webstorm prettier
prettier 格式化 html 标签换行
在项目根目录下创建文件:.prettierrc 输入一下内容: 保存即可 { "htmlWhitespaceSensitivity": "ignore" } ......
从仓库的角度使用 Eslint 跟 Prettier
去年,anfu 谈论了他对 Prettier 跟 Eslint 的看法-为什么我不使用 Prettier,同样在那个时候,VUECONF 2022 也分享了关于对前端项目 linter 跟 formatter 的实践- Vue 项目配置:最佳实践与个人偏见,彼时,这些经验与分享让我重新审视这些代码规 ......
vue3+ts项目引入eslint和prettier
创建项目 // uniapp npm install -g @dcloudio/uni-cli npx degit dcloudio/uni-preset-vue#vite-ts my-vue3-project // vue3npm init vite@latest my-project --tem ......
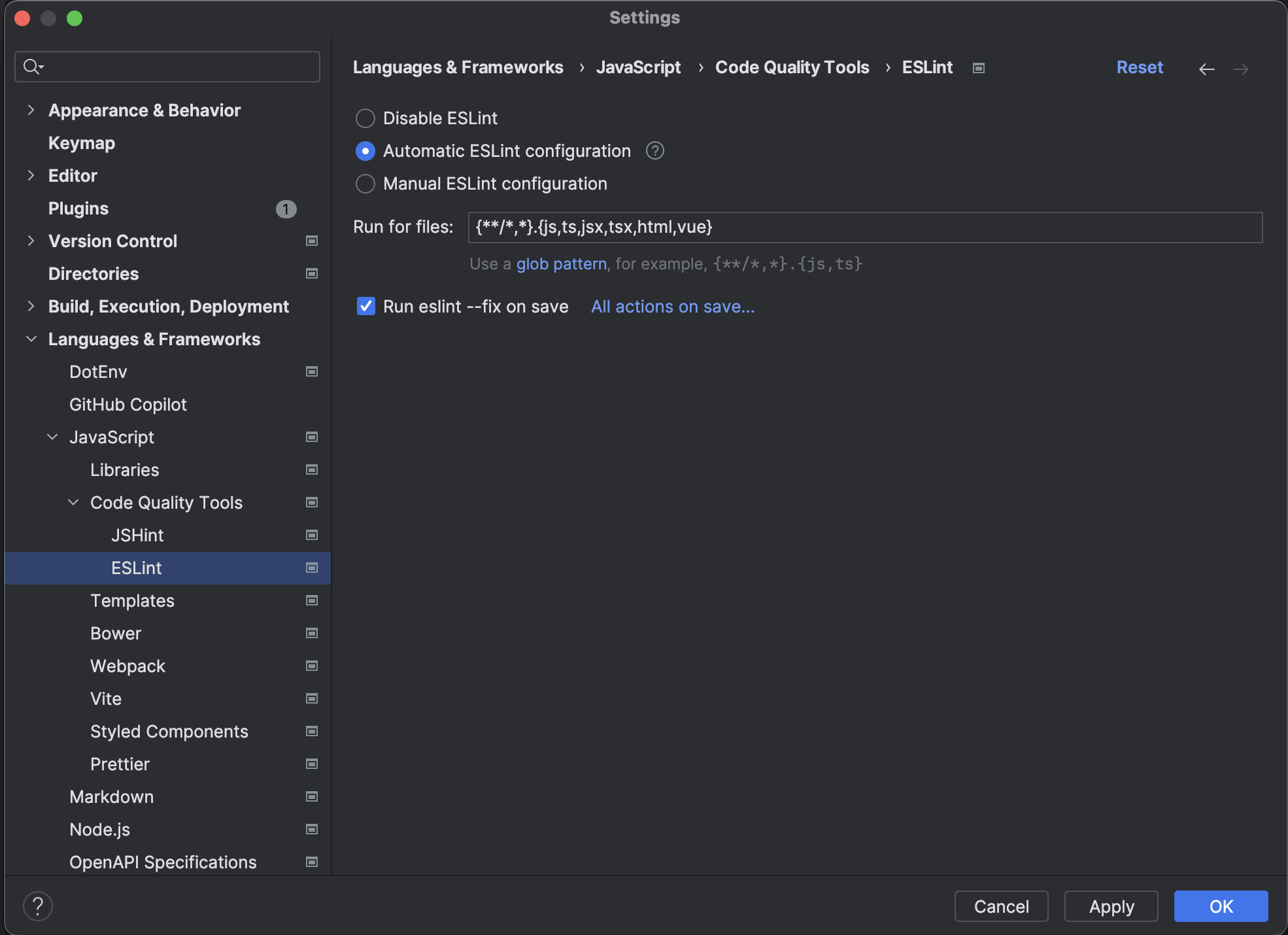
JetBrains WebStorm 2023.3 (macOS, Linux, Windows) - 最智能的 JavaScript IDE
JetBrains WebStorm 2023.3 (macOS, Linux, Windows) - 最智能的 JavaScript IDE 请访问原文链接:https://sysin.org/blog/jb-webstorm-2023/,查看最新版。原创作品,转载请保留出处。 作者主页:sysi ......
