图表 金字塔 金字highcharts
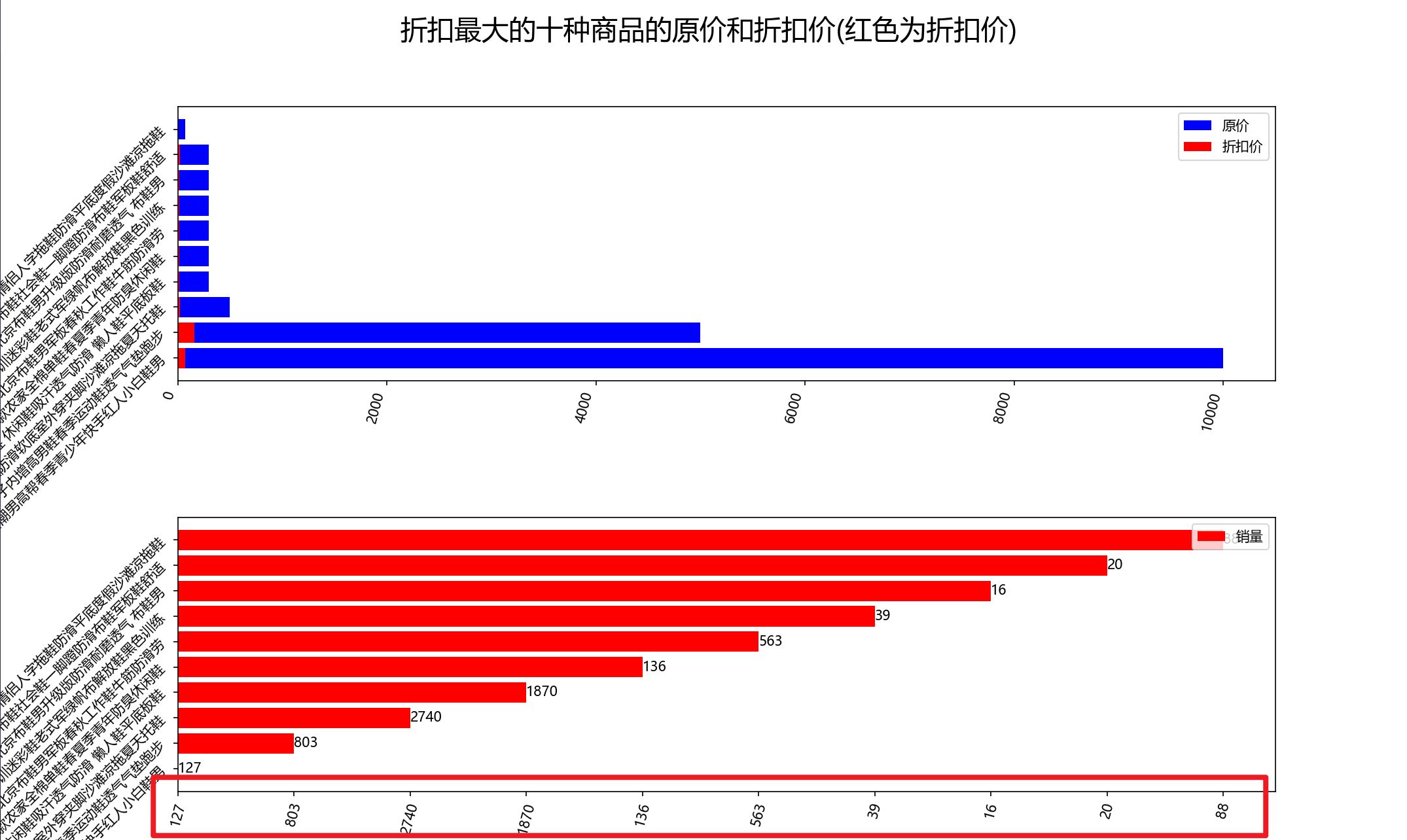
【已解决】可视化图表x轴刻度乱序错误
# 可视化图表x轴刻度乱序错误 bug复现:  可以看到下面是乱序的 ......
什么是测试金字塔?如何使用测试金字塔来构建自动化测试体系?
测试金字塔理论推荐单元测试应该是数量最多,覆盖范围最大的测试种类。道理很简单,单元测试成本低,运行速度快,在发现问题的时候解决问题也最快。集成测试数量次之,最后才是昂贵的端到端测试。由于端到端测试经过的环节更多,所以通过端到端测试发现的问题,解决起来用时更多。 ......
如何用excel制作图表?
