Ext
Ext.onReady:准备函数,执行时机是DOM对象加载完毕后
JS
三种函数构造形式
arguments对象
接受函数的实际参数
用于做递归操作
使用call指定函数执行的作用域
函数.call(window,10,20,30) , (作用域对象,参数1,参数2,参数3)
apply作用一样,但是是传数组 函数.apply(window,[2,3,4])
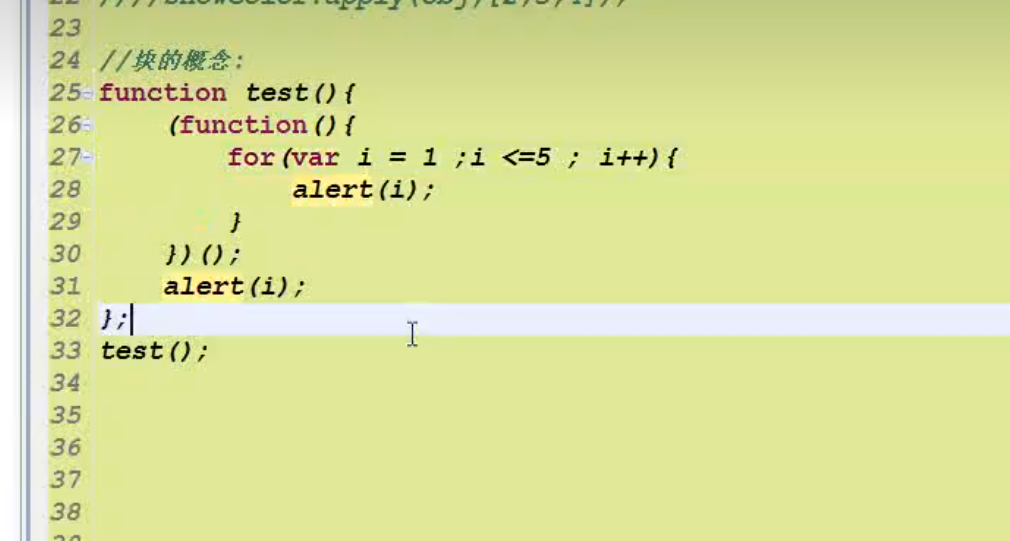
