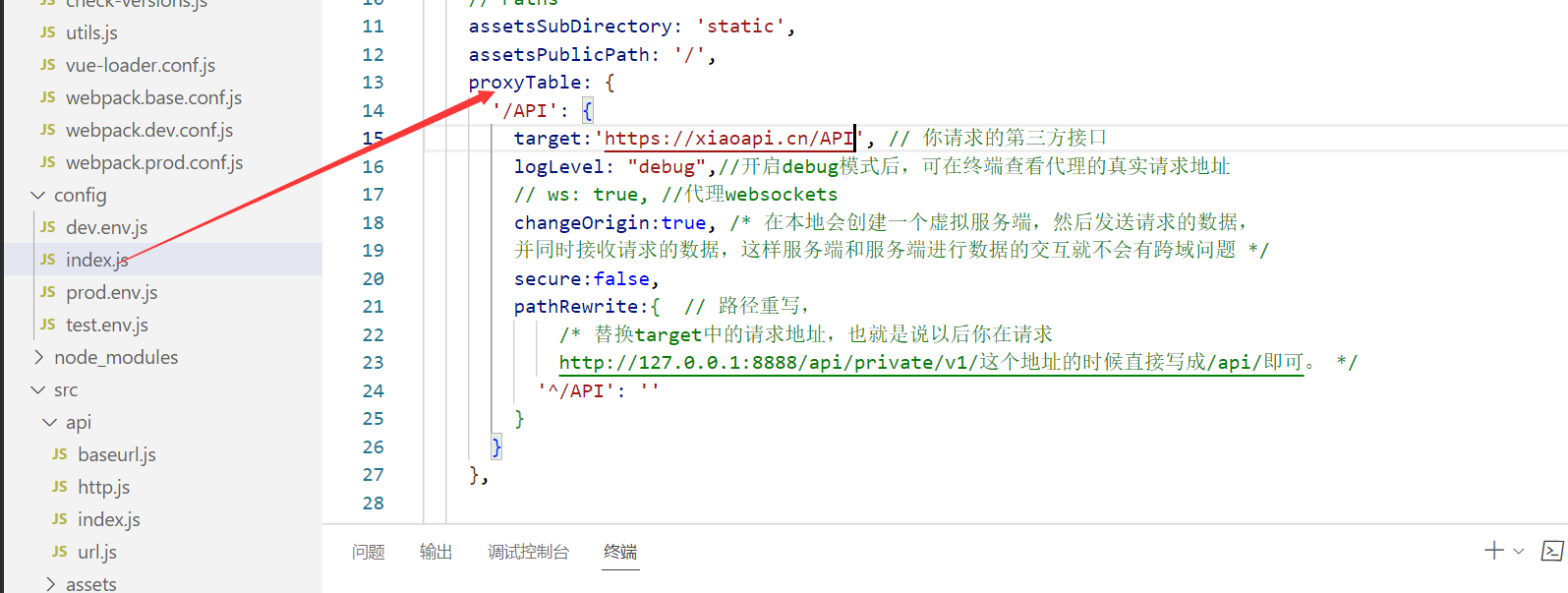
通过配置代理解决


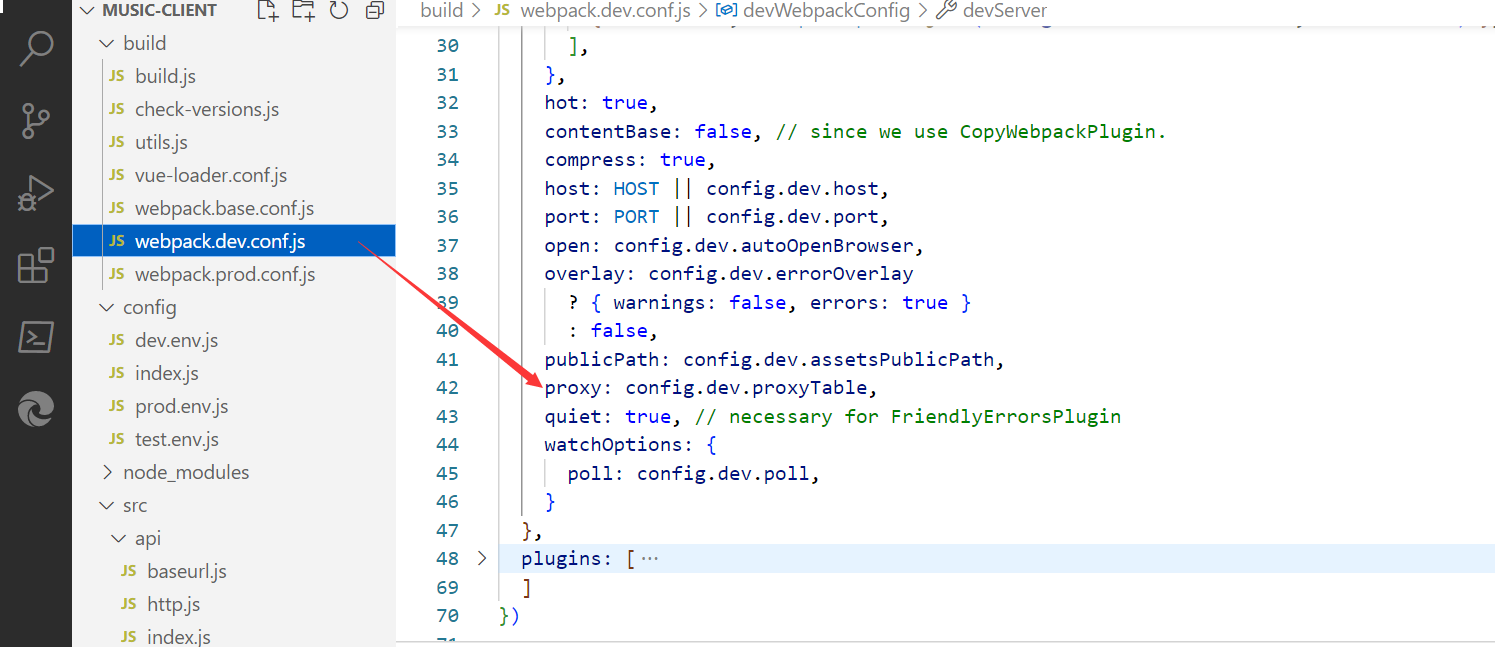
1 '/API': { 2 target:'https://xiaoapi.cn/API', // 你请求的第三方接口 3 logLevel: "debug",//开启debug模式后,可在终端查看代理的真实请求地址 4 // ws: