渐变方向
默认是左上角到右下角
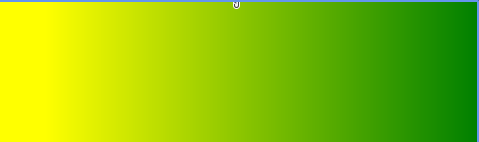
从左到右
<Border Height="35" Width="120"> <Border.Background> <LinearGradientBrush EndPoint="1,0"> <GradientStop Color="Yellow" Offset="0.1" /> <GradientStop Color="Green" Offset="1.0" /> </LinearGradientBrush> </Border.Background> </Border>
效果:

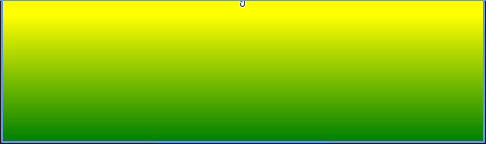
人上到下
<Border Height="35" Width="120"> <Border.Background> <LinearGradientBrush StartPoint="0,0" EndPoint="0,1"> <GradientStop Color="Yellow" Offset="0.1" /> <GradientStop Color="Green" Offset="1.0" /> </LinearGradientBrush> </Border.Background> </Border>
效果: