一、Vue3中script 的三种写法
Vue3 新增了一个叫做组合式 api 的东西,英文名叫 Composition API。因此 Vue3 的 script 现在支持三种写法。
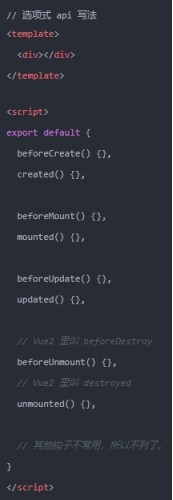
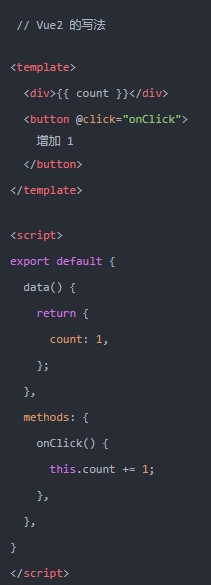
1)最基本的 Vue2 写法
-
setup() 属性
-
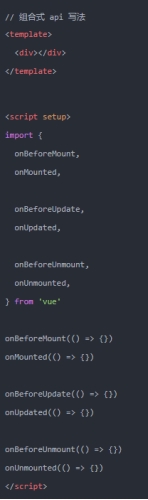
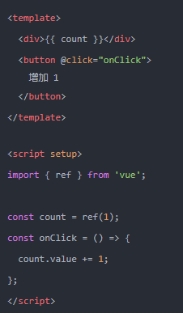
<script setup>



无论是代码行数,还是代码的精简度,<script setup> 的方式是最简单的形式。
如果对 Vue 很熟悉,那么,推荐使用 <script setup> 的方式。
如果是前端新人,那么,推荐先学习第一种写法。
因为第一种写法的学习负担更小,先学第一种方式,掌握最基本的 Vue 用法。
第一种写法,跟过去 Vue2 的写法是一样的,所以不过多介绍。
第二种写法,所有的对象和方法都需要 return 才能使用,太啰嗦。除了旧项目,可以用这种方式体验 Vue3 的新特性以外,我个人不建议了解这种方式。
所以,接下来,我们主要介绍的,也就是 <script setup> ,这种写法里需要了解的内容。
二、如何使用**<script setup>**
学习 Vue3 并不代表你需要新学习一个技术,Vue3 的底层开发思想,跟 Vue2 是没有差别的。V3 和 V2 的区别就像是,你用不同的语言或者方言说同一句话。
所以我们需要关心的,就是 Vue2 里的内容,怎么用 Vue3 的方式写出来。
1、data—唯一需要注意的地方
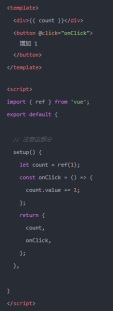
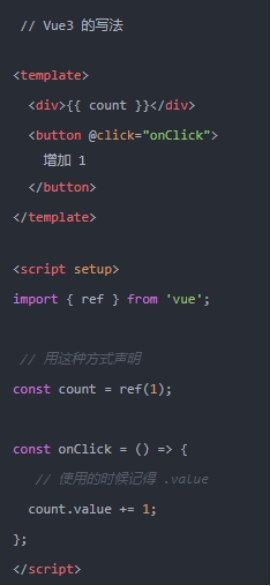
整个 data 这一部分的内容,需要记住下面这一点。以前在 data 中创建的属性,现在全都用 ref() 声明。在 template 中直接用,在 script 中记得加 .value 。
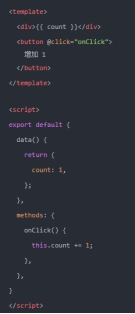
1) 写法对比


2)注意事项
a、ref 和 reactive
Vue3 里,还提供了一个叫做 reactive 的 api。但是绝大多数场景下,ref 都够用了。
b、什么时候用 ref() 包裹,什么时候不用。
要不要用ref,就看你的这个变量的值改变了以后,页面要不要跟着变。
当然,你可以完全不需要关心这一点,跟过去写 data 一样就行。
只不过这样做,在使用的时候,需要一直 .value。
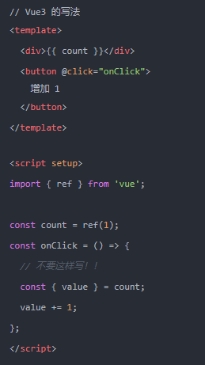
c、不要解构使用
在使用时,不要像下面这样去写,会丢失响应性。
也就是会出现更新了值,但是页面没有更新的情况。

2、methods
声明事件方法,我们只需要在 script 标签里,创建一个方法对象即可。
剩下的在 Vue2 里是怎么写的,Vue3 是同样的写法。


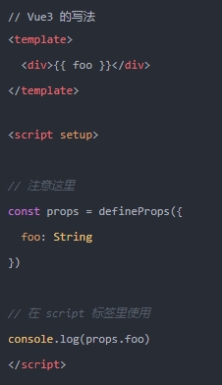
3、props
声明 props 我们可以用 defineProps(),具体写法如下。


4、watch
Vue3 中,watch 有两种写法。一种是直接使用 watch,还有一种是使用 watchEffect。
两种写法的区别是:
watch 需要你明确指定依赖的变量,才能做到监听效果。
而 watchEffect 会根据你使用的变量,自动的实现监听效果。
5、生命周期
Vue3 里,除了将两个 destroy 相关的钩子,改成了 unmount,剩下的需要注意的,就是在 <script setup> 中,不能使用 beforeCreate 和 created 两个钩子。
如果熟悉相关的生命周期,只需要记得在 setup 里,用 on 开头,加上大写首字母就行。