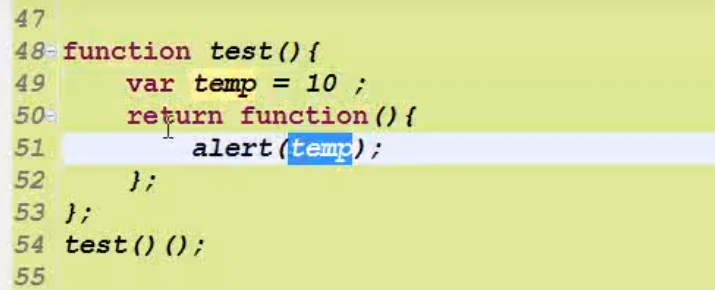
块的概念:函数执行完成后 里面的变量会被回收

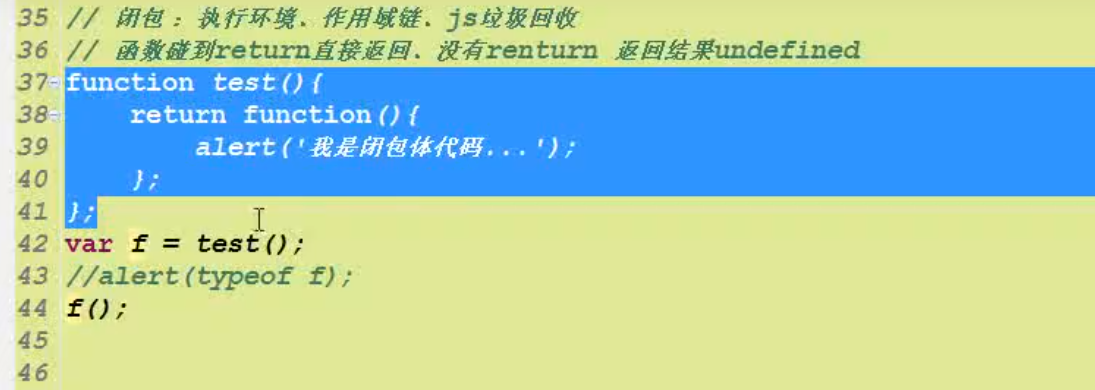
闭包



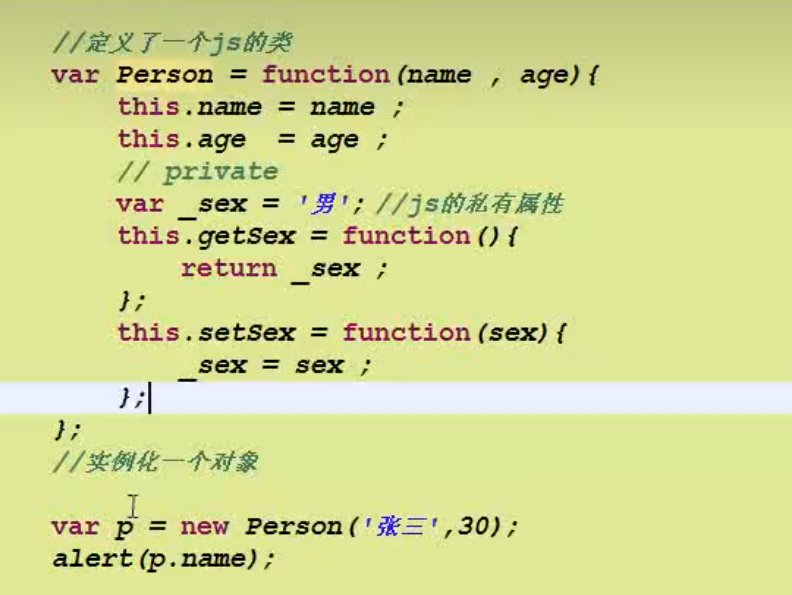