vscode自动保存设置为afterDelay后prettier不生效
"files.autoSave": "afterDelay" "editor.formatOnSave": true 这两个配置不能一起使用 解决方法: 1.将"afterDelay"修改为“onFocusChange" 2.设置成onFocusChange或者onWindowChange 3.关闭 ......
Delete'cr'[prettier / prettier] 运行项目报错error Replace `xxx` with `··xxx·` prettier/prettier 解决办法
问题:在运行项目时报错 原因: linux系统和Windows系统换行符不一致,要根据实际情况切换LF或CRLF,如果不想每个页面切换,可用以下方法 解决: 在eslintrc.js文件的rules中添加 "prettier/prettier": "off" 也可参照这个网址 https://www ......
装个Webstorm练练手,完美搞定,嘿嘿
前言 Webstorm 目前已经更新到最新的 2023.2 版本了,好在我又更新了新的补丁,针对最新版本,这边笔者亲测可行,仅以下文记录本人 Webstorm 2023.2 版本的激活到 2099 年的全过程,步骤非常详细,跟着图文来就行 ~ 第一步: 下载最新的 Webstorm 2023.2 版 ......
WebStorm 保存并格式化代码
 
1、报错 2、解决方案 .stylelintrc.js文件中配置declaration-block-trailing-semicolon, 将stylelint该条规则关闭。 { + 'declaration-block-trailing-semicolon': null } ......
eslint$prettier 记录
module.exports = { // eslint 配置 eslintJSON: { root: true, // 当前配置为根配置,将不再从上级文件夹查找配置 parserOptions: { parser: 'babel-eslint', // 采用 babel-eslint 作为语法解析 ......
vscode 上无法 prettier 加载配置文件失败的问题
先说结论: 1. prettier 的配置文件有几种格式,先按照官方文档 配置好 2. 如果想按住 Ctrl + Alt + L 格式化代码,需要关闭 vscode 中的 formatOnSave 3. 每次修改完设置需要重启 vscode,这里重启的正确步骤:File -> Close Folde ......
解决WebStorm中项目没有tailwind代码提示
1. 将 tailwind.config.js 改为 tailwind.config.cjs 2. 文件内容修改为: /** @type {import('tailwindcss').Config} */ module.exports = { content: [ './index.html', ' ......
prettier 命令行工具来格式化多个文件
在项目开发团队中,想要统一大家的代码风格,并且不影响同事原来的编码习惯、所使用的的开发工具,此时就需要通过脚本命令或自动格式化进行处理了。 安装 prettier 安装 prettier: npm install -g prettier 创建配置文件 .prettierignore /node_mo ......
webstorm 激活指南
官网下载安装 并不一定是 webstorm,idea,CLion,DataGrip,GoLand, PhpStorm, PyCharm 等 选择对应系统,下载破解工具解压到桌面,Mac用户可尝试使用 Linux版本,实际操作中2023不行可尝试2022等低版本,并可尝试关闭 sip 1, windo ......
vscode 配置后安装prettier的规则自动格式化
建议在项目的根目录下找的.vscode文件,在这个文件下创建settings.jsong写入如下配置: { // 1.在保存时格式化文件 "editor.formatOnSave": true, // 2.在保存时格式化文件使用prettier的方式格式化 "editor.defaultFormat ......
