图表highcharts
ECharts图表动态修改series显示隐藏
[toc] # 1、前言  最近做的大数据平台,里面很多地方用到了ECharts,其中有个功能,要求 ......
1.4 图表设计入门
# 一、图表设计 ## 1. 新建模板  ## 2. 插入图表 合并一片单元格区域,点击上方工具栏插入图表 ......
Echart图表 之 tooltip提示框组件配置项大全
axisPointer:坐标轴指示器配置项label:坐标轴指示器的文本标签lineStyle:axisPointer.type为line时有效shadowStyle:axisPointer.type为shadow时有效crossStyle:axisPointer.type为cross时有效。tex ......
界面控件DevExpress Spreadsheet全新升级——图表功能更实用!
DevExpress在v23.1版本中为Spreadsheet(电子表格)产线引入了一系列与图表相关的增强功能,在本文中我们将总结您可以在下一个DevExpress驱动的应用/解决方案中可添加的新功能。 DevExpress WPF v23.1正式版下载 DevExpress技术交流群8:52315 ......
界面组件DevExpress Reporting——支持图表本地化和可绑定属性
DevExpress Reporting是.NET Framework下功能完善的报表平台,它附带了易于使用的Visual Studio报表设计器和丰富的报表控件集,包括数据透视表、图表,因此您可以构建无与伦比、信息清晰的报表。 在最近的更新(v23.1)中,官方扩展了DevExpress .NET ......
react中简单使用echarts图表
1:下载echarts-for-react插件 2:组件内引入 import ReactEchatrs from 'echarts-for-react' 复制echarts官网图表的option 例如:柱形图的option react组件内 定义函数存放复制的option 并返回 import Re ......
推荐几个优秀的echarts图表网站
[ppchart](http://ppchart.com/#/) [makeapie](https://www.makeapie.cn/echarts) [madeapie](https://madeapie.com/#/) [MCChart](http://echarts.zhangmuchen. ......
highchart柱状图添加最小高度
给highchart柱状图添加最小高度 plotOptions: { series: { minPointLength: 25 }, }, ......
vue循环生成echarts图表
1. 效果图 2. 引入echarts npm install echarts --save 3. main.js全局引入 4. 页面 data数据是从后台接口中返回的,需要通过watch监听来获取created方法中获取到的数据。用mounted由于是异步调用,是获取不到created中的数据的。 ......
uni-app前端图表组件库,折现图横屏android失败的解决办法
网址:https://www.ucharts.cn/v2/#/demo/index,需要登录,微信就可以 我在使用折现图时,业务需要把曲线图在点击全屏时横屏全屏显示。就做个全屏页面,点击后,把option和data传到该页面去。做前端得伙伴实现后,发现他得iphone13每次全屏都没问题,而在我得a ......
Vue中使用Echarts可视化图表
1、首先在项目中安装Echarts 1 npm install echarts 2 npm install echarts --save 2、在项目 main.js 中全局引入 1 import echarts from 'echarts' 2 // 挂载到vue原型上 3 Vue.prototyp ......
openpyxl模块------------------------建立Excel图表
图表代码如下:#!/usr/bin/env pythonfrom openpyxl import Workbookfrom openpyxl.chart import ( Reference, Series, BarChart)book = Workbook()sheet = book.active ......
WPF Syncfusion控件(图表部分)简介
一周之前就打算也这篇文章了,但由于非常忙最近,家里的事情很多。周日晚上忙完所有事情,终于有自己的时间,于是决定完成这篇文章,不能再拖了!本文主要是给读者起到一个知道怎么去阅读demo的作用,如果在实际开发中读者需要使用到syncfusion,务必仔细阅读官方文档中所提供的demo。 写之前先上官网链 ......
vue使用echarts图表,有一个组件:v-charts
# 介绍 在使用 echarts 生成图表时,经常需要做繁琐的数据类型转化、修改复杂的配置项,v-charts 的出现正是为了解决这个痛点。基于 Vue2.0 和 echarts 封装的 v-charts 图表组件,只需要统一提供一种对前后端都友好的数据格式设置简单的配置项,便可轻松生成常见的图表。 ......
24款数据可视化工具 轻松创建精美可视化图表
数据可视化是数据科学过程的步骤之一,它指出在收集、处理和建模数据后,必须对其进行可视化才能得出结论。 数据可视化几乎对每个职业都很重要。教师可以使用它来显示学生的测试结果,计算机科学家可以探索人工智能(AI)的进步,或者希望与利益相关者共享信息的高管可以使用它。它在大数据项目中也发挥着重要作用。随着 ......
WORD文档中图表的标题和目录
以表为例:“引用”->“插入题注”,标签选择“Table”,就可以添加表标题,并且自动分配表的索引号。 在正文前添加表的目录页:“引用”->“插入表目录”,题注标签选择“Table”,就可以在指定页面上创建表格目录。 翻译 搜索 复制 ......
十六、QChart图表
1.添加图表模块 .pro文件中加入charts模块 QChart类图表的类 QChartView类显示图表的类 2.ui文件中使用chartView控件 选择本类的父类QGrapicsView控件,然后右键控件,将添加的控件提升为QChartView控件。 3.将QChartView类的命名控件添 ......