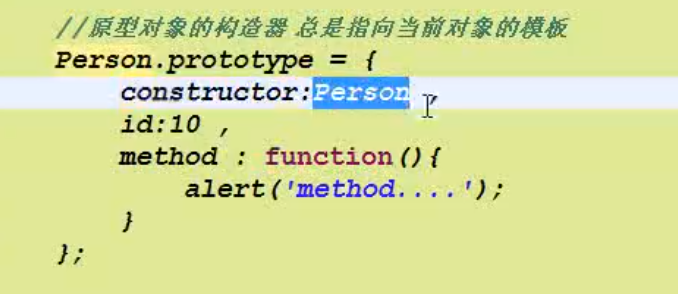
定义、实例化一个类

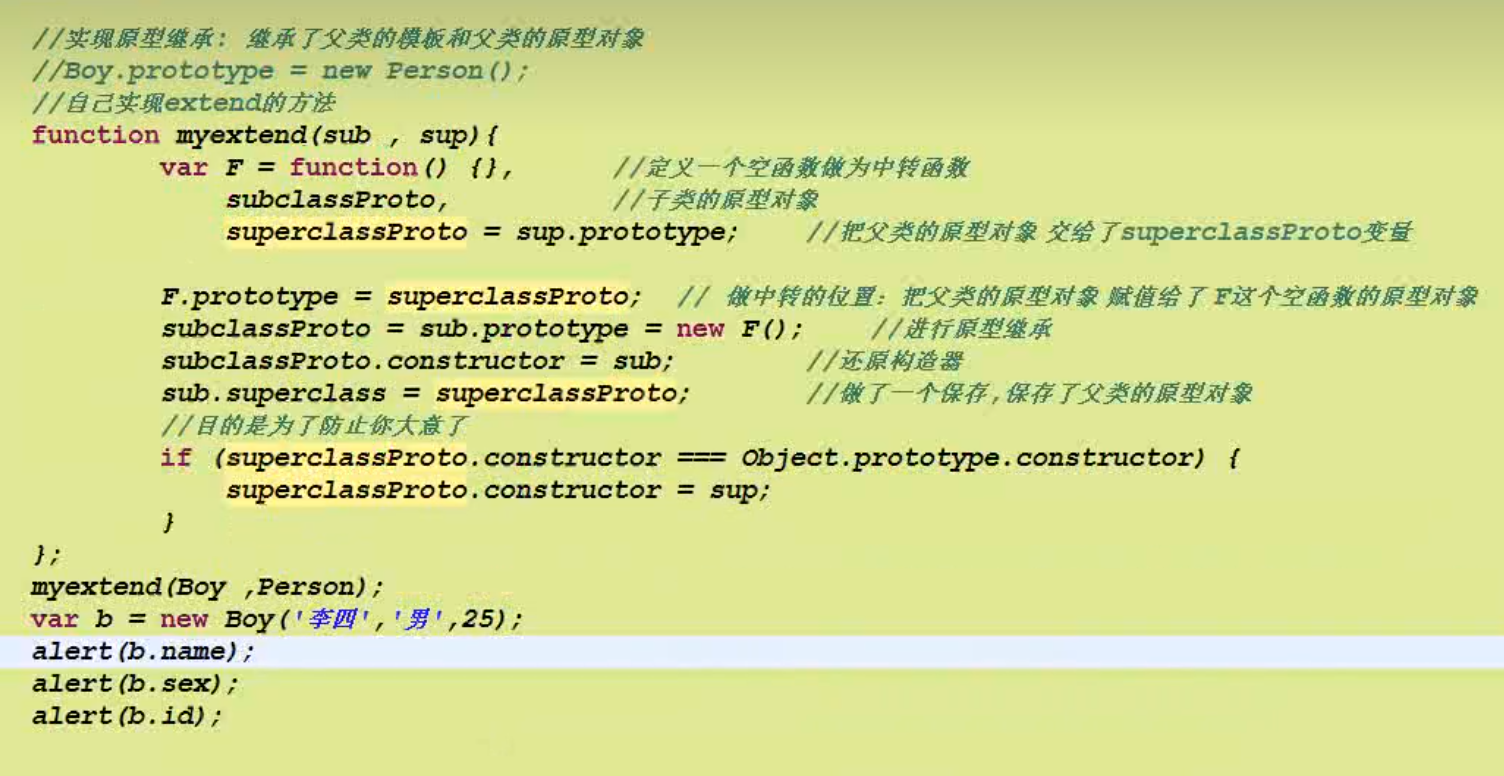