Excel是一个非常强大的电子表格软件,其中包含了很多绘制图表的功能。下面是一些基本步骤,可以帮助你用Excel制作图表: 打开Excel并输入数据。在Excel中,首先需要输入需要制作图表的数据。可以在电子表格中的单元格中手动输入数据或将数据从其他来源复制粘贴到电子表格中。 选定数据范围。在需要制 ......
Echarts——如何默认选中图表并显示tooltip
# 前言 [参考资料](https://echarts.apache.org/handbook/zh/concepts/event/#%E4%BB%A3%E7%A0%81%E8%A7%A6%E5%8F%91-echarts-%E4%B8%AD%E7%BB%84%E4%BB%B6%E7%9A%84%E ......
echarts图表项目预演
```js option = { title: { text: '平均心率曲线', textStyle: { fontSize: 12, fontWeight: 400 } }, tooltip: { trigger: 'axis' }, legend: { icon: 'circle', bott ......
数据可视化:地图类可视化图表大全
导语 随着数据在各行业中的应用越来越广泛,大家也逐渐认识到数据可视化在企业生产经营中的重要作用,在数据可视化过程中,图表是处理数据的重要组成部分,因为它们是一种将大量数据压缩为易于理解的格式的方法。数据可视化可以让受众快速Get到重点。 今天,数维图小编将为大家介绍数据可视化图表类型 —— “地图类 ......
C# Chart新建图表
1、新建Chart 2、把名字位置改到上方 3、操作 chartRes.ChartAreas[0].AxisX.MajorGrid.LineDashStyle = ChartDashStyle.NotSet; //设置网格类型为虚线chartRes.ChartAreas[0].AxisY.Major ......
Ionic +Angular F2 金字塔图
字段的一些定义 数据: data: any[] = [ { action: '浏览网站', pv: 50000, percent: 1 }, { action: '放入购物车', pv: 35000, percent: 0.7 }, { action: '生成订单', pv: 25000, perc ......
图表库插件的使用
# echarts图表库插件的使用 常见图表库:` echarts` , `antv`(蚂蚁金服做的). `datav ` (阿里体系的) 国际上: `d3` ds.js ## 1. 什么是echarts图表 ECharts是一款基于javaScript的数据可视化图表库,提供直观,生动,可交互,可 ......
数据可视化:趋势类可视化图表大全
图表是处理数据的重要组成部分,因为它们是一种将大量数据压缩为易于理解的格式的方法。数据可视化可以让受众快速Get到重点。 数据可视化的图表类型极其丰富多样,而且每种都有不同的用例,通常,创建数据可视化最困难的部分是确定哪种图表类型最适合手头的任务。 本文中,数维图小编将为大家介绍数据可视化图表类型 ......
Angular Highcharts教程_编程入门自学教程_菜鸟教程-免费教程分享
## 教程简介 Angular Highcharts是一个基于Angular的开源组件,可在Angular应用程序中提供优雅且功能丰富的高图表可视化,并可与Angular组件无缝配合使用。 [Angular Highcharts入门教程](https://www.itbaoku.cn/tutoria ......
微信小程序使用ec-canvas在真机上预览图表模糊的解决办法
在初始化echarts的方法中 添加 `devicePixelRatio: dpr`,代码如下: ``` const [ec, setEc] = useState({ // 初始化图表 onInit: (canvas, width, height, dpr) => { chart = echarts ......
走势图表软件常用的图表类型有哪些?
走势图表软件常用的图表类型有很多,以下是常见的几种类型: 折线图:折线图以折线显示数据趋势,可以清晰地反映数据在时间、空间等维度上的变化规律,尤其适合于呈现时间序列数据。 柱状图:柱状图通过不同长度的柱形来显示各项数据之间的数量或比较情况。它适合于对比两个或多个项目的数值差异。 饼图:饼图以圆形划分 ......
怎么做可视化图表?用薪火数据就够了
想要做出优秀的可视化图表,可以按照以下步骤进行: 确定数据源:首先需要明确你想要呈现的数据,将数据整理好并存储在数据源中。 选择图表类型:根据数据的特点和目的,选择合适的图表类型。比如当展示时间序列变化趋势时,可以采用折线图或面积图;当比较多个项目之间的差异时,可以使用柱状图或条形图等。 设计布局: ......
【Matlab基础】图表绘制
1、plot(x,y,'~') 线条类型:'--'虚线,':'点线,'-.'点划线(注意虚线是双减号) 绘制多条曲线:在每一条曲线的下面加上hold on 曲线标注:legend函数 图表命名:title函数 常见问题: 1、如何保存高清图表? “编辑-复制图窗”,然后直接在Word里右键粘贴即可。 ......
