electron-forge electron forge logo
cirros-logo图标与提示语
# /etc/rc3.d/S99-logo start ____ ____ ____ / __/ __ ____ ____ / __ \/ __/ / /__ / // __// __// /_/ /\ \ \___//_//_/ /_/ \____/___/ http://cirros-cloud ......
前端Vue自定义签到积分获取弹框抽取红包弹框 自定义弹框内容 弹框顶部logo
#### 前端Vue[自定义签到积分获取弹框抽取红包弹框 自定义弹框内容 弹框顶部logo](https://ext.dcloud.net.cn/plugin?id=13204), 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id= ......
electron中调用node.js API
主进程在node.js环境中运行,等同于它拥有调用require模块和使用所有node.jsAPI的能力。但是在渲染器进程中,渲染器是无法直接访问require和其他node.jsAPI的,想要访问有以下两种方法: Preload脚本 预加载脚本运行在渲染器环境中,可以在BrowserWindow构 ......
electron 隐藏菜单栏
main.js中加menu配置 const { app, BrowserWindow, Menu } = require('electron') function createWindow() { // 取消菜单栏 Menu.setApplicationMenu(null) // Create th ......
electron 开启 webview
main.js中添加webview配置信息 const mainWindow = new BrowserWindow({ width: 800, height: 600, webPreferences: { preload: path.join(__dirname, 'preload.js'), w ......
前端Vue自定义导航栏菜单 定制左侧导航菜单按钮 中部logo图标 右侧导航菜单按钮
前端Vue自定义导航栏菜单 定制左侧导航菜单按钮 中部logo图标 右侧导航菜单按钮, 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13152 效果图如下:   - Chromium 支持最新特性的浏览器 - Node.js ......
Electron-ChatGPT桌面端ChatGPT实例|electron25+vue3聊天AI模板EXE
基于electron25+vite4+vue3仿制chatgpt客户端聊天模板ElectronChatGPT。 electron-chatgpt 使用最新桌面端技术Electron25.x结合Vite4.x全家桶技术开发跨端模仿ChatGPT智能聊天程序模板。支持经典+分栏两种布局、暗黑+明亮主题模 ......
win10配置Electron安装环境以及解决报错
学习electron做桌面应用程序开发,从安装到Hellow World,过程中遇到的问题以及解决方式。 # 开始学习 这边[Electron官方文档](https://www.electronjs.org/zh/docs/latest/tutorial/quick-start "快速入门")有详细 ......
electron-vue3的项目怎么引用element-plus的icon图标
在electron结合vue3的项目中,引入element-plus的icon可以根据官网的步骤: 先安装icons-vue npm install @element-plus/icons-vue 注册所有图标,在main.js/main.ts 1 import * as ElementPlusIc ......
自定义linux登陆logo
1. 众所周知,修改bashrc或者profile文件可以添加字符界面的logo 效果:每次登陆都显示 2. 修改/etc/motd也可以设置登陆logo 效果:初次登陆显示 ......
在electron项目如何引入element-plus开发
安装element-plus npm install element-plus --save 按需引入插件 npm install -D unplugin-vue-components unplugin-auto-import 配置文件修改 由于我这个是vue-cli搭建的项目,所以是在vue.co ......
AE模板丨3D赛博朋克风格未来机械化LOGO展示
主要特点: 无需插件易于定制色彩控制2 文本标题占位符1 徽标占位符全高清分辨率 (1920×1080)+(1280×720) / 25fps / 0:15, 包括合成兼容后效应 CS5 及以上版本音乐不包括Umcsound,你可以找到:这里项目文件中的字体下载链接包括视频教程通用表达式:可以在任何 ......
基于electron25+vite4创建多窗口|vue3+electron25新开模态窗体
在写这篇文章的时候,查看了下electron最新稳定版本由几天前24.4.0升级到了25了,不得不说electron团队迭代速度之快! 前几天有分享一篇electron24整合vite4全家桶技术构建桌面端vue3应用示例程序。 https://www.cnblogs.com/xiaoyan2017 ......