在 WebStorm 里调试 vue3 项目
官方说明:https://blog.jetbrains.com/webstorm/2018/01/working-with-vue-js-in-webstorm/#:~:text=We can debug our application,and start the debug session. 打开 ......
【前端规范全攻略】开启高效开发之旅!ESLint + Prettier + husky + lint-staged+Commitizen
本文从两个方向出发:1、git 提交规范;2、代码风格统一 假如团队中的小伙伴在提交代码时没有遵循规范要求,例如只写了一个"修改"或"更新,这会给团队中其他小伙伴造成困扰呢,不得不花时间查看代码和推测逻辑。 不仅会浪费了时间和精力,可能会导致以下问题: 可读性差 维护困难 变更历史不透明 自动化工具 ......
WebStorm 关闭 Alt 聚焦工具栏
关闭如下选项Preferences | Appearance & Behavior | Appearance | UI Options | Enable mnemonics in menu。 参考:Many bindings using alt ......
webstorm配置Prettier
webstorm配置Prettier配置好prettier发现vue文件并没有格式化代码,原因就是webstorm默认没有支持,现配置之。 1、在插件市场下载prettier 2、点击setting找到Languages&Frameworks点击打开找到Prettier,在Prettier pack ......
WebStorm 快捷键打开文件所在的文件夹
可能会以为是给 Show in Explorer 绑定快捷键,但我这里测试无效,需要绑定Show in File Manager: ......
WebStorm 2023:JavaScript开发者的终极利器
WebStorm是JetBrains公司开发的一款强大的JavaScript开发工具,为前端开发者提供了丰富的功能和智能,帮助他们提高开发效率、降低出错率并提高代码质量。 →→↓↓载RubyMine 2023 mac+win版 代码提示与自动补全:WebStorm能够根据用户输入的内容,提供代码提示 ......
WebStorm中git中的“Local Changes”/“本地更改”视图消失如何处理
项目场景: 报表开发,打开页面,前端发起GET请求 问题描述 前端参数未传递到后台 <FormItem label="查询日期:" required="required" style="display: inline;width: 500px;margin-bottom:0px"> <DatePic ......
一分钟带你快速了解Prettier+配置指南
什么是 Prettier prettier是一个代码格式化工具,它可以支持JS/JSX/TS/Flow/JSON/CSS/LESS等文件格式。 安装依赖到开发环境 //npm npm install --save-dev --save-exact prettier //yarn yarn add - ......
关闭prettier插件格式化 ‘>’单独成一行
使用prettier进行格式化的时候发现,标签内有文字,尾标签>会单独成一行,如下所示 期望尾标签>不单独成行,如下图所示 在vscode setting.json设置"prettier.bracketSameLine",即可 "prettier.bracketSameLine": true, 注意 ......
WebStorm 快捷键插入注释时,注释从开头开始,中间有许多空格的解决办法
前言 有些配置被乱改了,导致写代码时非常难受,我遇到的事儿是在vue模板中添加注释,之前都是在光标处插入的注释块,今天突然发现注释从开头开始插入了,中间还有一堆空格 解决办法 我们在vue中出现的问题,那我们就找vue的template模板中出现了问题,因为vue的template适合HTML有关联 ......
为react项目添加开发/提交规范(前端工程化、eslint、prettier、husky、commitlint、stylelint)
为react项目添加开发/提交规范(前端工程化、eslint、prettier、husky、commitlint、stylelint) 因历史遗留原因,接手的项目没有代码提醒/格式化,包括 eslint、pretttier,也没有 commit 提交校验,如 husky、commitlint、sty ......