true, //代理websockets 5 changeOrigin:true, /* 在本地会创建一个虚拟服务端,然后发送请求的数据, 6 并同时接收请求的数据,这样服务端和服务端进行数据的交互就不会有跨域问题 */ 7 secure:false, 8 pathRewrite:{ // 路径重写, 9 /* 替换target中的请求地址,也就是说以后你在请求 10 http://127.0.0.1:8888/api/private/v1/这个地址的时候直接写成/api/即可。 */ 11 '^/API': '' 12 }

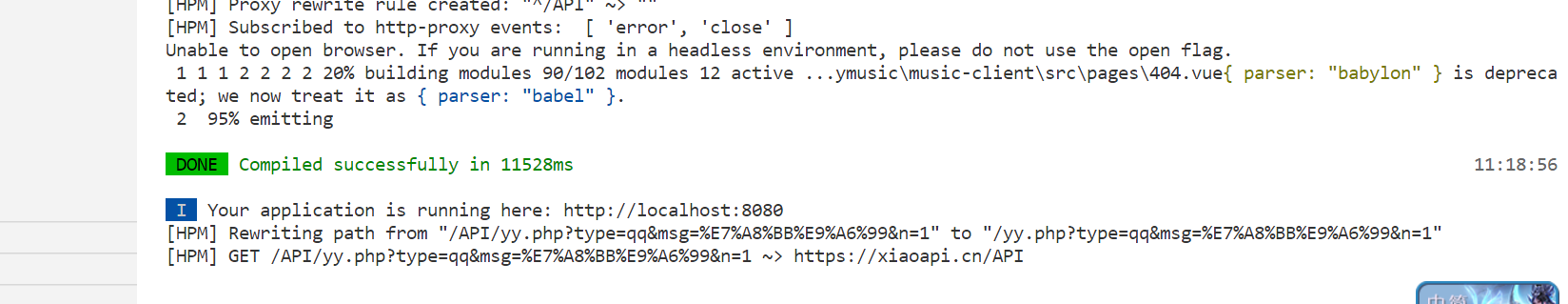
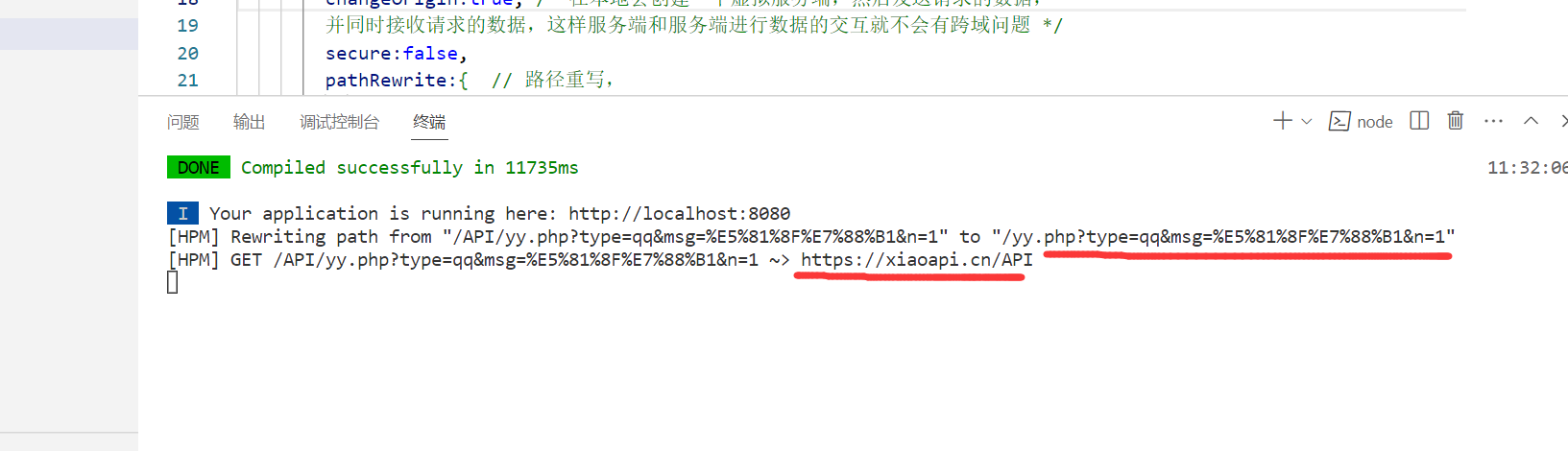
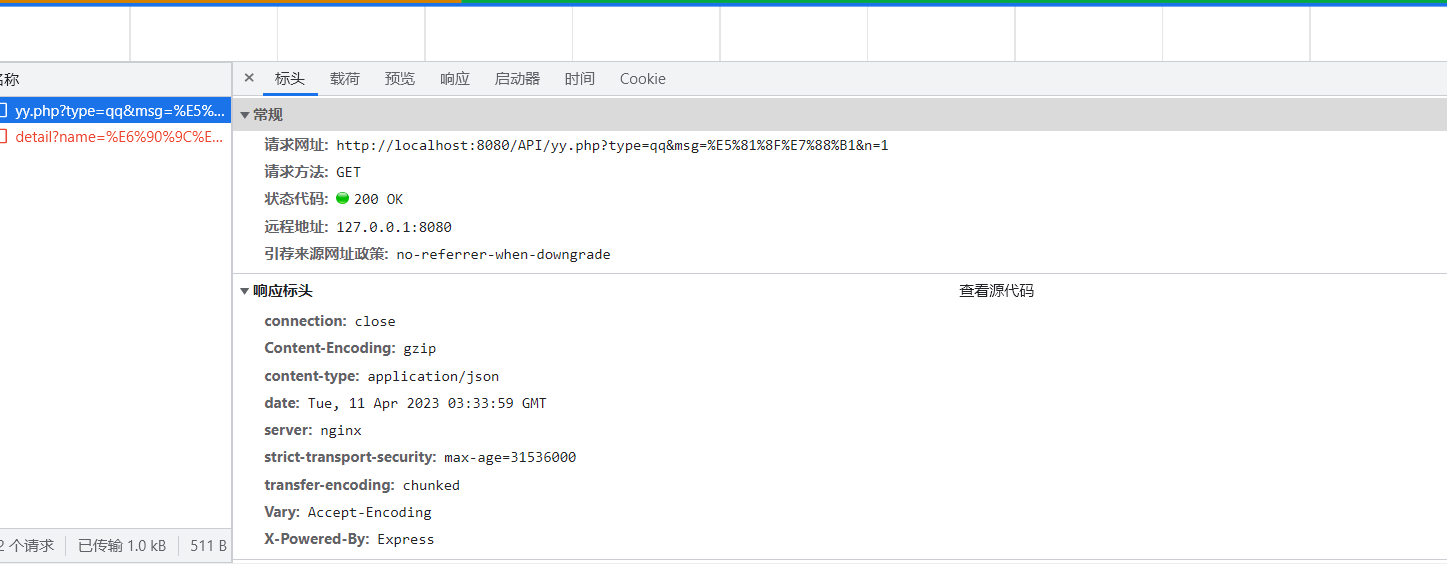
红线两个要拼接成原来需要访问的地址

虽然开头是localhost,但是已经代理成功,请求回数据