使用 electron 做个播放器
虽然 electron 已经出来好长时间了,但是最近才玩了一下,写篇博文记录一下,以便日后回顾。 electron 的入门可以说是相当简单,官方提供了一个 quick start,很流畅的就可以跑起来一个应用。 为啥要做个播放器呢,因为我在很久很久以前写过一个网页版的音频可视化播放器,但是因为是在页 ......
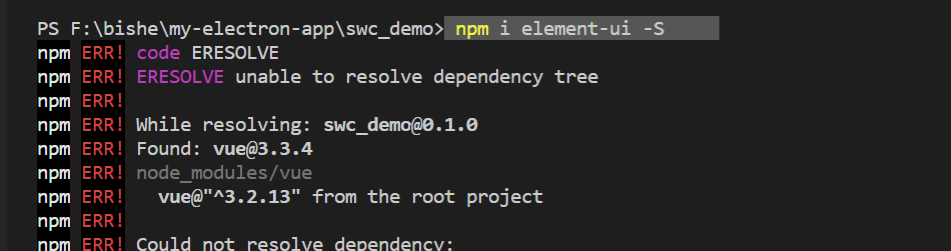
electron_vue
# 安装 npm i element-ui -S  ## Q: 安装 npm 时,如果要安装的库版本与要安装到的项 ......
基于Electron24+Vite4+Vue3搭建桌面端应用
一说到创建桌面应用,就不得不提及Electron和Tauri框架。这次给大家主要分享的是基于electron最新版本整合vite4.x构建vue3桌面端应用程序。 之前也有使用vite2+vue3+electronc创建桌面端项目,不过 vue-cli-plugin-electron-builder ......
Electron打包的时候路径存在中文出现的bug
在打包electron的时候报了这条错误 1 Error output: 2 !include: could not find: "C:\Users\xxxx(这里是中文)\AppData\Local\Temp\t-TH3KzB\0-messages.nsh" 3 Error in script " ......
【转载】vs设置qt应用程序logo
1、下载一个ico,拷贝到主函数工程目录下 2、新建一个文件如logo.rc,内容如下:IDI_ICON1 ICON DISCARDABLE “logo.ico” 3、修改主函数工程文件Main.vcxproj在文件最后添加 <ItemGroup> <ResourceCompile Include= ......
修改arm板开机logo,ppm转换需要用ascii而不是rawbits binary
网上在线转ppm格式不好用,转出来的是rawbits的二进制格式,PPM编码(ASCII或binary),关于图片格式编码参见 此处我需要ascii编码 sudo apt-get install netpbm $bmptoppm pic.bmp > temp1.ppm //生成ppm $ppmqua ......
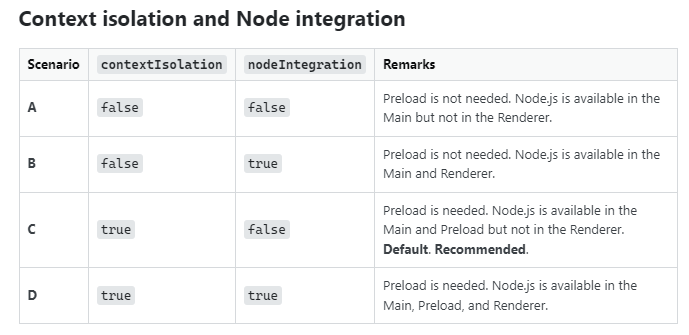
Electron 上下文隔离和 node 集成
# Context isolation and Node integration  ``` Scenario contex ......
macOS下由yarn与npm差异引发的Electron镜像地址读取问题
记录macOS下由yarn与npm差异引发的Electron镜像地址读取问题 写在前面:该问题仅仅出现在Linux和macOS上,Windows上不存在该问题! # 初始背景 最近笔者重新拾起了Electron,把最新版Electron的官方文档阅读了一遍。众所周知,Electron作为依赖在安装的 ......
k8s Error: failed to prepare subPath for volumeMount "custom-logo" of container "grafana"
# 前言 使用 `k8s` 挂载卷文件时,使用了 `hostPath`,`type: File` ``` volumeMounts: - mountPath: /usr/share/grafana/public/img/grafana_icon.svg name: custom-logo subPa ......