.js');
WxParse.wxParse('article', 'html', article, that,5);

5.在页面中引用模板
<import src="../../wxParse/wxParse.wxml"/>
<template is="wxParse" data="{{wxParseData:article.nodes}}"/>