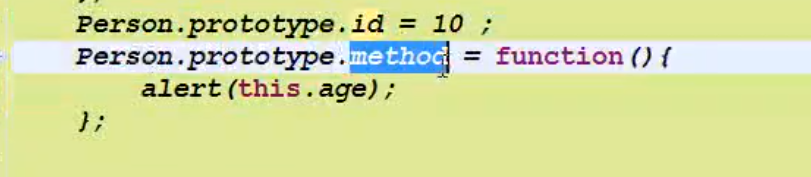
扩展一个类


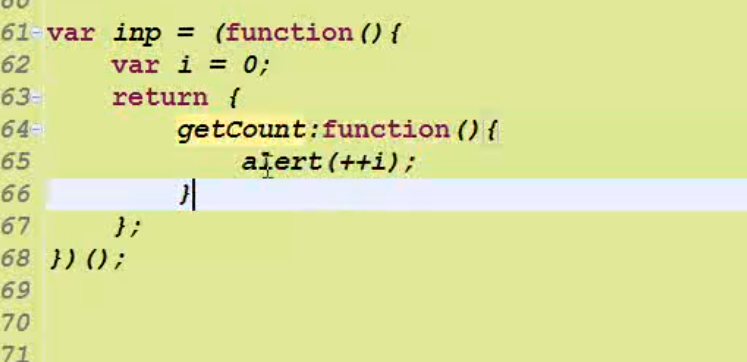
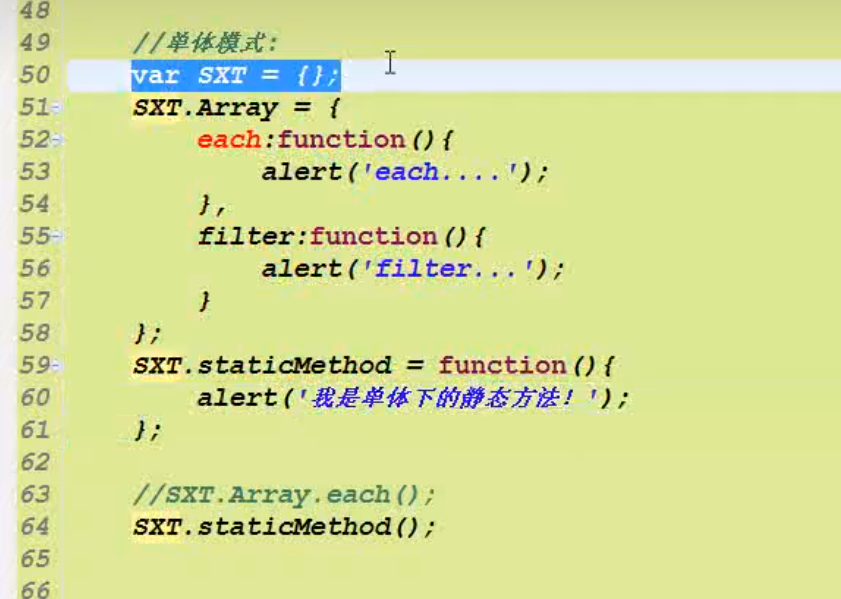