数据图表解析:掌握关键指标,提升数据分析能力
数据分析图表是用于可视化和呈现数据的工具,可以帮助我们更直观地理解数据的趋势、关系和模式。 在开始做数据分析图表之前,要先了解每一种图表所要展示的数据类型和适合展示的内容,因为不同类型的图表用于展示不同的数据关系和趋势。 例如: 1. 堆叠条形图 这是一份4种类型厕所的不同厕位状态数量的数据表格。此 ......
Echart 图表
option = { grid: { // height: "80%", // 高度 // left: '5%', // right: '5%', // bottom: '28', // top: '10%', // containLabel: true, // z: 1, height: '72% ......
VCL组件DevExpress VCL图表控件中文指南 - 如何实现值标签自定义?
DevExpress VCL拥有230+个VCL界面控件、40+个自定义设计的VCL应用主题,它能帮助您创建优异的用户体验,提供高影响力的业务解决方案,并利用您现有的VCL技能为未来构建下一代应用程序。 在刚更新的DevExpress VCL v23.1组件库中,包含了以下新的一些特性/功能: 增强 ......
构建数字工厂丨数据分析与图表视图模型的配置用法
摘要:本期结合示例,详细介绍华为云数字工厂平台的数据分析模型和数据图表视图模型的配置用法。 本文分享自华为云社区《数字工厂深入浅出系列(六):数据分析与图表视图模型的配置用法》,作者:云起MAE 。 华为云数字工厂平台基于“数据与业务一体化”理念,提供统一的制造全域数据平台底座,内置轻量级制造数据分 ......
FigGen:自动生成论文图表
如果论文中的图表不用绘制,对于研究者来说是不是一种便利呢?有人在这方面进行了探索,利用文本描述生成论文图表,结果还挺有模有样的呢! 生成式 AI 已经风靡了人工智能社区,无论是个人还是企业,都开始热衷于创建相关的模态转换应用,比如文生图、文生视频、文生音乐等等。 最近呢,来自 ServiceNow ......
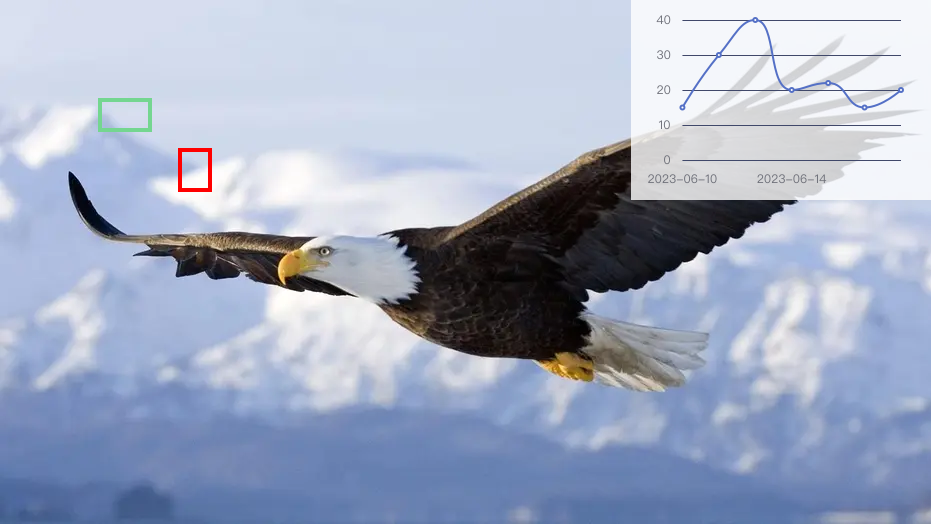
node服务 图片合并echarts图表,绘制方框
效果图:  ### 环境及依赖配置 node版本参考:v14.18.3 npm版本参考:6.14.15 # ......
highcharts曲线图等统计图
教程 https://www.runoob.com/highcharts/highcharts-tutorial.html 安装 Highcharts Highcharts 安装可以使用以下两种方式: 1、访问 highcharts.com 下载 Highcharts 包。 2、使用官方提供的 CD ......
Echarts配置系列-图文并茂教你配置各种图表样式
@[Echarts配置系列](超简单的前端静态资源服务器部署--nginx) ## 说明 - 本文列举了各种常用的图表 - 各种常用配置信息 可以通过下面链接测试你的demo 配置哦 https://echarts.apache.org/examples/zh/editor.html?c=area- ......
数据可视化的实现:用图表和图形展现数据关系
[toc] 数据可视化是数据管理和应用的重要工具,能够将大量数据以图表和图形的方式呈现,帮助人们更好地理解和分析数据。在本文中,我们将介绍如何使用图表和图形来展现数据关系。 让我们从基本概念开始。基本概念是什么?我们是指将数据转化为图表和图形的过程中,所涉及的关键术语和概念。这些术语和概念包括数据类 ......
数据可视化的实现:用图表和图形展现数据关系
[toc] 数据可视化是数据管理和分析中不可或缺的一部分。数据可视化通过图表和图形等方式,将数据转化为易于理解和传达的形式,帮助用户更好地理解和利用数据。在这篇文章中,我们将讨论如何使用图表和图形来展现数据关系。我们将介绍数据可视化的实现技术,并讲解一些常见的应用场景和代码实现。最后,我们将讨论数据 ......