1.电脑本地需要安装node 16+版本
2.电脑本地安装pnpm
3.本地创建一个文件夹,用于存放该项目,如:F:\资料整合\编程资料\编程项目\网页\sfisadmin\vitepress
4.进入该文件夹
5.初始化node工程:
pnpm init

6.安装vitepress
pnpm add -D vitepress

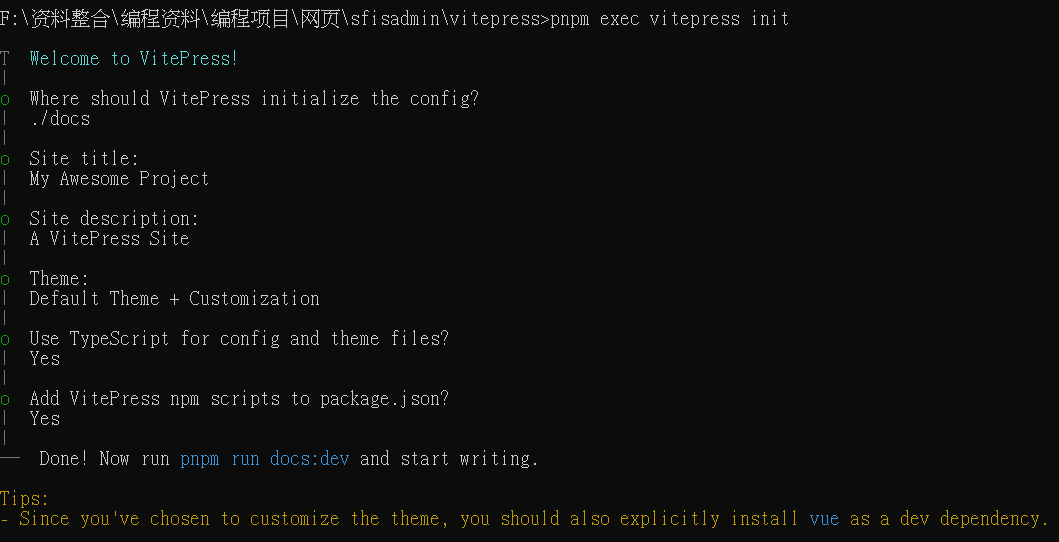
7.初始化vietepress
pnpm exec vitepress init
初始化vitepress时的注意事项
初始化时会要求填入配置目录位置,填入./docs
选择主题时,推荐采用默认主题
如果不后续希望改动主题,选择Default Theme。
如果希望后续修改主题,选择Default Theme + Customization
要加入VitePress npm scripts到package.json中

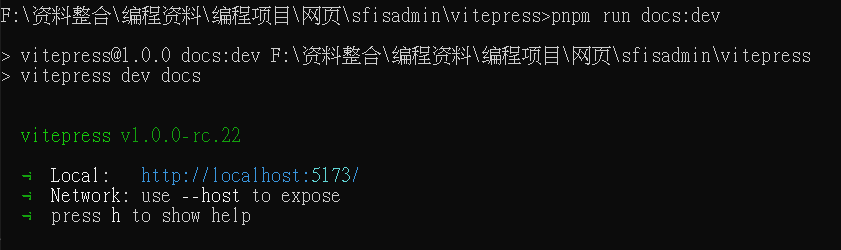
8.运行项目
pnpm run docs:dev

9.浏览器打开,输入网址:http://localhost:5173/
即可看到网站的运行

10.项目目录结构

11.常用的几个指令
运行开发模式启动:
pnpm run docs:dev
项目打包:
pnpm run docs:build
预览打包后项目成果:
pnpm run docs:preview