1、第一步下载ckplayer,然后把ckplayer复制到项目中public文件夹下

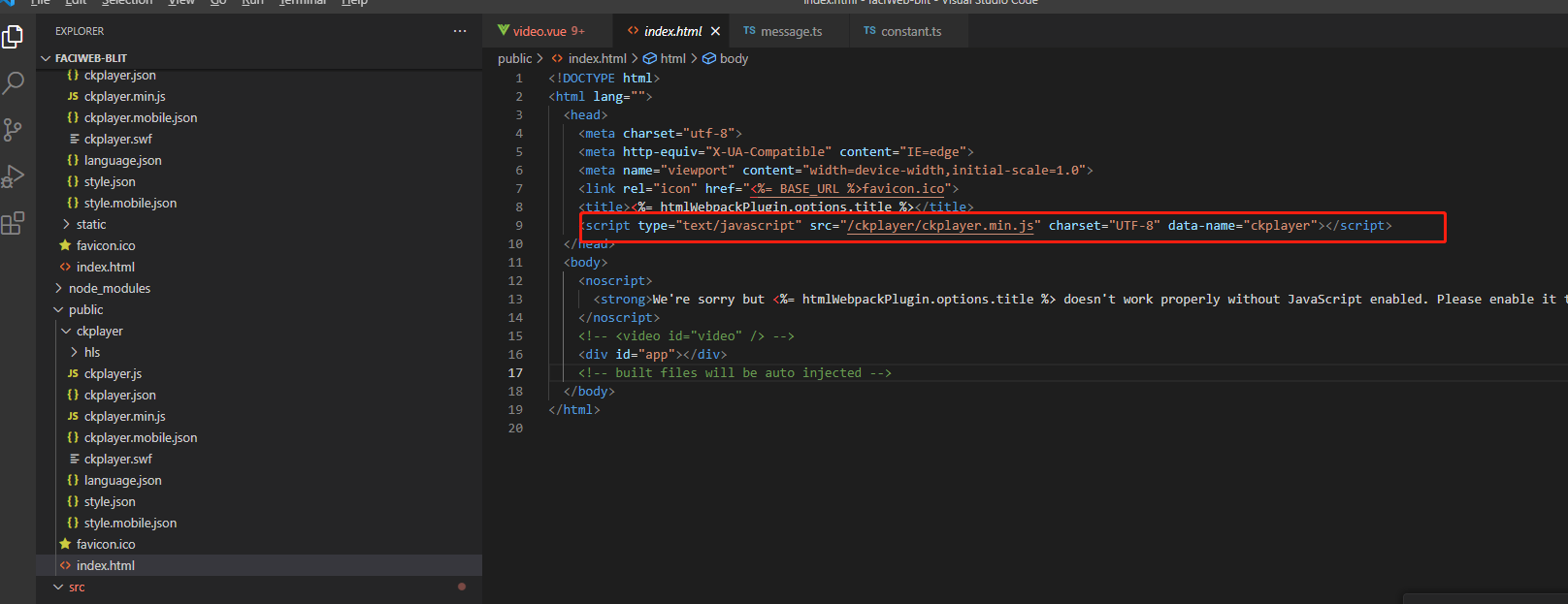
2、index.html引用ckplayer.js
<script type="text/javascript" src="/ckplayer/ckplayer.min.js" charset="UTF-8" data-name="ckplayer"></script>

3、可以使用ckplayer
const videoComponent = ref();
videoComponent.value = new ckplayer({
container: "#video_one", //容器的ID或className
variable: "player", //播放函数名称
autoplay: true,
live: true,
// video: "rtmp://192.168.10.103:1935/live/home", //视频地址-rtmp的地址就可以
video: url, //视频地址-rtmp的地址就可以
});
--------------------------------------HTML-----------------------------------------------------------------------
<div id="videoDiv" class="video-container">
<div
class="video"
id="video_one"
style="height: 45vh; width: 100%"
></div>
</div>
