srcipt中有三种加载方式 normal, async,defer
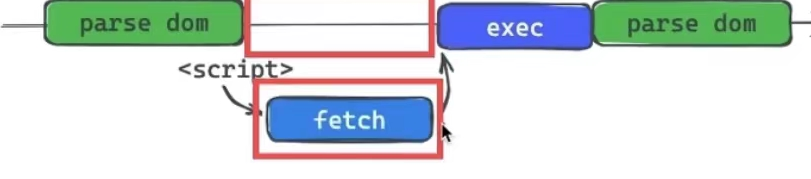
normal - loadingDOM 中遇到了 <script> 会优先加载 再执行,最后继续loadingDOM的加载。

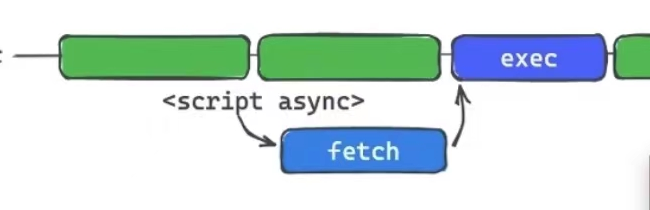
async - loadingDOM 中遇到了 <script async> 会异步去加载,再执行,不影响loadingDOM

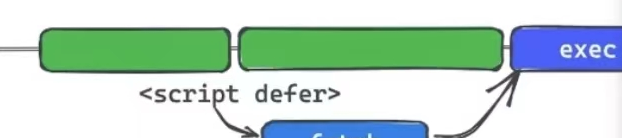
defer - loadingDOM 中遇到了 <script defer> 会异步去加载,但执行顺序和async不同,会等到loadingDOM结束后 再执行

link的加载方式有 preload,prefetch
preload 是提前预加载我们将来要用到的资源,优先级高
prefetch 和preload的区别,会在空闲的时候去拿将来要使用资源,优先级低。(什么时候空闲由浏览器来做)