单体模式

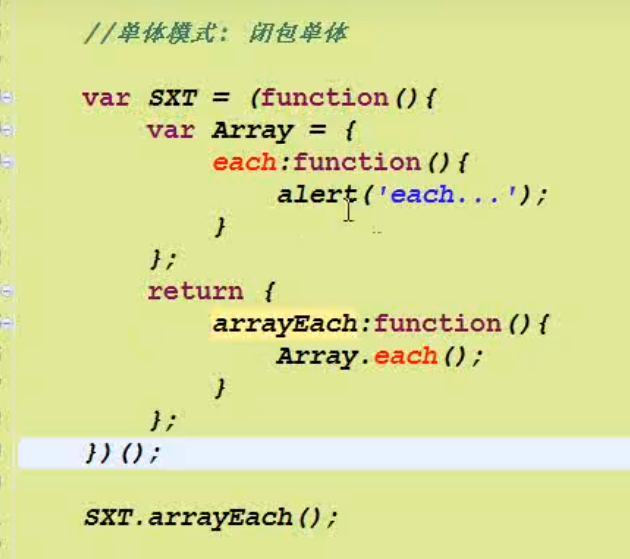
闭包单体

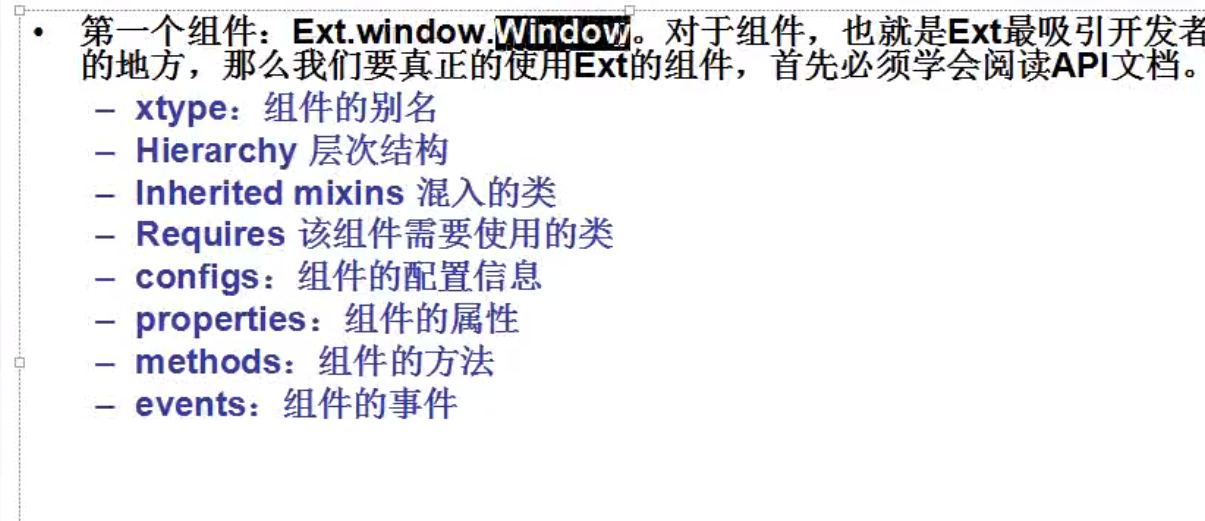
ExtJs

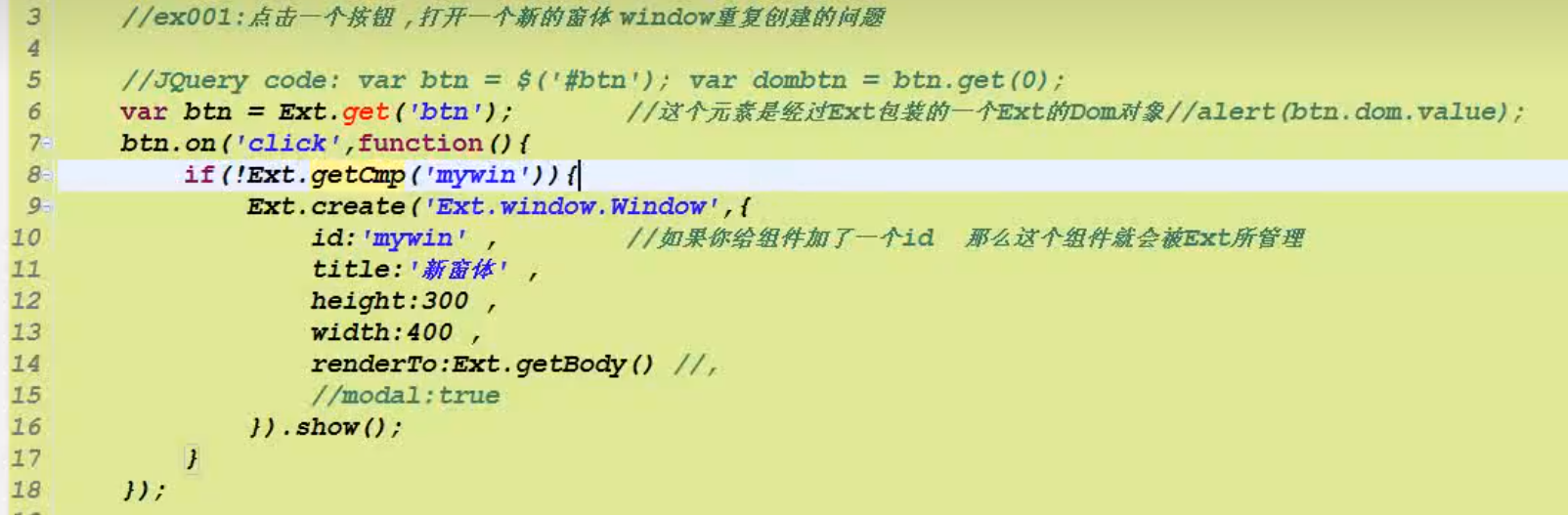