数据可视化:部分整体类可视化图表大全
图表是处理数据的重要组成部分,因为它们是一种将大量数据压缩为易于理解的格式的方法。数据可视化可以让受众快速Get到重点。 数据可视化的图表类型极其丰富多样,而且每种都有不同的用例,通常,创建数据可视化最困难的部分是确定哪种图表类型最适合手头的任务。 本文中,数维图小编将为大家介绍数据可视化图表类型的 ......
数据可视化:相关类可视化图表大全
大数据时代,工作中我们可能经常会需要处理很多数据,需要在总结汇报中展示呈现,俗话说“字不如表,表不如图”,那么如何缩短数据与用户的距离?让用户一眼Get到重点? 在理解或分析大量数据时,数据可视化起着至关重要的作用。数据可视化能使数据“说话”,更容易识别其中的隐藏信息和趋势。因此,无论是在寻找数据比 ......
ubuntu系统安装的firefox浏览器 echarts图表显示有问题,但是window版的firefox浏览器是正常的,该怎么解决ubuntu系统的firefox浏览器echarts图表问题
如果在 Ubuntu 系统上安装的 Firefox 浏览器不能正确显示 ECharts 图表,有几种可能的原因和解决方法: 1. 缺少字体 在 Ubuntu 系统中,可能会缺少浏览器所需的字体文件,导致无法正确显示图表。可以通过以下命令安装所需的字体: ```sudo apt-get install ......
最新版本firefox浏览器 显示echarts图表会卡死,但是Chrome浏览器或者Edge浏览器是正常的,该怎么解决firefox浏览器echarts图表卡死问题
如果您的 Firefox 浏览器最新版本也出现了无法正常显示 Echarts 图表的问题,可以尝试以下几个方法: 1. 禁用硬件加速:在一些特定的系统或者硬件环境下,启用 Firefox 的硬件加速功能可能会导致 Echarts 图表卡死。您可以尝试通过以下步骤禁用硬件加速: - 在 Firefox ......
Echarts引入——绘制一个简单的图表
获取 ECharts NPM 安装 ECharts npm install echarts --save 引入 ECharts import * as echarts from 'echarts'; // 基于准备好的dom,初始化echarts实例 var myChart = echarts.in ......
ChatGPT如何生成可视化图表-示例中国近几年出生人口
本教程收集于:AIGC从入门到精通教程汇总 ChatGPT本身不能直接生成可视化图表,但可以配合其他可视化工具或库 方法一:前端可视化开发库 Echarts(地址:Apache ECharts ) 方法二:现有Python库。 下面分别介绍: 方法一:前端可视化开发库 Echarts 我们需要用到经 ......
Axure调用echarts图表
本文分为两个模块:代码修改、代码引用 代码修改 代码修改,需要一个固定模板,然后将echarts源码复制放在模板中即可;以下是模板代码 代码模板: 模板开始 javascript:var script = document.createElement('script');script.type = ......
Echarts图表X轴文本过长导致展示不全
今天就遇到如题目所说问题。遇到问题当然取看官方文档喽,链接奉上博主使用的ECharts版本号为5.4.5这个问题效果图如下:可以看到x轴文本太长,导致部分x轴标签无法正常显示,在这里提供两种解决办法,并告诉大家博主踩的坑! ......
打印空心字母金字塔
打印空心字母金字塔 今天独自做了一个这个题,简单的分享一下我的思路和代码 #include <stdio.h> int main() { ////char ch; ////ch=getchar(); // // ////这里我们先输出带有E行的图案 //for(int i='A';i<='A';i+ ......
highchart 生成一个3d的柱状图
highchart生成一个光秃秃的柱状图 Highcharts.chart('container', { chart: { type: 'column', margin: 0, options3d: { enabled: true, alpha: 15, // 控制x轴角度 beta: 15, // ......
highchart 柱状图不要x轴,y轴,图例只要保留图
光秃秃的柱状图 前几天有个需要,做个迷你小柱状图,不要x轴、y轴、图例等等 就一个光秃秃的柱状图,就是这个样子(随手截图画的,将就看吧),直接上代码。 let report={ chart: { type: 'column' }, title: { text: '' }, colors, toolt ......
去除echart鼠标经过图表时默认背景黄色问题
废话不说,上代码: 策一: // 注册mouseover事件,去除hover样式 myChart.on("mouseover", function () { myChart.dispatchAction({ type: "downplay", }) }) 策二(荐): geo:{ emphasis: ......
uni-app中使用uCharts图表设置横向滚动无法滑动。
opts: { color: ["#1890FF","#91CB74","#FAC858","#EE6666","#73C0DE","#3CA272","#FC8452","#9A60B4","#ea7ccc"], padding: [15,10,0,0], enableScroll: true, ......