绑定事件

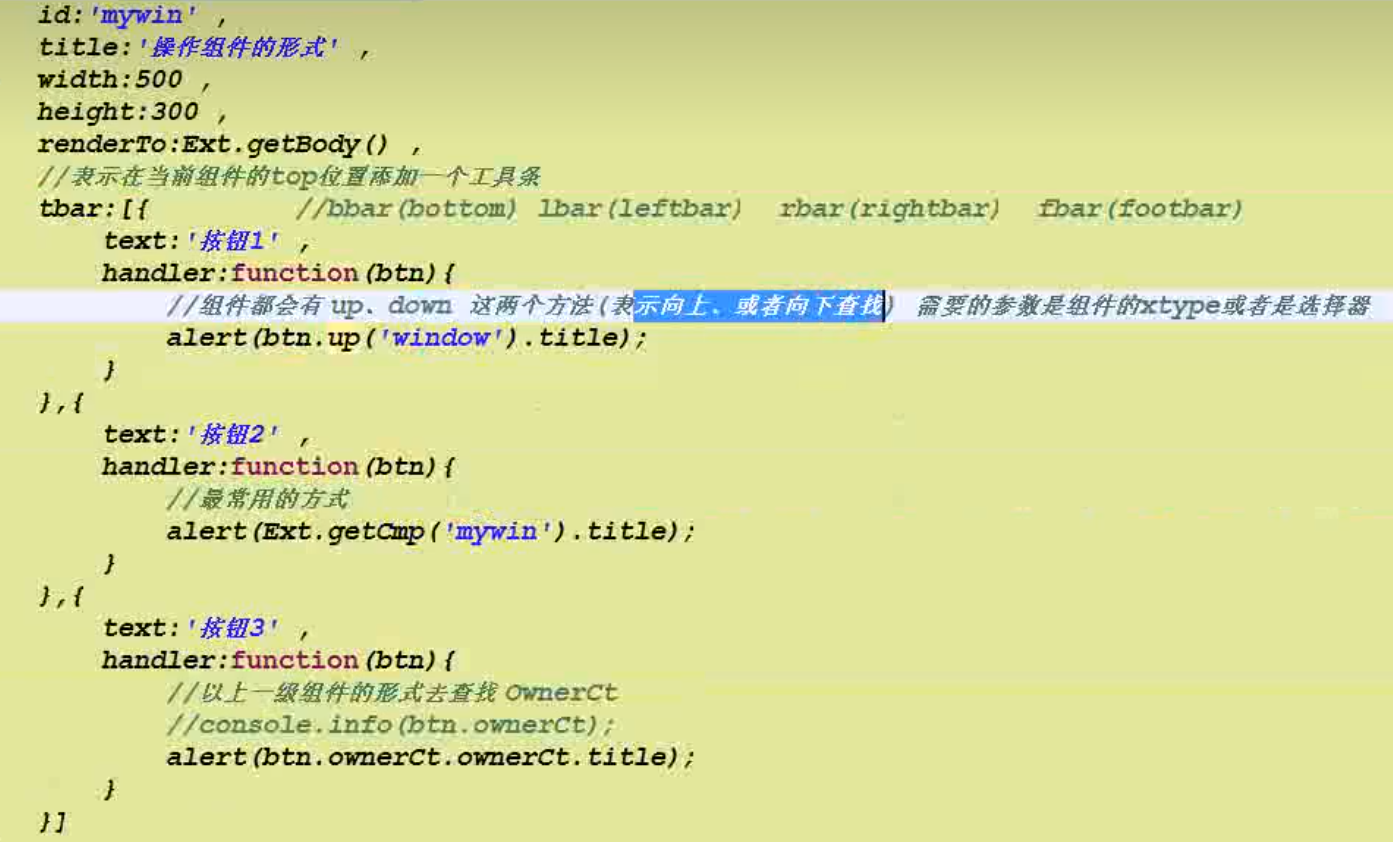
三种形式获取组件中的值

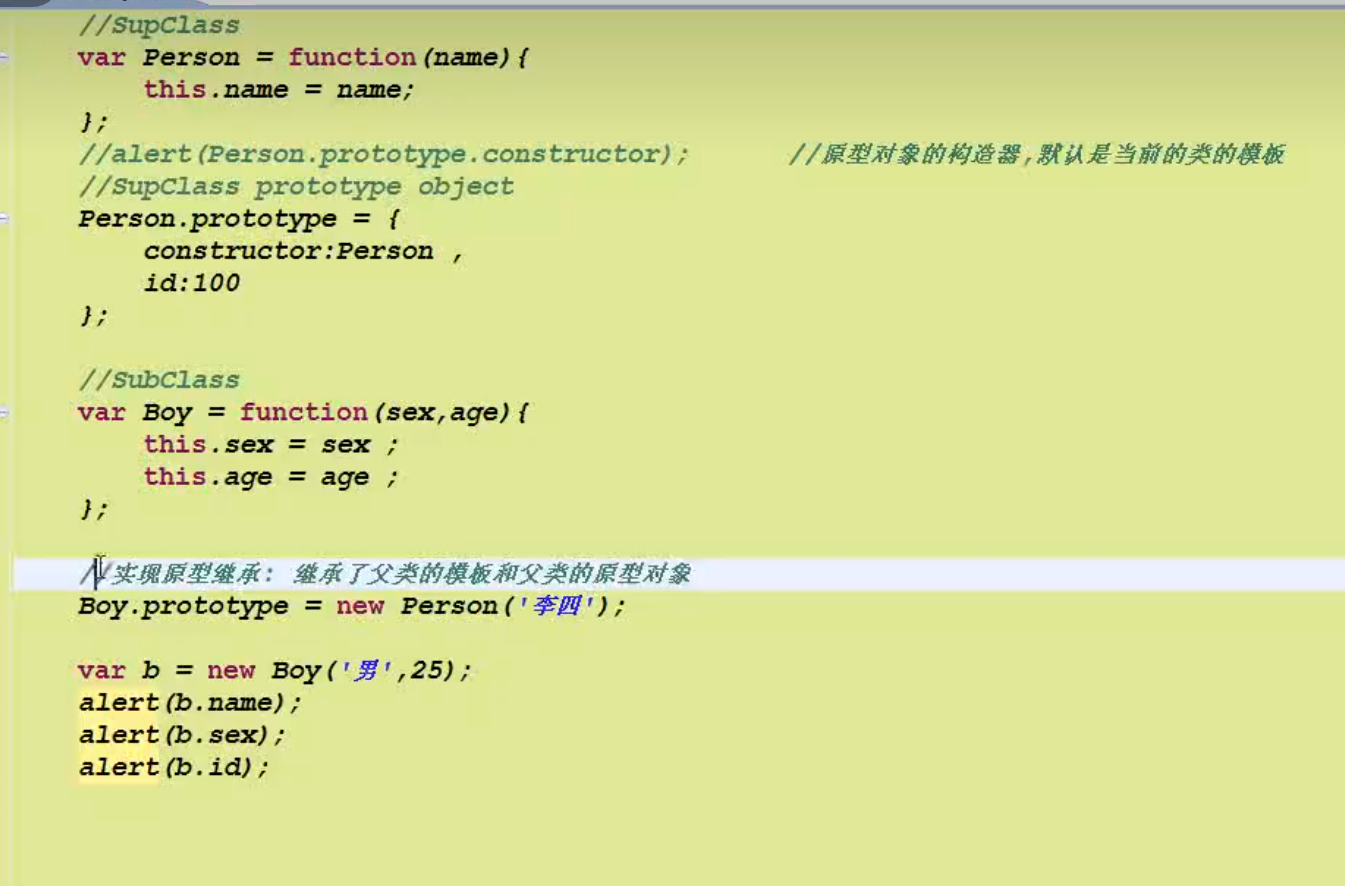
继承